标签:cti alt ring lan 设置 效果图 lang 初始化 数据

<link rel="stylesheet" href="zTreeStyle/zTreeStyle.css" type="text/css"><script type="text/javascript" src="jquery-1.4.2.js"></script><script type="text/javascript" src="jquery.ztree.core-3.x.js"></script><div>
<ul id="treeDemo" class="ztree"></ul>
</div>
<script LANGUAGE="JavaScript">
var zTreeObj;
var setting = {}; // zTree 的参数配置,后面详解
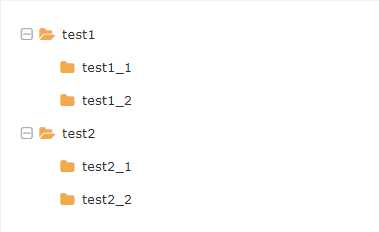
var zNodes = [ // zTree 的数据属性,此处使用标准json格式
{
name: "test1", open: true, children: [
{ name: "test1_1" }, { name: "test1_2" }]
},
{
name: "test2", open: true, children: [
{ name: "test2_1" }, { name: "test2_2" }]
}
];
$(document).ready(function () {
zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes); //初始化zTree,三个参数一次分别是容器(zTree 的容器 className 别忘了设置为 "ztree")、参数配置、数据源
});
</script>
标签:cti alt ring lan 设置 效果图 lang 初始化 数据
原文地址:https://www.cnblogs.com/required/p/10430837.html