标签:shc span 是什么 mission 会话状态 系统 targe ssi 等等
哈喽大家周一好!不知道小伙伴们有没有学习呀,近来发现各种俱乐部搞起来了,啥时候群里小伙伴也搞一次分享会吧,好歹也是半千了(时间真快,还记得5个月前只有20多人),之前在上个公司,虽然也参与组织过几次活动,这个再说吧,毕竟都是五湖四海的小伙伴,不太好聚??。今天要说的内容很简单,但是个人感觉很实用,从文章标题就可见一斑:JWT的滑动授权,这个问题我被问了不下 n 次,从 6 个月前开始第一次写 JWT 授权,就有小伙伴陆陆续续在群里提问,说如何然这种无序化的 Token 令牌(不像 Session 那样,一直存在会话状态),达到滑动刷新,实现用户的无感知授权,我也一直在思考,大抵有以下一些思路:
1、token 失效后,直接跳转到登录页; // UE体验感贼差
2、将 JWT 、 用户标识 ( 如:id ) 、过期时间等令牌信息存到数据库,配合用户进行操作; // 额外的操作太多,连接数据库
3、同样的上边的这些信息放到 Redis 里,再配合缓存,也可以高效处理;// 虽然不操作数据库,但是变相破坏Token的无序性
4、前端通过 refresh_token 来刷新 access_token;// 本文要说明的,和这个类似的策略方法
5、等等其他
这些方法和策略我也一直和群里小伙伴讨论,但是却一直没有写文章,也一直没有真正的通过代码写出来,以前偷懒是因为只有后台 .net core 项目,后来自己又偷懒说只有博客项目,直观上不好实现,现在好了,终于在这段时间上线了后台管理系统,终于把这个问题提上了日程,那下边就开始今天的说明吧。
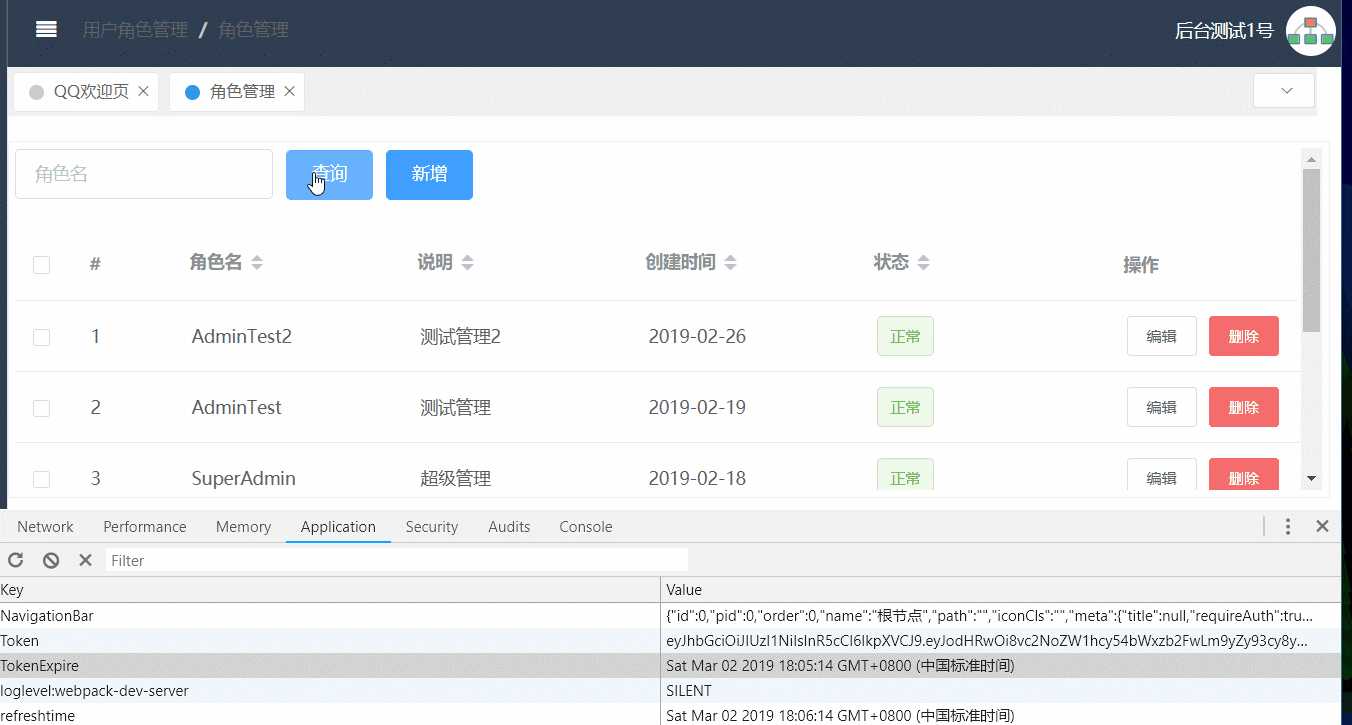
老规矩,还是先看效果(这篇文章比较简单,但是有一丢丢的绕,希望看的时候,可以有十多分钟的安静时间,不要着急,自己研究出来的永远比问出来的要高效的多):
故事背景:
当前 Token 将于 18:05:14 失效,以前的情况是,在失效后,直接跳转到登录页,但是现在不是了,
在 18:05:19 的时候,执行查询,我们重新对 Token 进行无缝刷新,然后自动重发请求并成功加载数据,是不是达到了你想要的目的?

那这个到底是如何实现的呢,复杂不复杂呢?如果是你想要的,请往下看 ??,保证每个人都能看懂,前提是你有 JWT 基础,至少用过。

