标签:turn 和我 批评 .com 时间 make zhang 解释 不用
一、什么是闭包?
我相信有很多小伙伴和我一起,找了很多‘闭包’的字面解释,当时看了之后,感觉记住了。但是过段时间又忘了‘闭包’是什么了?所以现在你就只用记住一句话:“闭包允许函数访问局部作用域之外的数据”。
现在我们来看一段闭包的代码:
function makeName (){
let name = ‘zhangsan‘;
function displayName(){
alert(name);
}
return displayName;
}
var fun = makeName();
fun();
此时运行浏览器它会显示告警:

不对呀,按照我们对JavaScript“全局作用域”以及“局部作用域”的理解,全局环境怎么能访问到局部环境的“name”呢?没错,这就是JavaScript最强大特性之一的闭包了。
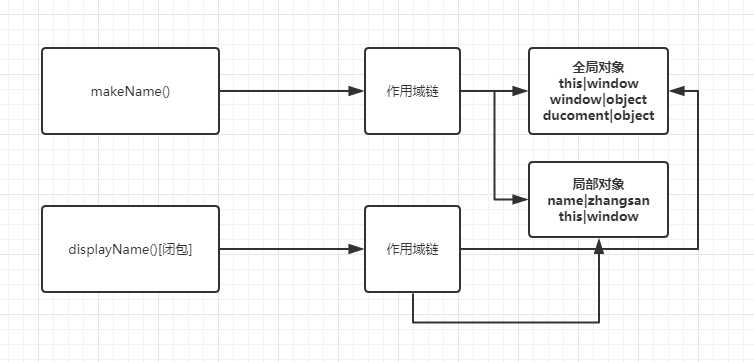
它允许我们访问之前我们访问不到的数据,那么闭包是怎么做到的呢?我们来看这样一张图:

在声明函数时,JavaScript会为函数生成一个作用域链,这个作用域链是一个数组形式的,他会指向函数的局部对象和全局对象。函数运行完成时就会销毁这个作用域链,但是如果我们把另一个函数displayName作为返回值并且持有makeName的name对象
那么在makeName函数运行完成之后本来应该销毁的局部对象name就不会被销毁,name会存在于displayName函数的作用域中,所以当我们接受displayName函数之后并且试图访问name变量时,就会去displayName函数的作用域链中去找这个对象,那么自然就找到了。不能被销毁也就意味着脚本中闭包函数要比非闭包函数需要更多的内存开销,所以我觉得如果不是必要,尽量不用闭包。但是闭包这个概念要理解。
本文参考了《高性能JavaScript》,如果本文有任何问题欢迎大家批评指正。 —— 一个热爱代码的小学生;
标签:turn 和我 批评 .com 时间 make zhang 解释 不用
原文地址:https://www.cnblogs.com/lizixiang/p/10449339.html