标签:stand names 同步 tps 另一个 转发 图形 链路 index
标签(空格分隔): JavaScript HTML 基础
Representational State Transfer(表现层状态转移)。
URL定位资源,用HTTP动词(GET POST PUT DELETE)描述操作。
资源、统一接口、URI、无状态。
应该将API的版本号放入URL;URL中只能有名词而不能有动词;API应该提供参数。
是Node.js模块系统具体实现的基石
package.json包描述文件,存在于包根目录下bin存放可执行二进制文件的目录lib存放js代码的目录doc存放文档的目录test存放单元测试用例代码的目录浏览器端的模块,不能采用“同步加载(synchronous)”,只能采用“异步加载(asynchronous)”。这就是AMD规范诞生的背景。
典型代表require.js
模块定义
define(id?: String, dependencies?: String, factory: Function|Object);id是模块的名字。dependencies是依赖模块列表,默认值是["require", "exports", "module"]。factory是模块的具体实现。模块加载
require([module], callback);一个模块就是一个文件,依赖就近;懒加载(延迟执行);没有全局require。
典型SeaJS
模块定义
define(factory);factory是函数时,表示是模块的构造方法。
define(function(require, exports, module) {
// 模块代码
});SeaJS和RequireJS的差异
ES6模块的设计思想是尽量的静态化,使得编译时就能确定模块的依赖关系,以及输入和输出的变量。
这一点不同于CommonJS和AMD模块。因此也不能实现动态加载(提案import([path])用于解决这个问题)。
一个文件就是一个模块。该文件内部的所有变量,外部无法获取,使用export关键字输出指定变量。
export命令
as关键字重命名导出变量。对外的接口,必须与模块内部的变量建立一一对应的关系。比如:
export 1; // 报错
var m = 1;
export m; // 报错
// 因为1只是一个值不是接口
// 正确应该是这样
export var m = 1;
export { m };import命令
as关键字重命名变量名。import命令输入的变量是只读的,不能改写接口(比如重新赋值);但是如果变量是个对象,修改属性是允许的(不建议这么做)。from关键字指定模块文件的位置(相对/绝对路径);.js后缀可以省略。import命令具有提升效果,率先执行。import命令是静态执行,不能使用表达式、变量或者在结构语句中。import只执行一次。使用*实现所有导出值都加载在as的对象上,比如:
import * as obj from './module';
obj.a();虽然obj是个对象,但是不允许修改它的属性,比如:obj.a = ‘Hello‘; // 报错。
import默认输出(export default)时候不需要大括号,而其它的则需要。想要在一条import语句中同时导入默认接口export default和其它接口,可以用_实现:
import _, { momduleA, moduleB as moduleC } from './module'; export default命令
其它模块加载该模块时,import命令可以为该匿名导出接口指定任意名字(即便export时候是具名接口,在外部模块视为无效)。
export default function foo() { };
import bar from './foo';export default。export default就是输出一个叫做default的变量或方法,然后允许你为它取任意名字。export default后面不能跟变量声明语句。可以直接把一个值或变量export default,比如:
export default 123;
var a = 1;
export default a;export与import复合写法
export { foo as bar } from './module'; // 接口改名转发
export { default } from './module'; // 转发默认接口
export { foo as default } from './module'; // 转发具名接口为默认接口
export { default as foo } from './module'; // 转发默认接口为具名接口模块的继承
假设有一个moduleA模块,继承了moduleB模块。