传统的授权登录呢,很简单,也很直白,就是我们平时使用的,因为不像 session 那样,可以一直保持着状态,当我们的 Token 失效了以后,就只能重新获取一个新的 Token 令牌,这不仅仅是它的优点也是一个缺点,
优点就是可以支持分布式,多点式的访问,session 就不能实现分布式;
缺点当然也是显而易见,当其过期了,就无法续签,或者一直保持激活状态;
我们就只能重新获取一个,所以一般有的开发者就索性把 Token 的过期时间定的很长,比如一天,一周,甚至十天,只有用户在当前电脑上登录一次,以后就可以随心访问了,除非自己手动点击退出登录,说真的,这种情况我也在使用,因为我们公司的项目有一些是内部的前台项目,比如一个Tool,一个图表系统,或者一个简单的个人数据展示,一不怕被外网看到,不会被篡改,二没有公司其他人来使用我的电脑,我就定义了一个月的失效时间,平时就完全不用登录了,想想也是可以的。
但是,更多的是需要用户去实时登录的,相信大家也用过一直公网的管理后台,关闭浏览器或者一段时间不操作以后,就会提示需要我们重新登录,所以我们就会把 Token 的失效时间定义的很短暂,比如我的一些项目就是 30 分钟,或者一个小时,这样不仅更安全,而且也可以应对那些存在变化的,比如后台管理系统,当前用户的角色变了,总不能还用之前的令牌吧,所以短时的 Token 刷新还是很有必要的。
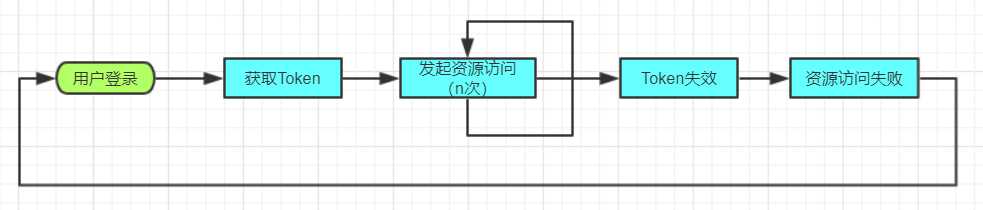
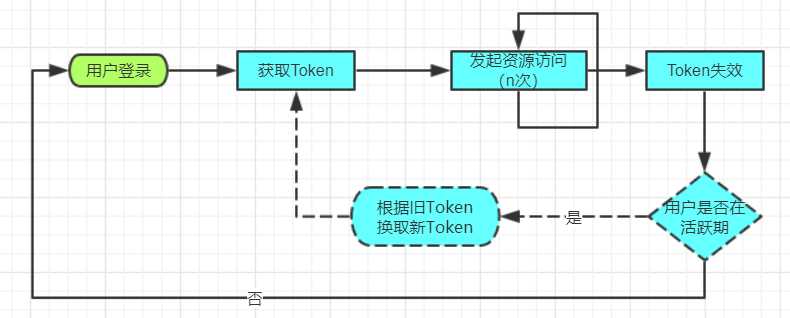
这样就会出现一个问题,如何实现滑动授权,就是在流程上,Token还是会失效,但是在用户体验 UE 上,实现无感操作,让用户在没有察觉的情况下,实现这个功能,你可以先停下来,想想如何设计,如果想好了,请继续往下看,看是否和你的思路一致。

这两个流程图对比起来,不同点就在于虚线的问题,由之前的失效即跳转到登录页,多了一个选择——在用户活跃期内,通过旧的 token 换取新的 token 继续体系内循环,这样就达到了效果(这里还有一种,就是同时发放两个 token 到前端,一个是access_token,一个是 refresh_token,我做了等价处理,其实这两种是一样的)。
这样不仅能满足无缝刷新的问题,还能保持 Token 的无序性,那具体的如何在项目中使用呢,请往下继续看。
