标签:tar set color alt target 执行 class 有一个 stat

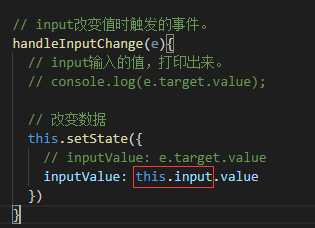
可以用e.target获取一个DOM元素。
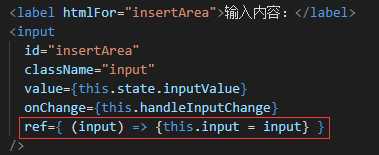
也可以用ref来获取DOM元素。
ref={ (input) => {this.input = input} }
this.input 指向的是=右边的input ->参数 (input) ->input DOM元素。

e.targe可以用this.input去代替。

不建议使用ref.
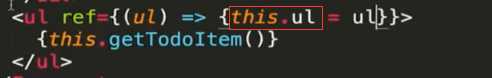
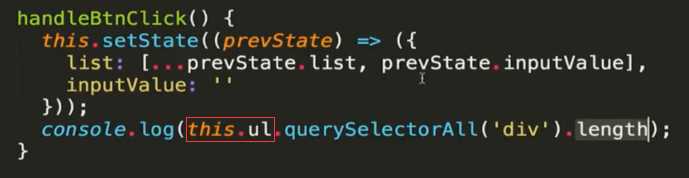
例如获取ul的长度:


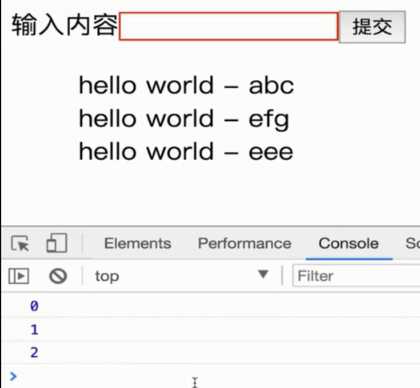
ul有一个元素时,但是长度确是0. 因为setState方法是一个异步函数,有的时候不会立即去执行。

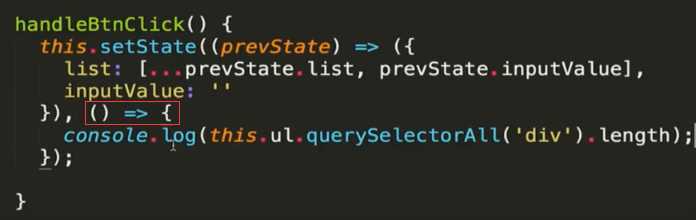
将代码放到setState的第二个参数回调函数中执行就不会出错了。

0
标签:tar set color alt target 执行 class 有一个 stat
原文地址:https://www.cnblogs.com/c-x-m/p/10453554.html