// @file moduleA.js
export * from 'moduleB';
export var e = 123;
export default function() { };export *表示输出moduleB的所有属性和方法,且忽略default方法。
跨模块常量
建立一个constants文件夹,各个文件保存不同类型的常量,加一个index.js来合并(转发)这些常量,使用的时候直接加载index.js就可以了。
import()提案
Promise对象。import()与Node的require方法差异在于:异步加载。加载完成后模块会作为一个对象成为then方法的参数。
可以使用对象解构赋值语法:
import('module.js').then((export1, export2) => {
// TODO
});同时加载多个模块
promise.all([
import('moduleA.js'),
import('moduleB.js')
]).then(([moduleA, moduleB]) => {
// TODO
});zone.js代理原生异步事件,事件发生触发tick()去执行变化检测。Object.defineProperty()来劫持数据的getter/setter实现数据绑定。observer,对所有属性进行监听,有变化通知订阅者。compile,根据指令模板替换数据。watcher连接以上两者的联系。CORS Cross-Origin Resource Sharing(跨域资源共享)。
它允许向跨源服务器发出XHR请求。
实现关键是服务器实现了CORS接口,就可以跨源通信。
同时满足两个条件:
HTTP头信息不超出以下几种字段
浏览器请求时,在head信息中增加Origin字段。
服务器根据Origin指定的源,判断是否在许可范围内:
Response Headers中就不会有Access-Control-Allow-Origin字段,触发XHR的onerror回调。Access-Control-Allow-Origin: https://www.google.com // 必有字段, *(接受任意域名)或者是Request Headers里的Origin字段值
Access-Control-Allow-Credentials: true // 可选字段,表示允许发送cookie;如果不发送删除该字段
Access-Control-Expose-Headers: FooBar // 可选字段,XHR的getResponseHeader方法只能拿到Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma字段,想要其他字段在这里指定
Content-Type: text/html;charset=utf-8允许CORS发送cookie和http认证信息,服务器需要设置Access-Control-Allow-Credentials为true;浏览器端XHR请求需要设置:
var xhr = new XMLHttpRequest();
xhr.withCredentials = true;如果要发送cookie,Access-Control-Allow-Origin不能设置为*,必须指定明确,与请求网页一致的域名。同时,cookie依旧同源策略,只有服务器域名设置的cookie才会上传,浏览器端document.cookie无法读取服务器域名下的cookie。
非简单请求,会在正式通信之前增加一次HTTP查询请求,叫“预检请求(preflight)”。
用以询问服务器当前浏览器端网页所在域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段,只有得到肯定答复才会发起正式请求,否则报错。
Preflight请求方法是OPTIONS,表示询问请求。
关键字段Origin。
Access-Control-Request-Method // 必有字段 表示CORS请求的HTTP方法
Access-Control-Request-Headers // 逗号分隔字符串,指定CORS请求额外发送头信息的字段Preflight请求的Response。
Access-Control-Allow-Origin // 表示允许请求的源
Access-Control-Allow-Methods // 必有字段,逗号分隔字符串,表示服务器支持的跨域请求的所有方法
Access-Control-Allow-Headers // 如果request时包含Access-Control-Request-Headers字段,则此response字段必有。逗号分隔字符串,表示服务器支持的所有头信息字段
Access-Control-Allow-Credentials // 是否允许cookie
