标签:style blog http color io os ar 使用 for
?
1.先看一下完善的代码,也就是最终的答案!
function GetContent() {
return CKEDITOR.instances.nEditor.getData();//这里nEditor是textarea的name值
}
$("#btnAdd").click(function () {
//alert(GetContent());//测试使用
var data = $("#fContent").serialize();
// alert(data);
$.ajax(targetUrl, {
data: data + "&nEditor="+GetContent(),
type: "post",
dataType: "json",
success: function(jsonObj) {
ProcessData(jsonObj, function() {
msgBox.showMsgOk(jsonObj.msg);
window.location = "news.aspx";
},1);
}
});
});
<asp:Content ID="Content2" ContentPlaceHolderID="placeRight" runat="server">
<form id="fContent" >
<% if (modNews!=null)
{%>
<input type="hidden" name="NID" value="<%=modNews.NID %>" />
<%} %>
<strong>标题:<input type="text" name="nTitle" <% if (modNews == null){%>value=""<%}
else
{%>value="<%=modNews.NTitle %>" /><%} %>
</strong>
<strong>所属分类:<select id="NcId" name="NcId"><%=MakeSelect() %></select></strong>
</form>
<textarea id="nEditor" name="nEditor" >
<%if(modNews!=null) {Response.Write(modNews.NContent);}%>
</textarea>
<div style="float: left; margin-left: 40%; margin-right: 20px;">
<input type="button" id="btnAdd" value="保存并提交 " style="font-size: large" />
</div>
<div>
<input type="button" id="btnCancel" value="放弃编辑 " style="font-size: large" />
</div>
</asp:Content>
?
2.以上结果是在几个小时的折磨之后才得出来的,程序猿不容易啊!可这个期间会经过很多弯路,请看下面:
? ? 2.1一开始是这样:textarea标签在form表单内,直接用Jquery中的serialize()序列化;
$("#btnAdd").click(function () {
//alert(GetContent());//测试使用
var data = $("#fContent").serialize();//注意这一行
// alert(data);
$.ajax(targetUrl, {
data: data + "&nEditor="+GetContent(),//注意这一行
type: "post",
dataType: "json",
success: function(jsonObj) {
ProcessData(jsonObj, function() {
msgBox.showMsgOk(jsonObj.msg);
window.location = "news.aspx";
},1);
}
});
});
<form id="fContent" >
<% if (modNews!=null)
{%>
<input type="hidden" name="NID" value="<%=modNews.NID %>" />
<%} %>
<strong>标题:<input type="text" name="nTitle" <% if (modNews == null){%>value=""<%}
else
{%>value="<%=modNews.NTitle %>" /><%} %>
</strong>
<strong>所属分类:<select id="NcId" name="NcId"><%=MakeSelect() %></select></strong>
<textarea id="nEditor" name="nEditor" >/*textarea是在form表单里面的哦*/
<%if(modNews!=null) {Response.Write(modNews.NContent);}%>
</textarea>
</form>
?
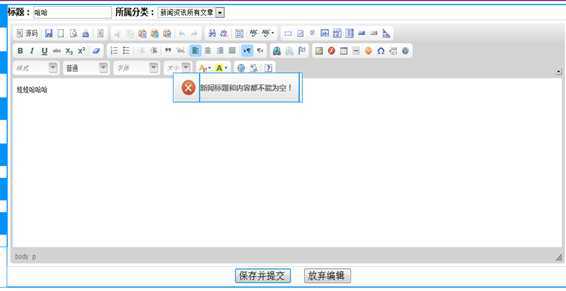
? ? ? ? 2.2可是结果很悲催啊,当我新添加一条新闻时,我明明填写了新闻标题和内容,为什么提示为空呢?难道被Web黑洞吸收了?我不相信,抱着坚定的信心寻找原因;

