标签:wing dev int path result you orm file webp
vue项目,直接在终端中运行
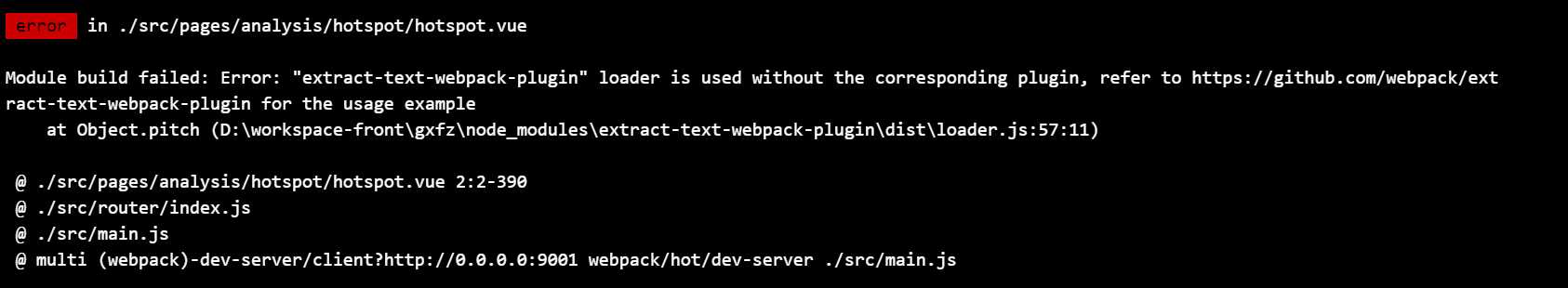
npm run dev可以成功执行。但是在atom安装的platformio-ide-terminal插件中打开一个终端运行报错

在webpack.dev.conf.js中添加如下配置即可
const ExtractTextPlugin = require('extract-text-webpack-plugin')
plugins: [
...
// extract css into its own file
new ExtractTextPlugin({
filename: utils.assetsPath('css/[name].[contenthash].css'),
// set the following option to `true` if you want to extract CSS from
// codesplit chunks into this main css file as well.
// This will result in *all* of your app's CSS being loaded upfront.
allChunks: false,
})
]标签:wing dev int path result you orm file webp
原文地址:https://www.cnblogs.com/jinjiyese153/p/10430822.html