Access-Control-Max-Age // 可选,单位是秒,表示该条回应缓存时间浏览器正常请求和回应
与简单请求一致。
JSONP只支持GET请求,其优势在于支持老版本浏览器。
Same-Origin Policy(同源策略)
1995年网景公司引入浏览器。目的是保证用户信息安全,防止恶意网站窃取数据。
cookie localStorage和indexDBdocument.domain共享cookie。片段标识符
Fragment Indentifier指的是URL中#后面的部分
父窗口可以把信息写入子窗口的片段标识符
var src = './page-1.html' + '#test';
setTimeout(() => {
document.getElementById('iframe').src = src;
}, 1000);子窗口通过监听hashchange事件得到通知:
window.onhashchange = function() {
console.log('Page-1 print fragment identifier: ', window.location.hash);
}同样的,子窗口也可以改变父窗口的片段标识符:
parent.location.href = target + '#' + hash;demo如图所示:

window.postMessage
HTML5新API:跨文档通信(Cross-Document Messaging)。
它允许跨窗口通信,不论是否同源。
闭包是函数和声明该函数的词法环境的组合。
闭包(closure)就是能够读取其它函数内部变量的函数(定义在一个函数内部的函数)。
本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。
面向对象程序设置(OOP)的目的是在编程中促进更好的灵活性和可维护性、
Object对象的实例且继承它所有的属性和方法。this关键字调用类中的属性。prototype属性。Inheritance(继承)
一个类可以继承另一个类的特征。
// 子类
// 调用父类构造器,确保(使用Function#call)“this”在调用过程中设置正确
Parent.call(this, args);
// 同时需要显示的继承父类的prototype
Child.prototype = Object.create(Parent.prototype);
// 设置constructor属性指向子类
Child.prototype.contructor = Child;
// Object.create()仅支持现代浏览器(IE9+),有shim方案
functuon createObject(proto) {
function ctor() {}
ctor.prototype = proto;
return new ctor();
}通用方法:
function extend(Child, Parent) {
var F = function() {};
F.prototype = Parent.prototype;
Child.prototype = new F();
Child.prototype.constructor = Child;
Child.uber = Parent.prototype; // uber 是在模拟 class 时用来表示 super 的(因为super是关键字所以不能直接用)
}Polymorphism(多态)
多意思是“许多”,态是“形态”。不同类可以定义相同的方法或属性。
js只有一种结构:对象。每个实例对象(object)都有一个私有属性(称之为[[prototype]])指向它的原型对象(prototype)。该原型对象也有一个自己的原型对象,层层向上直到一个对象的原型对象为null。根据定义,null没有原型,并作为这个原型链中的最后一环节。
几乎所有的js中的对象都是位于原型链顶端的Object的实例。
prototype属性属于构造函数,这个属性包含一个对象(prototype对象),所有实例对象需要共享的属性和方法,都放在这对象里;那些不需要共享的属性和方法,放在狗仔函数里。
data:url scheme内联图片onload触发,你立即获取另外的组件。比如谷歌会在主页这样加载搜索结果页面用到的雪碧图。www.example.com,拆分静态资源到static1.example.com和static2.example.com。减少iframe数量
iframe优点:
* 解决缓慢的第三方内容的加载
* 安全沙盒
* 并行下载脚本
iframe缺点:onloadExpires或是Cache-Control
Expires头部来实现“永不过期”策略,比如图片。当组件更新后,必须更改文件名。Cache-Control来帮助浏览器进行有条件请求Gzip压缩组件
