标签:test info html x86_64 腾讯 x11 ubuntu coding mozilla
这些天在测试各种API,每次都敲代码实现,就显得有点浪费时间了
为了节约时间,提高效率,我想着收集一些可以只用 -命令行- 或者是 -浏览器- 就能够实现的技巧
在这里,我简单测试三种工具来实现 get 和 post 分别为 浏览器,curl,在线工具
get 方式就简单了,浏览器中直接输入,比如
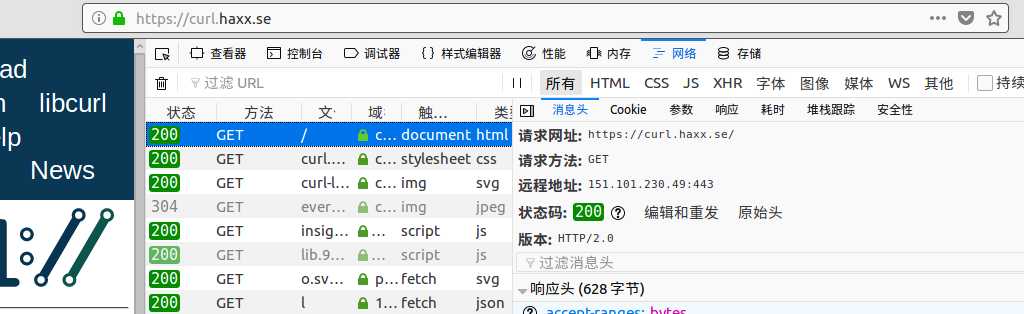
https://www.baidu.com/baidu?wd=腾讯微云&tn=ubuntuu_cb&ie=utf-8post 方式首先在按下 F12 调出WEB开发者工具 --> 网络
随意打开一个网站,即可看到有GET和POST方式的请求,点击编辑与重发即可

实例:(post给本地发送一个json)
新请求:
POST http://127.0.0.1:8080/postdojson
请求头:
Host: localhost
User-Agent: Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:62.0) Gecko/20100101 Firefox/62.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate, br
Content-Type: text/plain;charset=UTF-8
Connection: keep-alive
Content-Length: 48
Pragma: no-cache
Cache-Control: no-cache
请求主体:
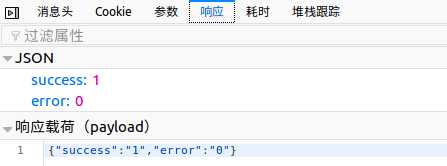
{"username":"wangha","password":"123","id":"31"}另外,可以从响应中读取反馈的内容

get 方式和在浏览器中使用类似:
curl "http://www.hotmail.com/when/junk.cgi?birthyear=1905&press=OK"达到的效果与HTML中的postform相同:
<form method="GET" action="junk.cgi">
<input type=text name="birthyear">
<input type=submit name=press value="OK">
</form>与上面的实例相同,我们采用POST方式来发送数据
curl --data-urlencode "birthday=1905&press=OK" http://www.example.com/when.cgi详细使用参见官方文档链接
在线的工具就多了,不过会不会收集用户数据就不得而知了
下面就是google搜索的前三个在线工具
标签:test info html x86_64 腾讯 x11 ubuntu coding mozilla
原文地址:https://www.cnblogs.com/wangha/p/10428812.html