标签:ref function 移动 var roc imp type text 技术
zeroclipboard是走的flash插件,手机浏览器是不支持的,所以不得不舍弃之,用clipboard,clipboard不需要flash就可以完成复制剪切等功能,而且可以兼容pc,移动端
首先要安装:cnpm install clipboard --save
然后引入包

引入:import Clipboard from ‘clipboard‘;
这个人地方坑会报各种依赖丢失的错,没关系,用下面的方法可以拯救
项目:
.
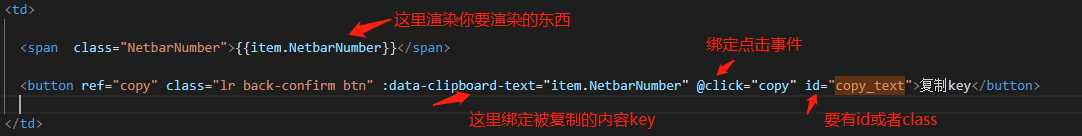
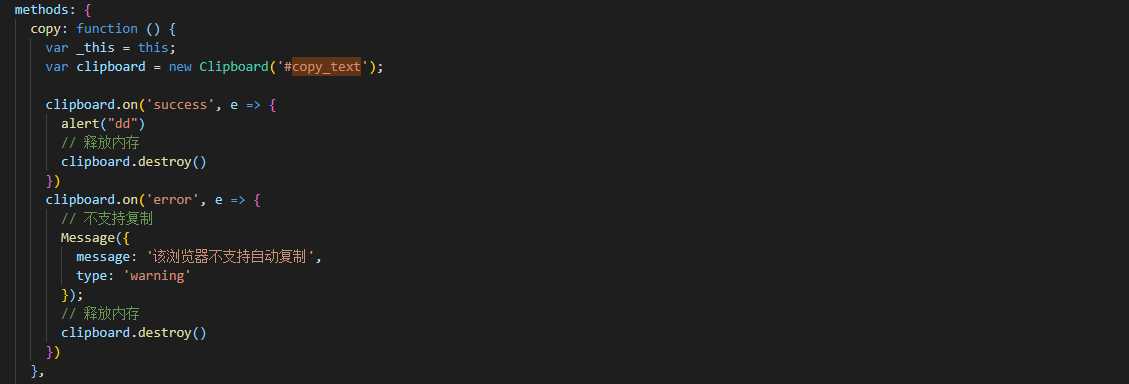
代码:

复制代码:

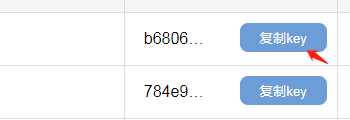
点击“复制key”这个按钮就会复制前面盒子里面的东西啦
希望对你们有帮助啦
标签:ref function 移动 var roc imp type text 技术
原文地址:https://www.cnblogs.com/wm-666/p/10436406.html