针对文本类型的文件(html,脚本,样式,xml和json等)。图片或pdf等不应该被gzip。
可以减小http响应的大小从而减少响应时间。
Content-Encoding: gzip配置Etag
实体标记(Entity Tag, ETag)是服务器和浏览器之间判断浏览器缓存中某个组件是否匹配服务器端原组件的一种机制。实体就是组件:图片、脚本、样式等。ETag被当做验证实体的,且比last-modified(最后更改)更高效地机制。服务器这样设置组件的ETag:
HTTP/1.1 200 OK
Last-Modified: Tue, 12 Dec 2006 03:03:59 GMT
ETag: "10c24bc-4ab-457e1c1f"
Content-Length: 12195浏览器通过If-None-Match验证组件,如果ETag匹配,服务器返回304:
GET /i/yahoo.gif HTTP/1.1
Host: us.yimg.com
If-Modified-Since: Tue, 12 Dec 2006 03:03:59 GMT
If-None-Match: "10c24bc-4ab-457e1c1f"
HTTP/1.1 304 Not Modifiedsrc的img
Expires日期。<head>。避免使用CSS表达式(CSS Expressions)
// 背景颜色可以设置成每小时轮换
background-color: expression( (new Date()).getHours()%2 ? "#B8D4FF" : "#F08A00" );@import@import等效于样式文件放到页面底部。AlphaImageLoader。用PNG8来优雅降级。defer和async。onload事件来开始处理DOM树,DOMContentLoaded更快。onload包含图片都被下载完毕才执行。pngcrush或其它工具压缩png。jpegtran或其它工具压缩jpeg。favicon.ico小且可缓存
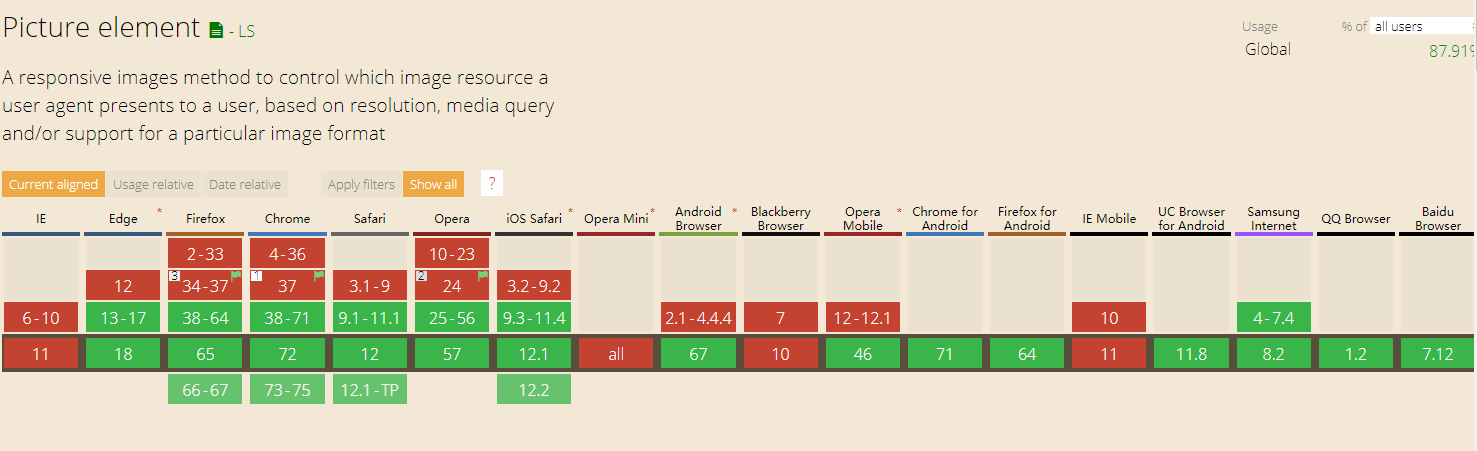
Expires头部,也许可以安全设置为几个月。<picture>标签的问题。条件注释
| 操作符 | 范例 | 含义 |
|---|---|---|
lt |
[if lt IE 10] |
小于 |
gt |
[if gt IE 9] |
大于 |
lte |
[if lte IE 6] |
小于等于 |
gte |
[if gte IE 5.5 ] |
大于等于 |
! |
[if !IE] |
不等于 |
() |
[if !(IE 7)] |
子表达式 |
& |
[if (gt IE 5)&(lt IE 7)] |
AND |
| 竖线(md表格语法问题) | [if (IE 6)竖线(IE 7)] |
OR |
比如:
<!--[if !IE]> 除IE外都可识别 <![endif]-->
<!--[if IE]> 所有的IE可识别 <![endif]-->
<!--[if IE 6]> 仅IE6可识别 <![endif]-->
<!--[if lt IE 6]> IE6以及IE6以下版本可识别 <![endif]-->
<!--[if gte IE 6]> IE6以及IE6以上版本可识别 <![endif]-->浏览器CSS兼容前缀
-o-transform:rotate(7deg); // Opera
-ms-transform:rotate(7deg); // IE
-moz-transform:rotate(7deg); // Firefox
-webkit-transform:rotate(7deg); // Chrome
transform:rotate(7deg); // 统一标识语句a标签CSS状态顺序
1 :link 平常状态
2 :visited 被访问过之后
3 :hover 鼠标悬浮
4 :active 链接被点击
求窗口大小
// 浏览器窗口可视区域大小(不包括工具栏和滚动条等边线)
var client_w = document.documentElement.clientWidth || document.body.clientWidth;
var client_h = document.documentElement.clientHeight || document.body.clientHeight;
// 网页内容实际宽高(包括工具栏和滚动条等边线)
var scroll_w = document.documentElement.scrollWidth || document.body.scrollWidth;
var scroll_h = document.documentElement.scrollHeight || document.body.scrollHeight;