从上边的流程图中,我们可以看出来,其实要实现滑动刷新很简单,只需要我们在 Token 失效的时候,重新获取一个 token,并重新执行一个请求即可,所以我总结了以下三个步骤:
你一定会好奇为什么定义一个刷新时间,不知道你是否还记得上边我刚刚说到了,其实一般的做法是:每次登录,向前端丢两个 token,当我们的 access_token 失效的时候,就判断 refresh_token 是否有效,如果 refresh_token 有效,我们就把这个 refresh_token 带到资源服务器,换取新的 access_token,这样就实现了我们的目的。
但是我们不想这么操作,太麻烦,还需要生成两个,所以就人为的在前端定义了一个刷新时间点,只要在这个时间点内并且 token 失效了,我就用这个失效的 token 获取新的token:
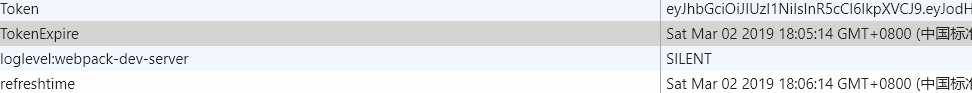
在 Login.vue 页面中定义一个刷新时间:
var token = data.token; _this.$store.commit("saveToken", token);// 保存 token var curTime = new Date(); var expiredate = new Date(curTime.setSeconds(curTime.getSeconds() + data.expires_in)); // 定义过期时间 _this.$store.commit("saveTokenExpire", expiredate); // 保存过期时间 window.localStorage.refreshtime = expiredate; // 保存刷新时间,这里的和过期时间一致
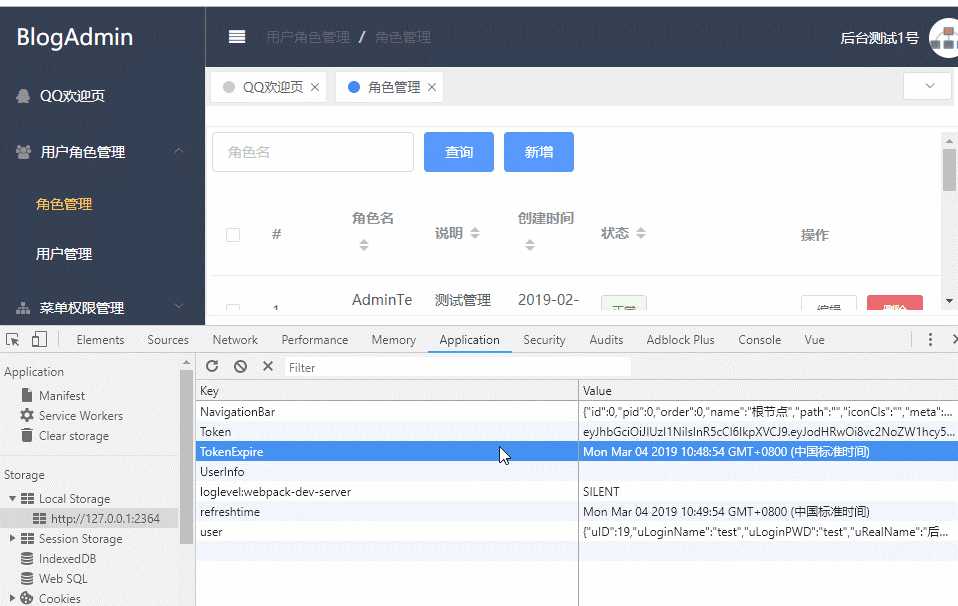
在浏览器中查看两个时间:

A:定义方法:
我在 api.js 文件中,定义了保存刷新时间的方法 saveRefreshtime() ,这个的作用主要是记录当前用户的操作活跃期,当在这个活跃期内,就可以滑动更新,如果超过了这个时期,就跳转到登录页:
