标签:user 通过 nullptr pen virtual append img 特性 ble
https://www.techieliang.com/2017/12/729/ 原文地址

/**
* @file using_checkbox_item.h
* @brief 本文件包含支持复选框item类声明。
* @version 1.0.0.0
* @date 2017.12.18
* @author Techie亮
*/
#ifndef _H_USINGCHECKBOXITEM_
#define _H_USINGCHECKBOXITEM_
#include <QStandardItem>
#include <QString>
/**
* @brief 支持复选框item类
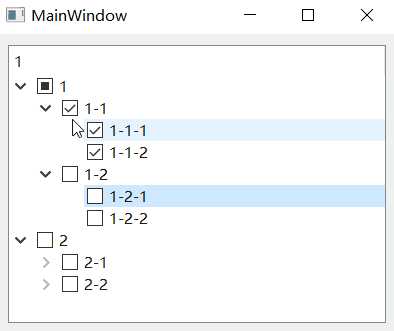
* 支持复选框三态转变-全选对勾、全不选空白、半选黑点
* 子类会自动通知父子节点item,若不符合设计需要可仿照此方式在model中的setDate重现
*/
class UsingCheckboxItem : public QStandardItem {
public:
/**
* @brief 构造函数
* @param item显示内容
*/
explicit UsingCheckboxItem(const QString &text);
/**
* @brief setData重写
* @param value data值
* @param role data类型
*/
virtual void setData(const QVariant &value, int role = Qt::UserRole + 1);
};
#endif // _H_USINGCHECKBOXITEM_
#include "using_checkbox_item.h"
//构造函数
UsingCheckboxItem::UsingCheckboxItem(const QString &text)
: QStandardItem(text) {
setCheckable(true);
}
//setData重写
void UsingCheckboxItem::setData(const QVariant &value, int role) {
if(role == Qt::CheckStateRole) {//针对复选框变动做操作
Qt::CheckState check_state = (Qt::CheckState)value.toInt();
QString mtext=text();
switch (check_state) {
case Qt::Unchecked: {//取消
for(int i = 0, num = rowCount(); i < num; i++) {
child(i)->setData(Qt::Unchecked, Qt::CheckStateRole);
}
//修改内容-必须先修改自己再通知父节点
QStandardItem::setData(value,role);
//通知父节点,我取消了选择,直接告诉父节点半选即可
if(parent())parent()->setData(Qt::PartiallyChecked, role);
}
return;//此事件已完成直接return
case Qt::PartiallyChecked: {//半选
Qt::CheckState current_state = checkState();//当前状态
int checked_num = 0;//被选择的数量
int unchecked_num = 0;//未选择的数量
bool is_partially = false;
Qt::CheckState child_state;
int m_rowCount = rowCount();
//遍历所有子节点
for(int i = 0; i < m_rowCount;