标签:使用 serve function pass 软件工程 ext ntb nic 号码
功能要求
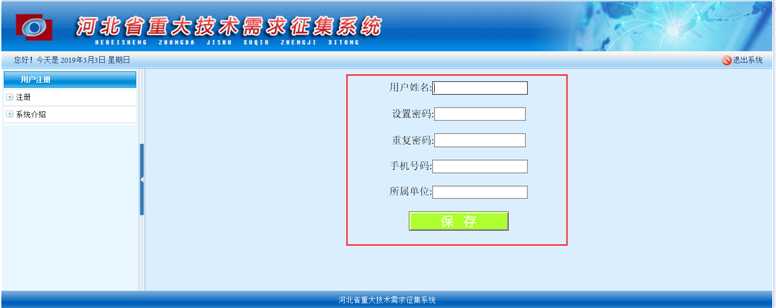
1、用户注册:首次用户使用需要进行注册,然后登录本系统。(1.5分)
zhuce.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function checkPass(){
var pwd1=document.getElementById("password").value;
var pwd2=document.getElementById("chong").value;
if(pwd1!=pwd2){
document.getElementById("errorpwd").style.display = "block";
}
else{
document.getElementById("errorpwd").style.display = "none";
}
}
function checkPhone(){
var a = document.getElementById("phone");
if(a.value.length!=11){
document.getElementById("errors").style.display = "block";
}
else{
document.getElementById("errors").style.display = "none";
}
}
</script>
<meta charset="UTF-8">
<title>注册</title>
<style type="text/css">
.a{margin-top:20px;}
.b{font-size:20px;width:160px;color:white; background-color:greenyellow;}
</style>
</head>
<body>
<%
Object message = request.getAttribute("message");
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<div align="center">
<form action="../../ShangServlet" method="post" onsubmit="return check()">
<div class="a">用户姓名:<input type="text" name="name" id="name"></div>
<div class="a">设置密码:<input type="password" name="password" id="password"></div>
<div class="a">重复密码:<input type="password" name="chong" id="chong" onblur="return checkPass();" ></div>
<span id="errorpwd" style="display:none; color:red">两次输入密码不一致</span>
<div class="a">手机号码:<input type="text" name="phone" id="phone" onblur="return checkPhone();"></div>
<span id="errors" style="display:none; color:red">手机号码应该为11位</span>
<div class="a">所属单位:<input type="text" name="place" id="place"></div>
<div class="a"><button type="submit" class="b">保 存</button></div>
</form>
</div>
<script type="text/javascript">
function check(){
var name=document.getElementById("name");
var password=document.getElementById("password");
var chong=document.getElementById("chong");
var phone=document.getElementById("phone");
var place=document.getElementById("place");
if(name.value==‘‘){
alert(‘用户名称为空‘);
name.focus();
return false;
}
if(password.value==‘‘){
alert(‘设置密码为空‘);
password.focus();
return false;
}
if(chong.value==‘‘){
alert(‘重复密码为空‘);
chong.focus();
return false;
}
if(phone.value==‘‘){
alert(‘手机号码为空‘);
phone.focus();
return false;
}
if(place.value==‘‘){
alert(‘所属单位为空‘);
place.focus();
return false;
}
}
</script>
</body>
</html>
(1)用户注册需要填报用户姓名、密码、重复密码、手机号码、所属单位五项内容(0.5分);

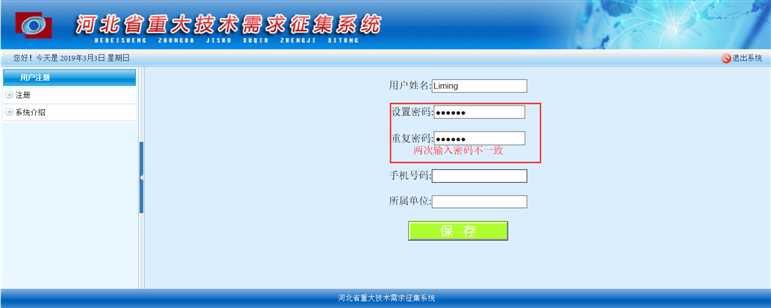
(2)验证密码和重复密码保持一致(0.5分);

