标签:实现 insert body alert doc 自动 stop 挂载 定义
Vue.js自定义指令 传送门

自定义指令:除了内置指令,Vue也允许用户自定义指令
注册指令:通过全局API Vue.directive可以注册自定义指令
自定义指令的钩子函数参数:自定义指令的钩子函数可以传递4个参数,分别是el、binding、vnode、oldVnode
Learn
一、自定义指令钩子函数
二、自定义指令钩子函数的参数
三、自定义指令简写
项目结构

【每个demo下方都存有html源码】
一、自定义指令钩子函数 传送门
自定义指令的钩子函数:
bind:只调用一次,指令第一次绑定到元素时调用
inserted:被绑定元素插入父节点时调用
update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前
componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用
unbind:只调用一次,指令与元素解绑时调用
自定义指令的使用:在自定指令的名称前加 上 v-;
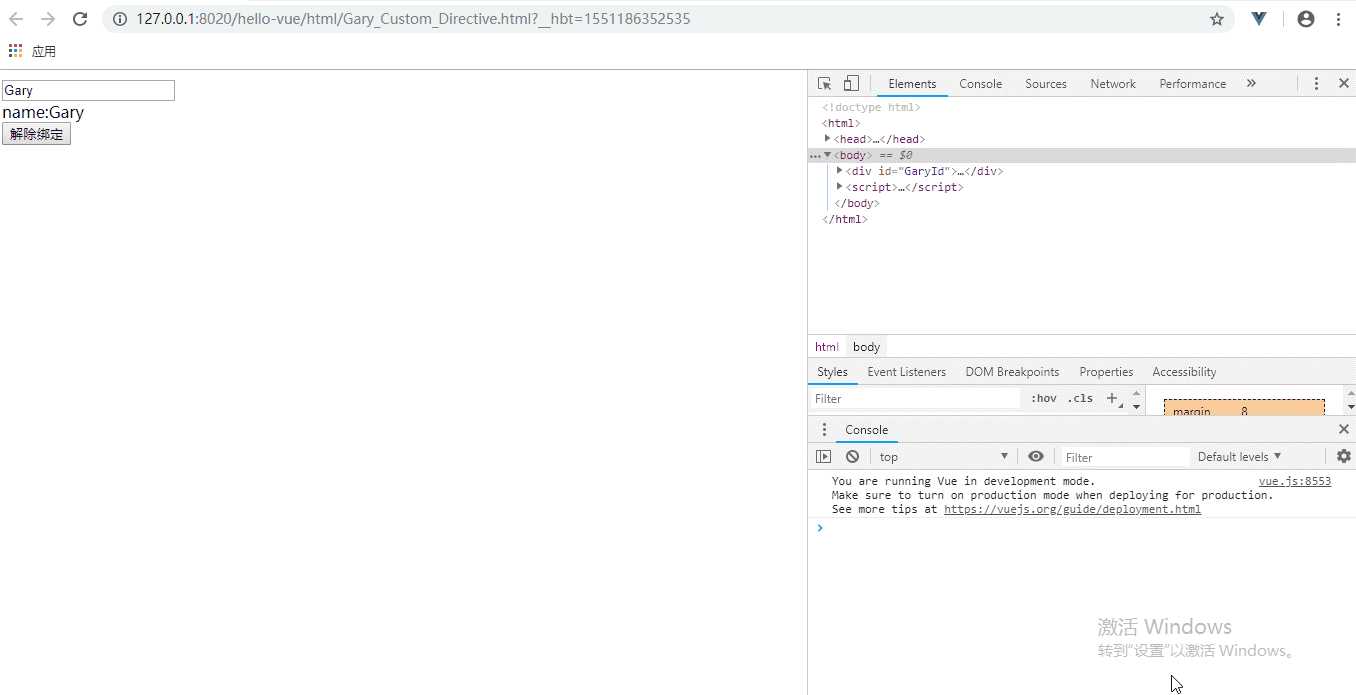
通过button点击按钮来控制是否解除绑定
<div id="GaryId"> <input type="text" v-model="name"/><br /> name:<span v-if="flag" v-demo ref=‘name‘>{{name}}</span><br /> <button @click="flag=!flag">解除绑定</button> </div>
Vue.directive(‘demo‘,{ //指令的钩子函数 bind(){ alert("bind 首次绑定到元素时候执行,执行一次,常用于数据的初始化操作"); }, inserted(){ alert("instered 插入到父节点之后,DOM对象"); }, unbind(){ alert("unbind 解除绑定"); }, update(){ alert("updata 绑定该指令的元素 所在的Vue实例挂载的DOM树 发生更新时候调用"+"name ="+vm.$refs.name.textContent); }, componentUpdated(){ alert("componentUpdated 更新后调用"+"name ="+vm.$refs.name.textContent); } });


