标签:span current src return nbsp var 赋值 call col
https://www.jianshu.com/p/e375ba1cfc47
1. 语法:arr.reduce(callback,[initialValue])
reduce 为数组中的每一个元素依次执行回调函数,不包括数组中被删除或从未被赋值的元素,接受四个参数:初始值(或者上一次回调函数的返回值),当前元素值,当前索引,调用 reduce 的数组。
callback (执行数组中每个值的函数,包含四个参数)
1、previousValue (上一次调用回调返回的值,或者是提供的初始值(initialValue))
2、currentValue (数组中当前被处理的元素)
3、index (当前元素在数组中的索引)
4、array (调用 reduce 的数组)
initialValue (作为第一次调用 callback 的第一个参数。)
2. 例
eg:
3.简单用法
var arr = [1,2,3,4]
var sum = arr.reduce((x,y) => x+y)
var mul = arr.reduce((x,y) => x*y)
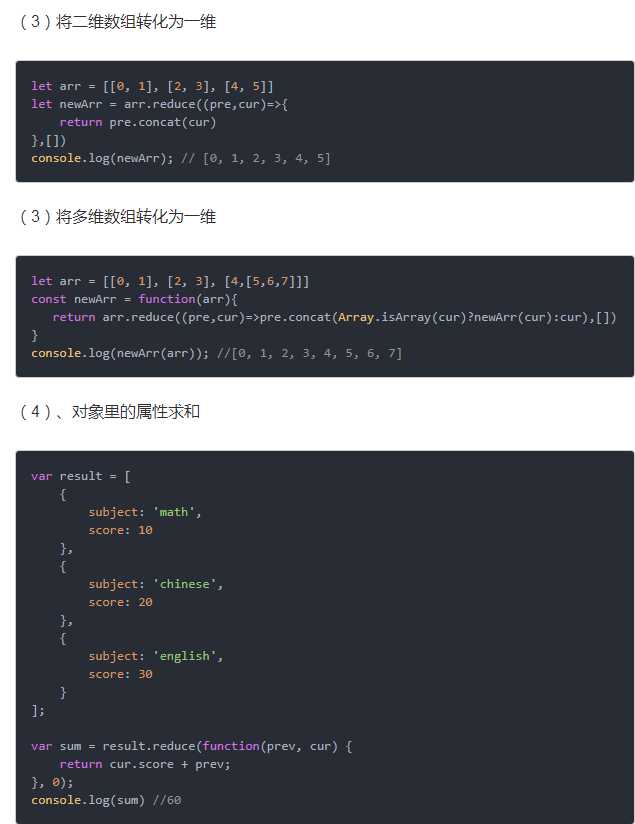
4.高级用法
计算数组中每个元素出现的次数


标签:span current src return nbsp var 赋值 call col
原文地址:https://www.cnblogs.com/namehou/p/10437259.html