实现方法如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function checkPass(){
var pwd1=document.getElementById("password").value;
var pwd2=document.getElementById("chong").value;
if(pwd1!=pwd2){
document.getElementById("errorpwd").style.display = "block";
}
else{
document.getElementById("errorpwd").style.display = "none";
}
}
</script>
<body>
<div class="a">设置密码:<input type="password" name="password" id="password"></div>
<div class="a">重复密码:<input type="password" name="chong" id="chong" onblur="return checkPass();" ></div>
<span id="errorpwd" style="display:none; color:red">两次输入密码不一致</span>
</body>
</html>
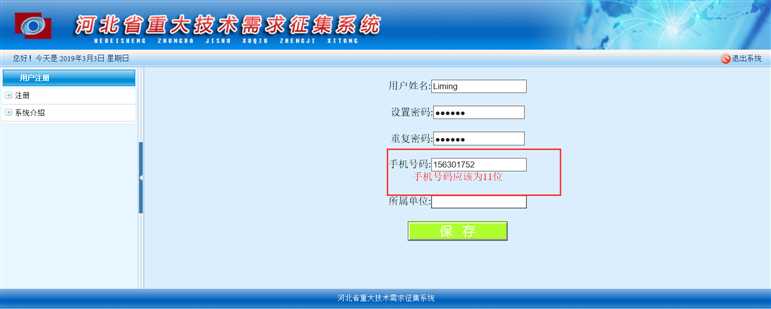
(3)验证手机号码为11位数字。(0.5分)

