标签:.com 基线 round eve 元素 成员 分布 str clear
一。flex布局是什么
flex布局,意为"弹性布局",是一种响应式的布局方法
采用 Flex 布局的元素,称为 Flex 容器,它的所有子元素自动成为容器成员。
.box{ display: flex; } //行内元素 .box{ display: inline-flex; }
设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。

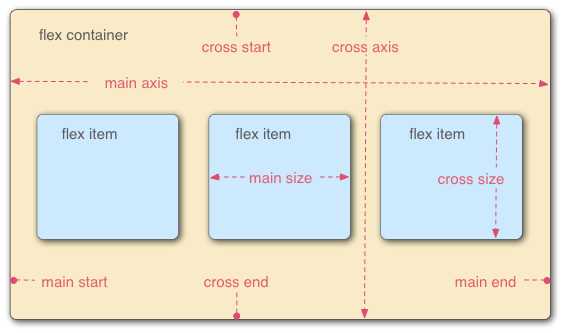
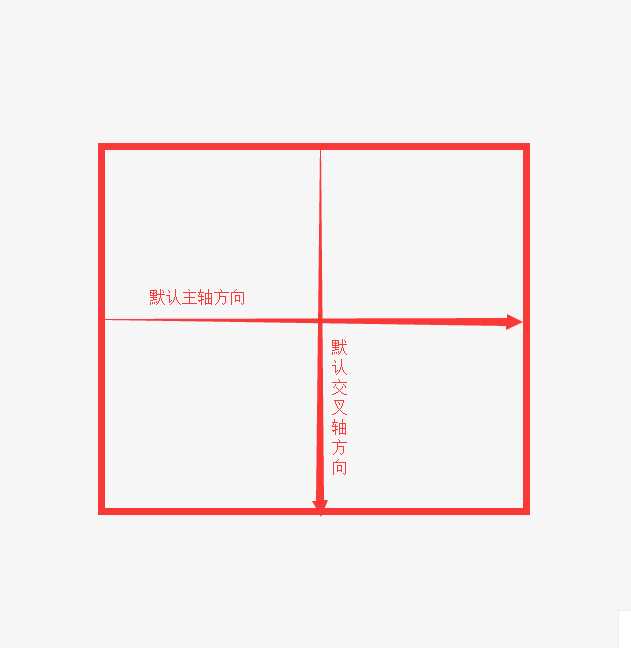
容器默认存在两根主轴:水平方向主轴(main axis)和垂直方向交叉轴(cross axis),默认项目按主轴排列。
二。容器的属性
flex-direction属性决定主轴的方向(即项目的排列方向)。 .box { flex-direction: row | row-reverse | column | column-reverse; }

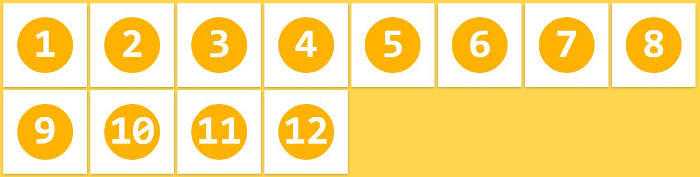
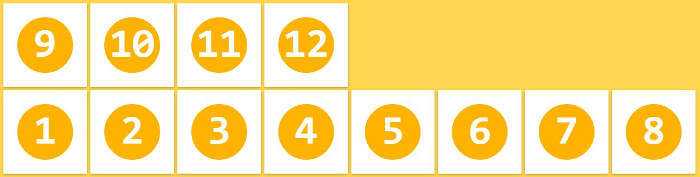
flex-wrap属性决定元素换不换行 .box{ flex-wrap: nowrap | wrap | wrap-reverse; } nowrap(默认):不换行。 wrap:换行,第一行在上方。 wrap-reverse:换行,第一行在下方。
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> <flex-wrap>;
}
nowrap(默认)

wrap

wrap-reverse

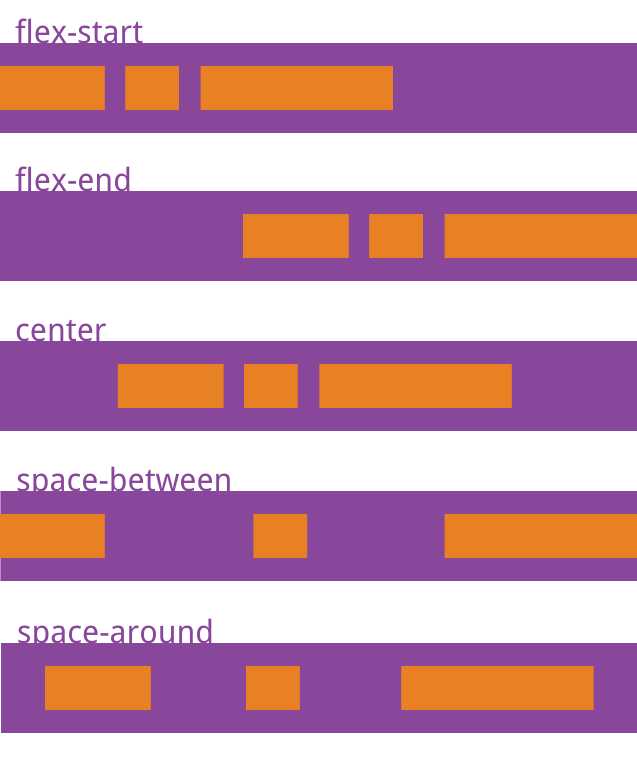
justify-content属性定义了项目在主轴上的对齐方式。 .box { justify-content: flex-start | flex-end | center | space-between | space-around; }

