标签:调用 技术 记录 val png v-model 类型 选择器 code
今天做一个选择年份的功能,直接调用了ElementUI里面的DatePicker组件,官网上有该组件的用法介绍,讲得很清楚。
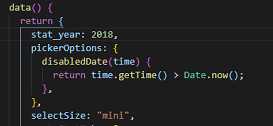
我的代码:


官网说明:

奇怪的事情发生了,我明明按照例子写了 value-format="yyyy" 可是获得的值却一直还是Date对象
仔细检查后,我突然发现我的v-model初始化值是2018,是number类型,而该组件绑定值类型并不是number,于是将初始化值改为"2018" ,正解了。
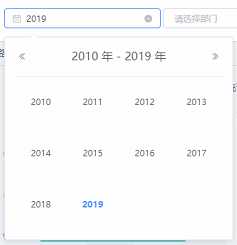
成品:

记录一下路上的坑。
标签:调用 技术 记录 val png v-model 类型 选择器 code
原文地址:https://www.cnblogs.com/99ll/p/10453704.html