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="GaryId"> <input type="text" v-model="name"/><br /> name:<span v-if="flag" v-demo ref=‘name‘>{{name}}</span><br /> <button @click="flag=!flag">解除绑定</button> </div> </body> <script> Vue.directive(‘demo‘,{ //指令的钩子函数 bind(){ alert("bind 首次绑定到元素时候执行,执行一次,常用于数据的初始化操作"); }, inserted(){ alert("instered 插入到父节点之后,DOM对象"); }, unbind(){ alert("unbind 解除绑定"); }, update(){ alert("updata 绑定该指令的元素 所在的Vue实例挂载的DOM树 发生更新时候调用"+"name ="+vm.$refs.name.textContent); }, componentUpdated(){ alert("componentUpdated 更新后调用"+"name ="+vm.$refs.name.textContent); } }); let vm = new Vue({ data:{ name:‘Gary‘, flag:true } }).$mount(‘#GaryId‘); </script> </html>
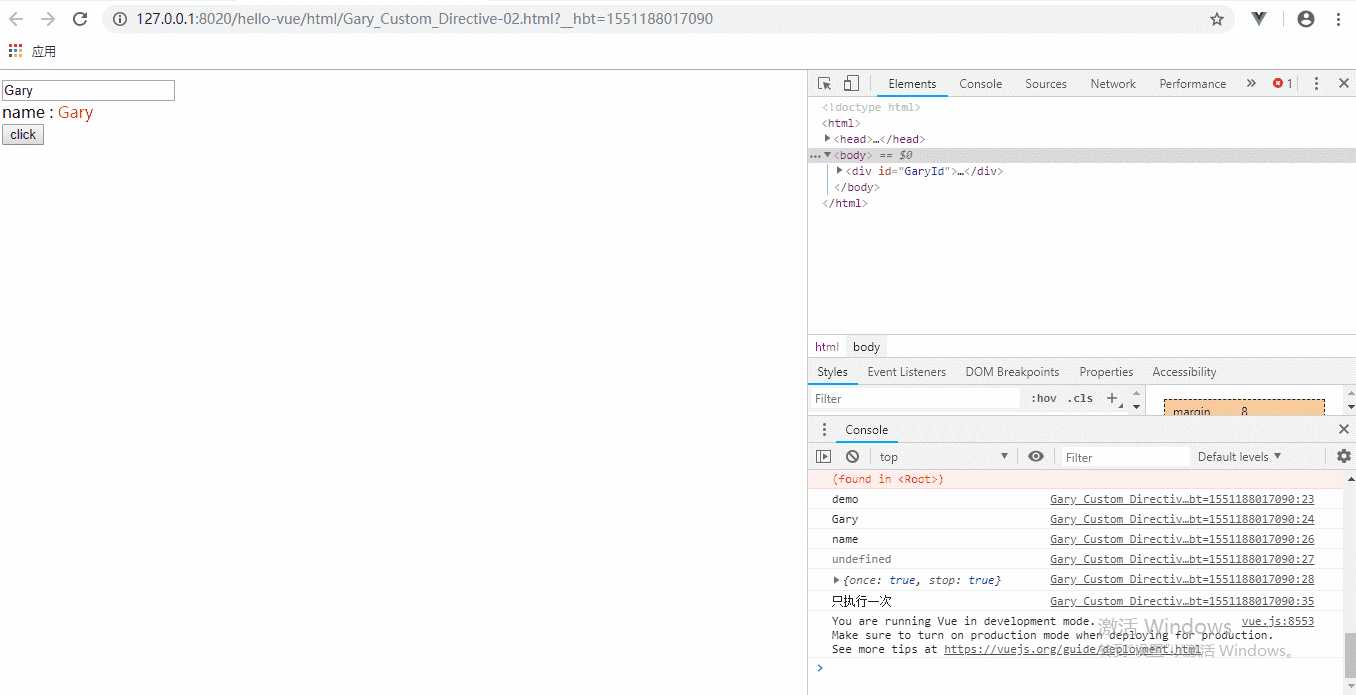
二、自定义指令钩子函数的参数 传送门
自定义指令的钩子函数参数:自定义指令的钩子函数可以传递4个参数,分别是el、binding、vnode、oldVnode;
el:获取DOM对象;
binding:一个包含很多属性的对象;
vnode:Vue编译生成的虚拟节点;
oldVnode:上一个虚拟节点;


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="GaryId"> <input type="text" v-model="name" /><br /> name : <span v-demo.once.stop=‘name‘ ref=‘name‘>{{name}}</span><br /> <button v-on:click="flag = !flag">click </body> <script> Vue.directive(‘demo‘,{ //指令的钩子函数 bind(el,binding){ //console.log(el); el.style.color=‘red‘; console.log(binding.name); console.log(binding.value); console.log(binding.expression); console.log(binding.arg); console.log(binding.modifiers); if(binding.arg === ‘click‘){ console.log("执行点击事件"); } if(binding.modifiers.once){ console.log("只执行一次"); } }, update(el,binding){ console.log("update value = "+binding.value); console.log("update oldValue = "+binding.oldValue); } }); let vm = new Vue({ data:{ name:‘Gary‘, flag:true } }).$mount(‘#GaryId‘); </script> </html>
三、自定义指令简写 传送门
通过directives指令和focus指令实现修改样式和加载页面时自动聚焦
<div id="GaryId"> <!--通过v-focus标签,当页面加载时,自动聚焦到这个表单上--> <input type="text" v-model="name" v-focus/><br /> name : <span v-font_style:blue>{{name}}</span><br /> </body>
directives : { font_style : function(el, binding){ el.style.color = binding.arg; }, //聚焦 focus:{ inserted(el){ el.focus(); } }


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="GaryId"> <!--通过v-focus标签,当页面加载时,自动聚焦到这个表单上--> <input type="text" v-model="name" v-focus/><br /> name : <span v-font_style:blue>{{name}}</span><br /> </body> <script> let vm = new Vue({ data : { name : ‘Gary‘, flag : true }, directives : { font_style : function(el, binding){ el.style.color = binding.arg; }, focus : { inserted(el){ el.focus(); } } } }).$mount(‘#GaryId‘); </script> </html>
标签:实现 insert body alert doc 自动 stop 挂载 定义
原文地址:https://www.cnblogs.com/1138720556Gary/p/10440559.html