// 网页内容实际宽高 (不包括工具栏和滚动条等边线)
var offset_w = document.documentElement.offsetWidth || document.body.offsetWidth;
var offset_h = document.documentElement.offsetHeight || document.body.offsetHeight;
// 滚动的高度
var scroll_Top = document.documentElement.scrollTop || document.body.scrollTop;浏览器的内核分为两个部分,一个是渲染引擎(Rendering Engine),一个是js引擎。现在就是引擎比较独立,内核更加倾向于说渲染引擎。

Transmission Control Protocol/Internet Protocol(传输控制协议/因特网互联协议)又名网络通讯协议,是Internet最基本的协议,Internet国际互联网的基础,由网络层的IP协议和传输层的TCP协议组成。
HyperText Transfer Protocol(超文本传输协议),是一种用于分布式、协作式和超媒体信息系统的应用层协议。HTTP是万维网的数据通信基础。万维网协议(World Wide Web Consortium, W3C)。
通过HTTP或HTTPS协议请求的资源由统一资源标识符(Uniform Resource Identifiers, URI)来标识。
有国际标准化组织提出的使各种计算机在世界范围内互连为网络的标准框架。
Open System Interconnection Reference Model(开放式系统互联通信参考模型)
分层架构(3-tier architecture):界面层、业务逻辑层、数据访问层。
为了高内聚低耦合的软件设计思想。
是为了动态改变this而生(重新定义函数的执行环境)。
Map对象保存键值对。任何值(对象或原始值)都可以以为一个键或一个值。
new Map([iterable]);
iterable可以是一个数组或者其他iterable对象,其元素或为键值对,或为两个元素的数组。每个键值对都会添加到新的Map。null会被当做undefined。
this指的是函数运行时所在的环境。
由于函数可以在不同的运行运行环境中执行,所以需要一种机制,能够在函数体内部获得当前运行环境(context)。这就是this的由来,它设计的目的就是在函数体内部,指代函数当前的运行环境。
null表示没有对象(此处不应该有值)
undefined表示缺少值(此处应该有一个值,但是还没有定义)
WebSockets 是一种先进的技术。它可以在用户的浏览器和服务器之间打开交互式通信会话。使用此API,您可以向服务器发送消息并接收事件驱动的响应,而无需通过轮询服务器的方式以获得响应。
是一个容器,用来为其内部特定的<img>元素提供多样的<source>元素。浏览器会根据当前页面的布局以及当前浏览的设备区从中选择最合适的资源。
<picture>
<source srcset="./img/1.jpg" media="(max-width: 992px)">
<source srcset="./img/2.jpg" media="(max-width: 1200px)">
<img src="./img/3.jpg" alt="3">
</picture>

函数和变量声明会置顶,函数声明在变量声明之上。所以即便书写的代码变量声明在函数声明之上,变量声明也不会被覆盖。
以下是个典型的题目:
function Foo() {
// 没有用var,变量提升
bar = function() {
console.log(1);
};
return this;
}
Foo.bar = function() {
console.log(2);
};
Foo.prototype.bar = function() {
console.log(3);
};
var bar = function() {
console.log(4);
};
bar = function() {
console.log(6);
};
function bar() {
console.log(5);
}
Foo.bar(); // 2
bar(); //** 6
Foo().bar(); // 1
bar(); //** 1
new Foo.bar(); // 2
new Foo().bar(); // 3
new new Foo().bar(); // 3src和href属性标签:stand names 同步 tps 另一个 转发 图形 链路 index
原文地址:https://www.cnblogs.com/jehorn/p/10460740.html