标签:foreach 收入 bsp charset odi stat mamicode each type
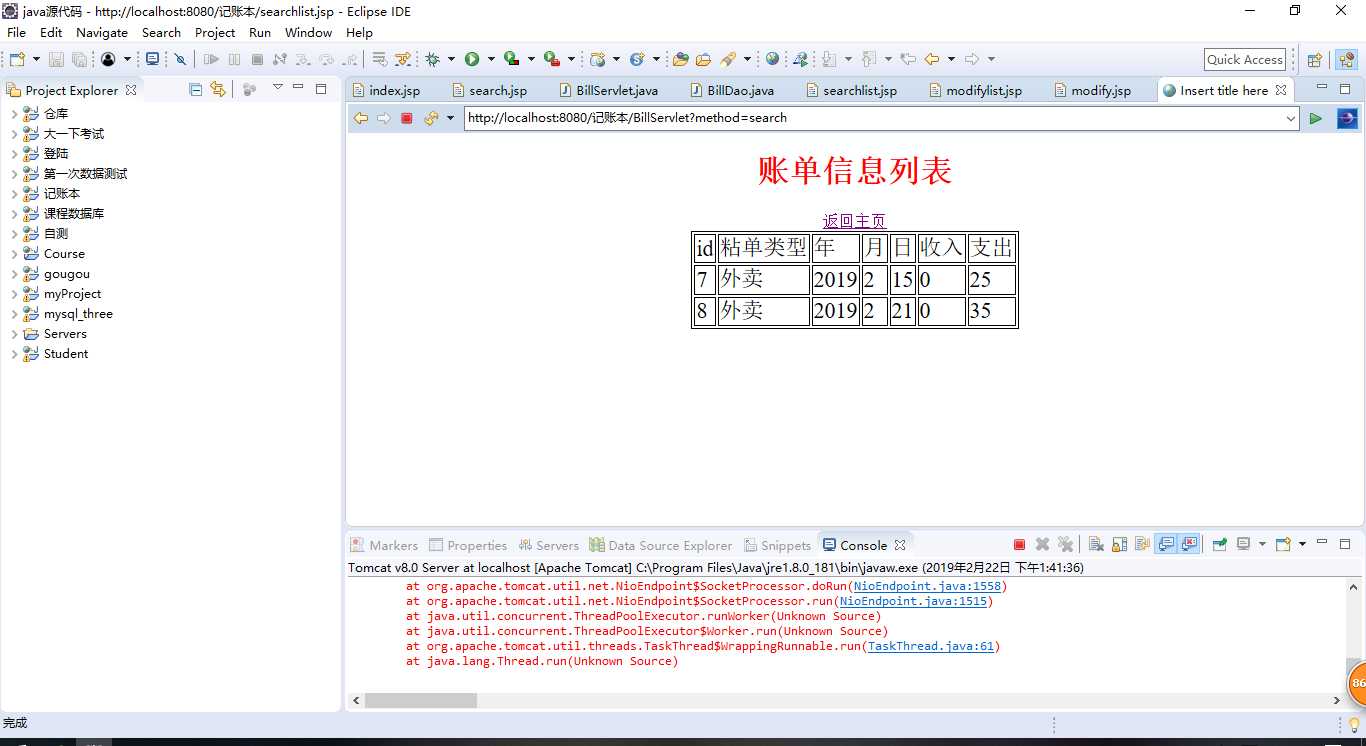
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> .a{ margin-top: 20px; } .b{ font-size: 20px; width: 160px; color: white; background-color: greenyellow; } .tb, td { border: 1px solid black; font-size: 22px; } </style> </head> <body> <div align="center"> <h1 style="color: red;">账单信息列表</h1> <a href="index.jsp">返回主页</a> <table class="tb"> <tr> <td>id</td> <td>粘单类型</td> <td>年</td> <td>月</td> <td>日</td> <td>收入</td> <td>支出</td> </tr> <!-- forEach遍历出adminBeans --> <c:forEach items="${bills}" var="item" varStatus="status"> <tr> <td>${item.id}</td> <td><a>${item.type}</a></td> <td>${item.year}</td> <td>${item.month}</td> <td>${item.day}</td> <td>${item.income}</td> <td>${item.pay}</td> </tr> </c:forEach> </table> </div> </body> </html>


标签:foreach 收入 bsp charset odi stat mamicode each type
原文地址:https://www.cnblogs.com/birdmmxx/p/10417925.html