标签:gui fun script blank ref type button ejs 代码
Vue组件 传送门

组件Component,可扩展HTML元素,封装可重用的代码。通俗的来说,组件将可重用的HTML元素封装成为标签方便复用;
组件的使用:
使用全局方法Vue.extend创建构造器;
再使用全局方法Vue.component注册组件;
在Vue.component里需要指明组件的名称,组件名称不能使用内置标签名称,如body
推荐使用短横线命名规则。例:
my-component 正确 (推荐)
my-Component 错误
mycomponent 正确
Mycomponent 正确
myComponent 错误
MyComponent 错误
Learn
一、组件注册
二、全局组件与局部组件
三、this is component-a
目录结构

【每个demo下方都存有html源码】
一、组件注册 传送门
第一种方法:使用构造器注册组件
<div id="GaryId"> <!--<h1>hello Vue</h1>--> <my-component></my-component> </div>
//创建构造器 let myComponent = Vue.extend({ template:"<h1>hello Vue</h1>" }) //注册组件 Vue.component(‘my-component‘,myComponent);
第二种方法:组件的简写
<div id="GaryId"> <!--<h1>hello Vue</h1>--> <my-componenta></my-componenta> </div>
//注册组件的简写 Vue.component(‘my-componenta‘,{ template:"<h2>hello Gary</h2>" })


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> </head> <body> <div id="GaryId"> <!--<h1>hello Vue</h1>--> <my-component></my-component> <my-componenta></my-componenta> </div> </body> <script type="text/javascript" src="../js/vue.js" ></script> <script type="text/javascript"> //创建构造器 let myComponent = Vue.extend({ template:"<h1>hello Vue</h1>" }) //注册组件 Vue.component(‘my-component‘,myComponent); //注册组件的简写 Vue.component(‘my-componenta‘,{ template:"<h2>hello Gary</h2>" }) new Vue({ data:{ msg:‘Gary‘ } }).$mount("#GaryId"); </script> </html>
二、全局组件与局部组件 传送门
组件可分为全局组件与局部组件;
全局组件:
在全局API中的Vue.component注册
该项目中所有Vue实例内均可以使用
局部组件:
在Vue实例中的components选项中注册
只能在本实例中使用
全局组件和局部组件都可以存储数据,但是存储的方式与Vue实例中的data稍有不同;
组件里存储数据,data后需加上函数,数据写在函数体中
this is component-a作为局部属性使用
局部组件:只可以再div id="GaryId"中使用
<div id="GaryId"> <my-component-a></my-component-a> </div>
new Vue({ data:{ msg:‘Gary‘ }, components:{ "my-component-a":{ template:"<h2>this is component-a</h2>" } } }).$mount("#GaryId");

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> </head> <body> <div id="GaryId"> <my-component-a></my-component-a> </div> </body> <script type="text/javascript" src="../js/vue.js" ></script> <script type="text/javascript"> new Vue({ data:{ msg:‘Gary‘ }, components:{ "my-component-a":{ template:"<h2>this is component-a</h2>" } } }).$mount("#GaryId"); </script> </html>
全局属性:可以在任意div中调用
<div id="GaryId"> <my-component-a></my-component-a> <my-component-b></my-component-b> </div>
//注册组件的简写(默认全局) Vue.component(‘my-component-b‘,{ template:"<h2>{{name}}</h2>", data:function(){ return { name:‘this is component-b‘ } } })