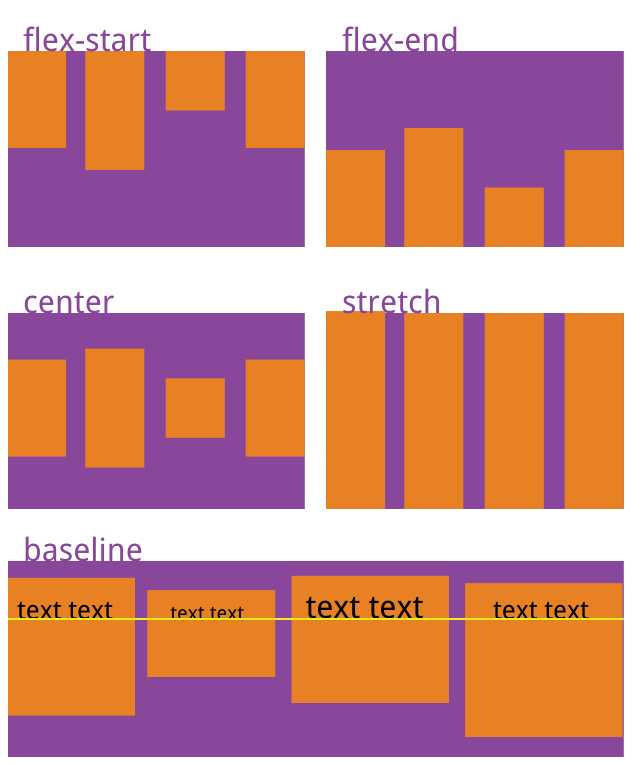
align-items属性定义项目在交叉轴上如何对齐。 .box { align-items: flex-start | flex-end | center | baseline | stretch; }

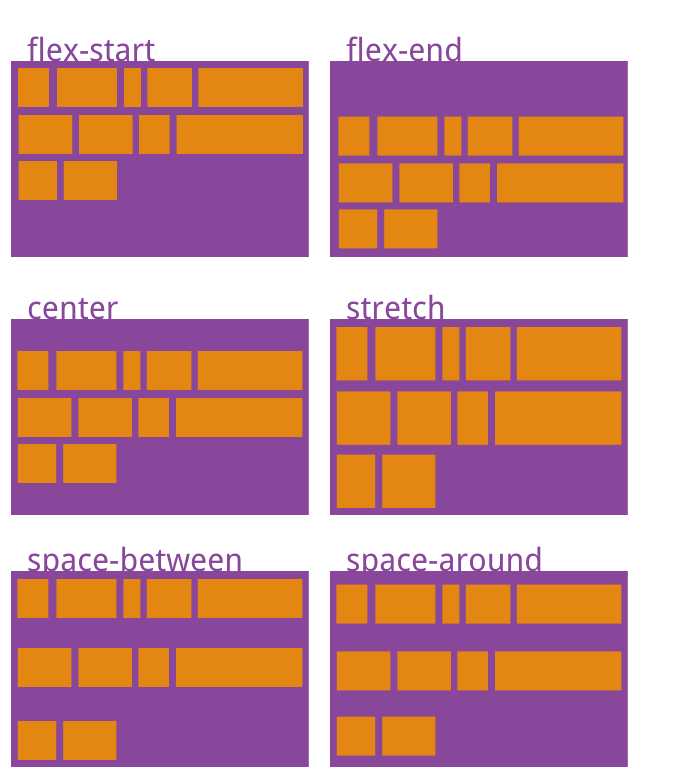
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。 .box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; } flex-start:与交叉轴的起点对齐。 flex-end:与交叉轴的终点对齐。 center:与交叉轴的中点对齐。 space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。 space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 stretch(默认值):轴线占满整个交叉轴。

每一行元素都有一根主轴 默认是左到右
标签:.com 基线 round eve 元素 成员 分布 str clear
原文地址:https://www.cnblogs.com/netUserAdd/p/10417869.html