标签:life 框架搭建 背景 module 用户信息 default class col rip
在使用美团的mpvue2.0框架搭建起小程序项目后,做获取用户信息时遇到一些问题:微信小程序更新api后,获取用户信息只能通过button上的绑定方法 来获取用户信息,vue上方法绑定不能直接使用,下面是修改配置mpvue的步骤
<template>
<div>
<button open-type="getUserInfo" @getuserinfo="bindgetuserinfo">用户授权</button>
</div>
</template>
<script>
export default {
methods: {
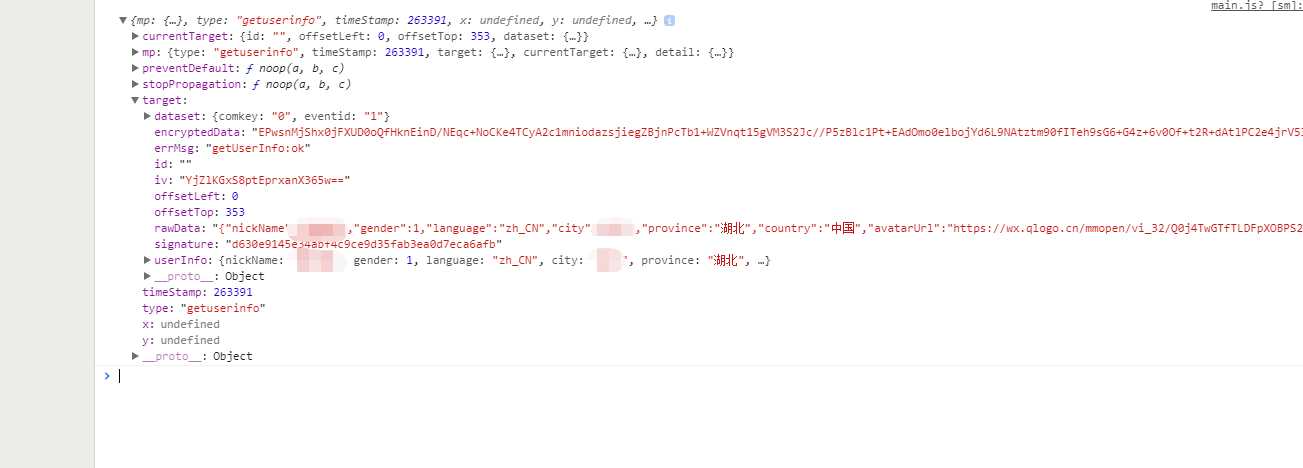
bindgetuserinfo: function (e) {
console.log(e)
}
}
}
</script>
<style></style>
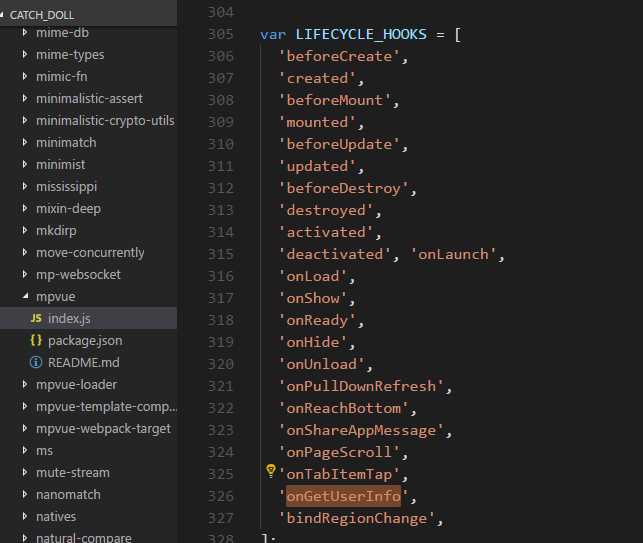
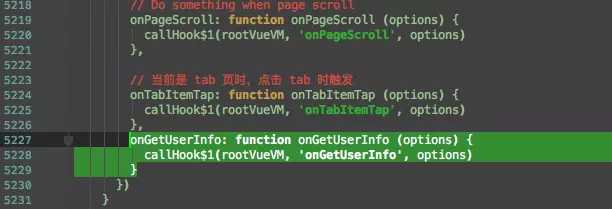
在 LIFECYCLE_HOOKS 字段中添加‘onGetUserInfo‘



mpvue2.0 支持wx.getUserInfo获取用户信息授权的修改
标签:life 框架搭建 背景 module 用户信息 default class col rip
原文地址:https://www.cnblogs.com/style-hyh/p/10417435.html