实现方法如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function checkPhone(){
var a = document.getElementById("phone");
if(a.value.length!=11){
document.getElementById("errors").style.display = "block";
}
else{
document.getElementById("errors").style.display = "none";
}
}
</script>
<body>
<div class="a">手机号码:<input type="text" name="phone" id="phone" onblur="return checkPhone();"></div>
<span id="errors" style="display:none; color:red">手机号码应该为11位</span>
</body>
</html>
2、用户登录功能:根据登录信息错误类型,提示用户名、密码、注册码错误;(2.5分)
dengluServlet.java
package servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import dao.StudentDao;
/**
* Servlet implementation class dengluServlet
*/
@WebServlet("/WJDC/dengluServlet")
public class dengluServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
StudentDao dao = new StudentDao();
/**
* @see HttpServlet#HttpServlet()
*/
public dengluServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String username = request.getParameter("user");
String password = request.getParameter("pwd");
String verifyc = request.getParameter("randcode");
String svc =(String) request.getSession().getAttribute("rand");
String psw =new StudentDao().findUsername(username);
if(!svc.equalsIgnoreCase(verifyc)){
PrintWriter out = response.getWriter();
out.println(" <script type=‘text/javascript‘> alert(‘验证码码错误‘);window.location.href=‘login.html‘</script>");
out.println("</HTML>");
out.flush();
out.close();
}
if(psw ==null){
PrintWriter out = response.getWriter();
out.println(" <script type=‘text/javascript‘> alert(‘该用户不存在‘);window.location.href=‘login.html‘</script>");
out.println("</HTML>");
out.flush();
out.close();
}
if(psw!=null&&!psw.equals(password)){
PrintWriter out = response.getWriter();
out.println(" <script type=‘text/javascript‘> alert(‘密码错误,请重新录入‘);window.location.href=‘login.html‘</script>");
out.println("</HTML>");
out.flush();
out.close();
}
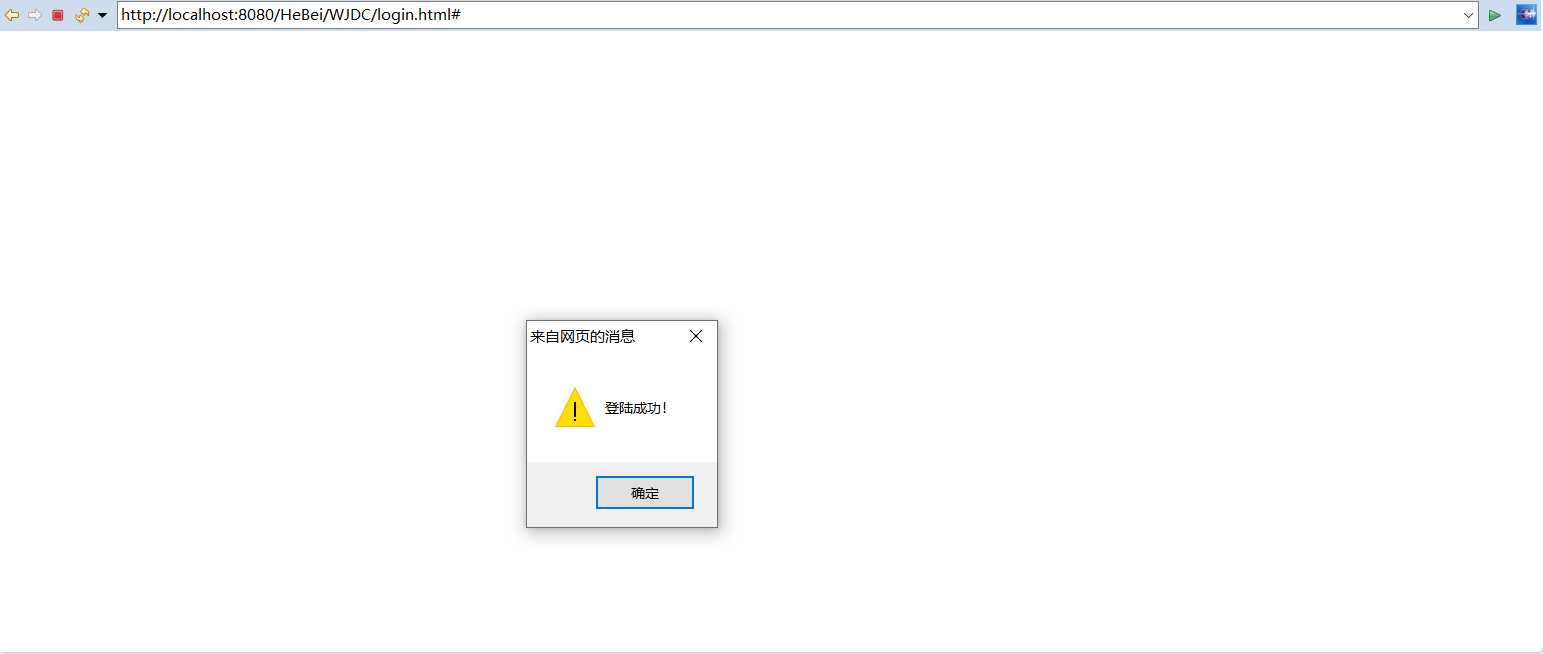
if(psw.equals(password)){
PrintWriter out = response.getWriter();
out.println(" <script type=‘text/javascript‘> alert(‘登陆成功!‘);window.location.href=‘main.html‘</script>");
out.println("</HTML>");
out.flush();
out.close();
out.print(true);
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
StudentDao.java
package dao;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.List;
import student.Student;
import util.DBUtil;
public class StudentDao {
//添加
public boolean add(Student course) {
String sql = "insert into hebei(name,password,phone,place) values(‘"+ course.getName() + "‘,‘" + course.getPassword()+"‘,‘"+ course.getPhone()+"‘,‘" + course.getPlace() + "‘)";
Connection conn = DBUtil.getConn();
Statement state = null;
boolean f = false;
int a = 0;
try {
state = conn.createStatement();
a=state.executeUpdate(sql);
} catch (Exception e) {
e.printStackTrace();
} finally {
DBUtil.close(state, conn);
}
if (a > 0) {
f = true;
}
return f;
}
public String findUsername(String username){
String psw = null;
Connection con =null;
PreparedStatement pstmt =null;
ResultSet rs = null;
try {
String driver ="com.mysql.cj.jdbc.Driver";
String url ="jdbc:mysql://127.0.0.1:3306/db_database17?useUnicode=true&characterEncoding=utf8&serverTimezone=GMT";
String user ="root";
String password ="123456";//改为自己的用户名密码和数据库名</span>
Class.forName(driver);
con = DriverManager.getConnection(url, user, password);
String sql = "select * from hebei where name=?";
pstmt = con.prepareStatement(sql);
pstmt.setString(1, username);
rs = pstmt.executeQuery();
if(rs==null){
return null;
}
if(rs.next()){
psw=rs.getString("password");
}else{
psw=null;
}
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}finally {
try {
if(pstmt!=null)pstmt.close();
if(con!=null)con.close();
}
catch (SQLException e) {
}
}
return psw;
}
}
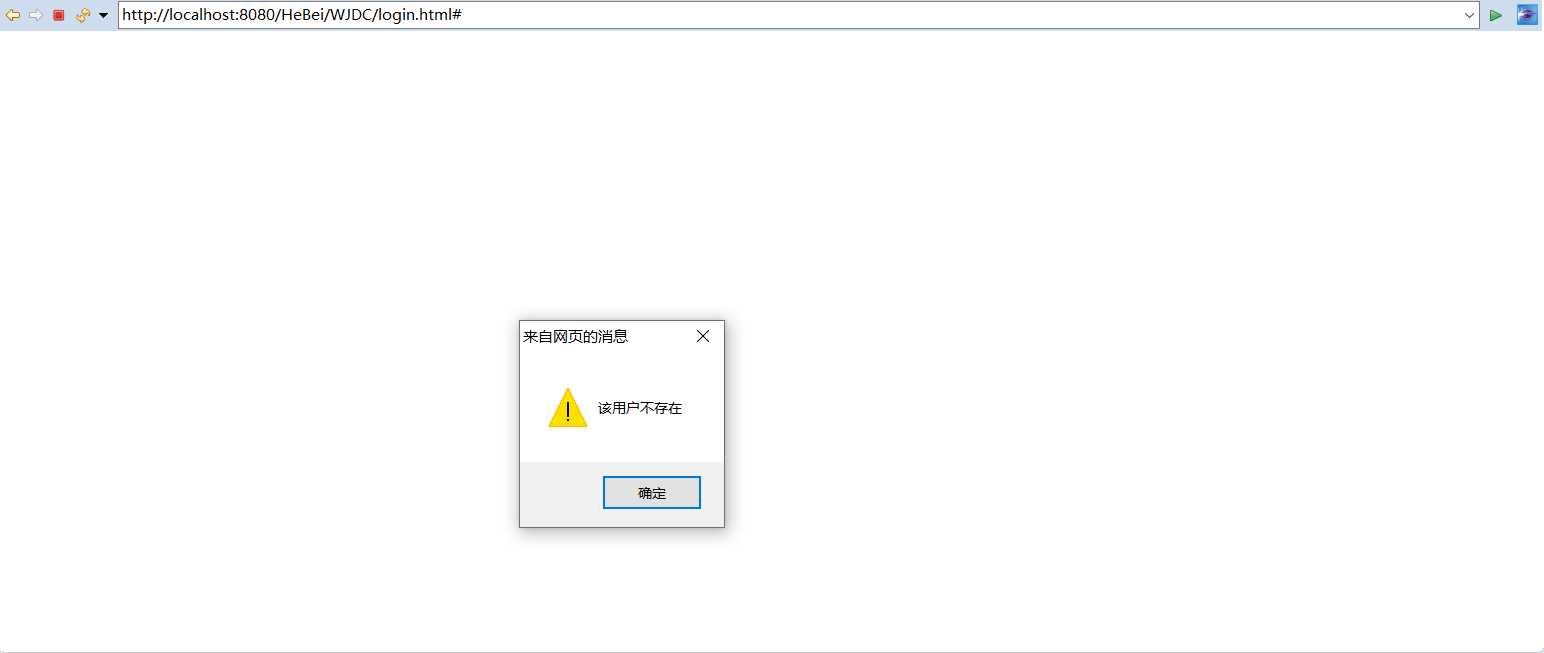
(1)用户名不在数据库中,提示“该用户不存在”。(0.5分)

