标签:http src minimum 修改 width lin back initial head
详细操作见代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">Popover</h1>
<!--添加一个人头字体图标-->
<a href="#userInf" class="mui-icon mui-icon-person mui-pull-right"></a>
</header>
<div class="mui-content">
<!--
第一张方式:锚链接方式
弹出层设置:mui-popover
id:将弹出层id绑定到点击出现弹出层的a标签的href理
-->
<div class="mui-popover" id="userInf">
<ul class="mui-table-view">
<li class="mui-table-view-cell"><a href="" class="mui-navigate-right">个人中心</a></li>
<li class="mui-table-view-cell">消息<span class="mui-badge mui-badge-primary">10</span></li>
<li class="mui-table-view-cell">修改密码<span class="mui-switch mui-switch-handle"></span></li>
<li class="mui-table-view-cell mui-collapse">
<a href="" class="mui-navigate-right">隐藏层</a>
<p class="mui-collapse-content mui-ellipsis">得不到到的永远在骚动,得到的有恃无恐,玫瑰的红</p>
</li>
</ul>
</div>
<!--
第二种方式:JS控制
-->
<button type="button" id="btn1" class="mui-btn mui-btn-blue">点击显示弹框</button>
<button type="button" id="btn2" class="mui-btn mui-btn-blue">点击上一个按钮显示</button>
<!--
第二种弹出层方式:
-->
<br />
<div class="mui-card mui-text-center">
<a href="#photo-sheet">打开早相机</a>
<button class="mui-btn mui-btn-primary" id="btn-show">显示操作表</button>
</div>
<!--
mui-popover-action:表示点击时显示
-->
<div class="mui-popover mui-popover-bottom mui-popover-action" id="photo-sheet">
<ul class="mui-table-view">
<li class="mui-table-view-cell">浏览器相册</li>
<li class="mui-table-view-cell"><span class="mui-icon mui-icon-camera"></span>打开相机</li>
</ul>
<ul class="mui-table-view" >
<li class="mui-table-view-cell" id="btn-hide-photo-sheet">取消</li>
</ul>
</div>
</div>
<script src="js/mui.min.js"></script>
<script type="text/javascript">
mui.init();
document.getElementById("btn1").addEventListener(‘tap‘,function(){
//获取第二个按钮,使得点击按钮一,弹框显示在第二个按钮上
var btn2=document.getElementById("btn2")
//获取弹出层并显示在btn2上
mui(‘#userInf‘).popover(‘show‘,btn2)
});
//第二种弹出层方式:
//点击选中标签,弹出消息框
document.getElementById("btn-show").addEventListener(‘tap‘,function(){
mui(‘#photo-sheet‘).popover(‘show‘);
});
//点击取消弹出消息框
document.getElementById("btn-hide-photo-sheet").addEventListener(‘tap‘,function(){
mui(‘#photo-sheet‘).popover(‘hide‘);
});
</script>
</body>
</html>
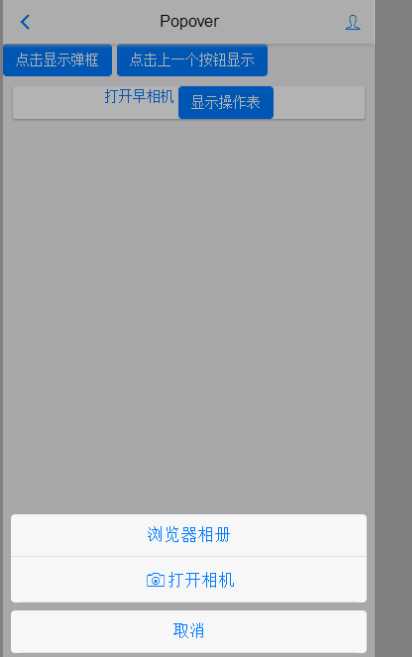
效果如下:

标签:http src minimum 修改 width lin back initial head
原文地址:https://www.cnblogs.com/Dark-fire-liehuo/p/10427882.html