标签:attribute equals mic 小程序开发 javascrip span 微信 method ESS
今天用javaweb将家庭记账本的基本功能实现了,接下来将会开始从手机
端出发,趋向于用微信小程序开发。下面是程序的编写基本框架与过程
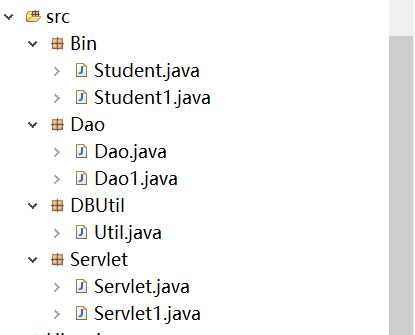
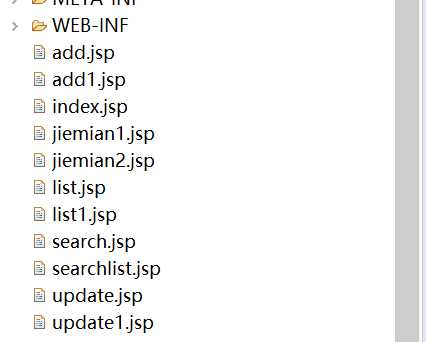
包的基本框架:


建立两张数据表,收入表与支出表,然后对应建立两个类,servlet等等,对两张数据表进行增删改查,现粘贴部分代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
Object message = request.getAttribute("message");
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<div align="center">
<h1 style="color: black;">收入列表</h1>
<a href="index.jsp">返回主页</a>
<table class="tb" border="1">
<tr>
<td hidden="hidden">id</td>
<td>姓名</td>
<td>日期</td>
<td>方式</td>
<td>说明</td>
<td>金额</td>
<td align="center" colspan="2">操作</td>
</tr>
<c:forEach items="${student1}" var="item">
<tr>
<td hidden="hidden">${item.id}</td>
<td>${item.name}</td>
<td>${item.number}</td>
<td>${item.classroom}</td>
<td>${item.course}</td>
<td>${item.score}</td>
<td><a href="Servlet1?method=getstudentbyid&id=${item.id}">修改</a></td>
<td><a href="Servlet1?method=delete&id=${item.id}">删除</a></td>
</tr>
</c:forEach>
</table>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
Object message = request.getAttribute("message");
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<div align="center">
<h1 style="color: black;">支出信息修改</h1>
<a href="index.jsp">返回主页</a>
<form action="Servlet1?method=update" method="post" onsubmit="return check()">
<div class="a">
姓名<input type="text" id="name" name="name" value="${student1.name}"/>
</div>
<div class="a">
日期<input type="text" id="number" name="number" value="${student1.number}"/>
</div>
<div class="a">
方式<input type="text" id="classroom" name="classroom" value="${student1.classroom}"/>
</div>
<div class="a">
说明<input type="text" id="course" name="course" value="${student1.course}"/>
</div>
<div class="a">
分数<input type="text" id="score" name="score" value="${student1.score}"/>
</div>
<input type="hidden" id="id" name="id" value="${student1.id}"/>
<div class="a">
<button type="submit" class="b">修改</button>
</div>
</form>
</div>
<script type="text/javascript">
function check() {
var name = document.getElementById("name");
var number = document.getElementById("number");
var classroom = document.getElementById("classroom");
var course = document.getElementById("course");
var score = document.getElementById("score);
//非空
if(name.value == ‘‘) {
alert(‘姓名为空‘);
name.focus();
return false;
}
if(number.value == ‘‘) {
alert(‘日期为空‘);
number.focus();
return false;
}
if(classroom.value == ‘‘) {
alert(‘方式为空‘);
classroom.focus();
return false;
}
if(course.value == ‘‘) {
alert(‘说明为空‘);
course.focus();
return false;
}
if(score.value == ‘‘) {
alert(‘金额为空‘);
score.focus();
return false;
}
}
</script>
</body>
</html>
在一个jsp中实现修改删除,省去了很多繁杂的过程,然后是结果的截图

标签:attribute equals mic 小程序开发 javascrip span 微信 method ESS
原文地址:https://www.cnblogs.com/baixiaoli/p/10409229.html