?
*************************************************
期间是艰难的思考期,撒尿的时候突然想到,textarea中的文本可能不能被serialize()序列化吧?
************************************************
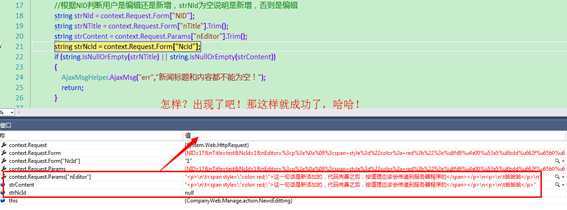
? ? ? ? 2.3我继续尝试了一下编辑新闻,"哈哈哈"是从数据库中读取到的内容,我新添加了一句之后,点击提交,在VS中看调试结果;
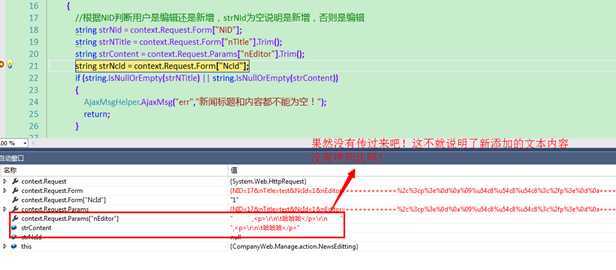
?按照假想,这句新增的语句不会传递到服务端
?

? ? ? ? 2.4OMG!果然没有传递过来,开心啊!找到原因了啊!找到原因就好说了,就怕找不到问题所在;

? ? 3.0那我们就把已经完善的代码拿来测试一下!
function GetContent() {
return CKEDITOR.instances.nEditor.getData();//这里nEditor是textarea的name值
}
$("#btnAdd").click(function () {
//alert(GetContent());//测试使用
var data = $("#fContent").serialize();
// alert(data);
$.ajax(targetUrl, {
data: data + "&nEditor="+GetContent(),
type: "post",
dataType: "json",
success: function(jsonObj) {
ProcessData(jsonObj, function() {
msgBox.showMsgOk(jsonObj.msg);
window.location = "news.aspx";
},1);
}
});
});
<form id="fContent" >
<% if (modNews!=null)
{%>
<input type="hidden" name="NID" value="<%=modNews.NID %>" />
<%} %>
<strong>标题:<input type="text" name="nTitle" <% if (modNews == null){%>value=""<%}
else
{%>value="<%=modNews.NTitle %>" /><%} %>
</strong>
<strong>所属分类:<select id="NcId" name="NcId"><%=MakeSelect() %></select></strong>
?
</form>
<textarea id="nEditor" name="nEditor" >
<%if(modNews!=null) {Response.Write(modNews.NContent);}%>
</textarea>
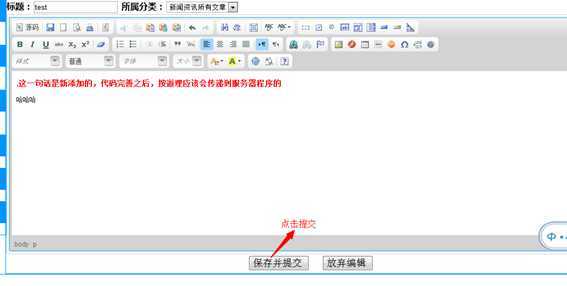
3.1这里测试一下编辑一篇新闻试


? ? 3.2 经测试,新增一篇新闻也是没有问题的!
4.0总结:
? ? 4.1其实textarea标签在form表单内还是外都没错的,只是放在方面性能稍微好点!你想想,放在里面好像多费手续;
? ? 4.2其实主要还在于通过JS代码来获取文本域的内容,然后务必在序列化的数据data后面加上 "&nEditor="+GetContent(),让服务器接收。
?? ?function GetContent() ?{ ? ? return CKEDITOR.instances.nEditor.getData();//这里nEditor是textarea的name值}
花了一早上的时间(4个多小时)总结出来的教训:textarea标签中的文本内容不能够通过serialize()方法得到
标签:style blog http color io os ar 使用 for
原文地址:http://www.cnblogs.com/farb/p/4032879.html