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> </head> <body> <div id="GaryId"> <my-component-a></my-component-a> <my-component-b></my-component-b> </div> </body> <script type="text/javascript" src="../js/vue.js" ></script> <script type="text/javascript"> //注册组件的简写(默认全局) Vue.component(‘my-component-b‘,{ template:"<h2>{{name}}</h2>", data:function(){ return { name:‘this is component-b‘ } } }) new Vue({ data:{ msg:‘Gary‘ }, components:{ "my-component-a":{ template:"<h2>this is component-a</h2>" } } }).$mount("#GaryId"); </script> </html>
在component的template中书写大量的HTML元素很麻烦
Vue提供了<template>标签,可以在里边书写HTML,然后通过ID指定到组建内的template属性上;
<body>标签中调用组件
<div id="GaryId"> <my-component-b></my-component-b> </div>
在<template>标签中通过id"my-template"添加组件
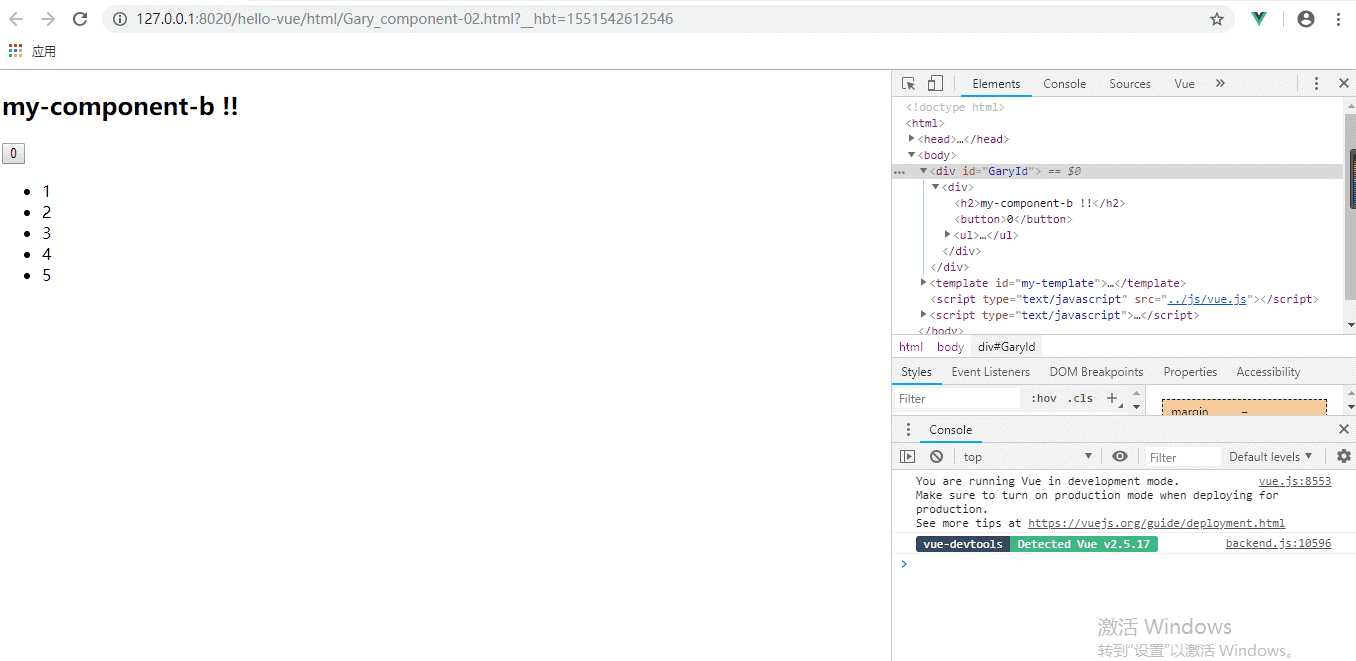
<template id="my-template"> <div> <h2>{{name}}</h2> <button @click="count++">{{count}}</button> <ul> <li v-for="item in numArray">{{item}}</li> </ul> </div> </template>
new Vue({ data : { msg : ‘123‘ }, components : { "my-component-b" : { template : "#my-template", data(){ return { name : "my-component-b !!", numArray : [1, 2, 3, 4, 5], count : 0 } } } } }).$mount("#GaryId");


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> </head> <body> <div id="GaryId"> <my-component-b></my-component-b> </div> </body> <template id="my-template"> <div> <h2>{{name}}</h2> <button @click="count++">{{count}}</button> <ul> <li v-for="item in numArray">{{item}}</li> </ul> </div> </template> <script type="text/javascript" src="../js/vue.js" ></script> <script type="text/javascript"> new Vue({ data : { msg : ‘123‘ }, components : { "my-component-b" : { template : "#my-template", data(){ return { name : "my-component-b !!", numArray : [1, 2, 3, 4, 5], count : 0 } } } } }).$mount("#GaryId"); </script> </html>
标签:gui fun script blank ref type button ejs 代码
原文地址:https://www.cnblogs.com/1138720556Gary/p/10446719.html