(2)密码错误,提示“密码错误,请重新录入”。(0.5分)

(3)录入验证码信息与界面显示验证码码信息不一致,提示“验证码码错误”。(0.5分)

(4)上述信息录入正确,页面跳转到系统主界面。(0.5分)

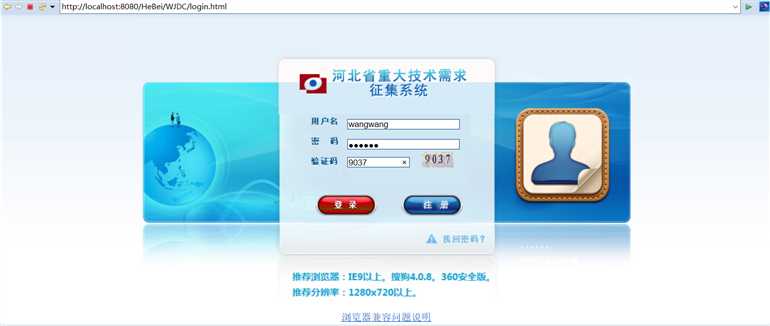
(5)根据提供的登录界面素材(login.html)完成登陆界面的展示;(0.5分)


《软件工程》 实发项目系统开发——河北省重大技术需求征集系统原型
标签:使用 serve function pass 软件工程 ext ntb nic 号码
原文地址:https://www.cnblogs.com/mawangwang/p/10468490.html