标签:打包 rename 速度 try 注释 .com head nbsp glob
从网上下载的layui都是压缩包,如何打包在一个文件且不压缩呢?如下方法:
1、https://gitee.com/sentsin/layui下载源码(本文的为2.4.5版本)
2、安装nodejs(如果没安装的话,参见我之前博文)
3、安装淘宝镜像,为了速度快
npm install -g cnpm --registry=http://registry.npm.taobao.org
4、全局安装gulp
cnpm install --global gulp
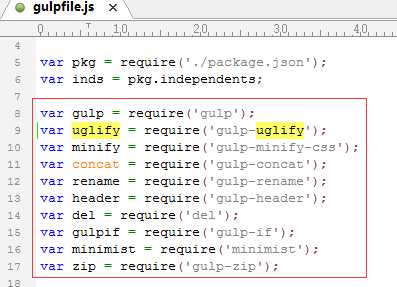
5、cd到layui根目录(含有gulpfile.js的目录)并编辑gulpfile.js
将该文件中所有.pipe(uglify())都注释掉
6、本地安装gulp
cnpm install --save-dev gulp
7、执行打包命令
gulp
报错:gulp-concat组件没有安装。解决:
cnpm install gulp-concat --save-dev cnpm install gulp-uglify --save-dev cnpm install del --save-dev cnpm install gulp-if --save-dev cnpm install gulp-minify-css --save-dev cnpm install gulp-rename --save-dev cnpm install gulp-header --save-dev cnpm install gulp-zip --save-dev cnpm install minimist --save-dev
因为,
再次执行
gulp alljs
输出到了:dist/layui.all.js
标签:打包 rename 速度 try 注释 .com head nbsp glob
原文地址:https://www.cnblogs.com/yaoyuan2/p/10413167.html