export const saveRefreshtime = params => { let nowtime = new Date(); let lastRefreshtime = window.localStorage.refreshtime ? new Date(window.localStorage.refreshtime) : new Date(-1); let expiretime = new Date(Date.parse(window.localStorage.TokenExpire)) let refreshCount=1;//滑动系数 if (lastRefreshtime >= nowtime) { lastRefreshtime=nowtime>expiretime ? nowtime:expiretime; lastRefreshtime.setMinutes(lastRefreshtime.getMinutes() + refreshCount); window.localStorage.refreshtime = lastRefreshtime; }else { window.localStorage.refreshtime = new Date(-1); } };
上边的方法中,红色的是重要的两点:
1、滑动系数 refreshCount
这个是什么意思呢,就是你自定义的用户的停止活跃时间段,比如你想用户最大的休眠时间是20分钟,说句人话就是,用户可以最多20分钟内不进行操作,如果20分钟后,再操作,就跳转到登录页,如果20分钟内,继续操作,那继续更新时间,休眠时间还是以当前时间+20分钟。
2、最后刷新时间 lastRefreshtime
这个就是上边说到的,当用户操作的时候,实时更新最后的刷新时间,保证用户活跃时间一直有效,这里有一个重要的就是:
lastRefreshtime=nowtime>expiretime ? nowtime:expiretime;
我为什么要这么写呢,因为你考虑一下,如果 Token 的过期时间比你自己定义的刷新时间还长,举个栗子,你后台定义的 token 过期时间是30分钟,但是你的前端页面刷新时间是20分钟,当你登录后,30分钟内没有任何操作,再31分钟的时候,重新操作,token 肯定是无效了,但是很巧,你的刷新时间也是十分钟前,那就只能去登录页了,这样达不到刷新的目的,所以我经过大量测试,无论是token过期时间,还是页面刷新时间,只要取一个较大者就行,然后加上滑动系数,这样就能满足各种情况,不信你可以试试。
B:两处调用:
那现在既然定义了这个刷新方法,在哪里调用呢,我这里想到了两个地方,当然,你也可以根据自己的需要进行自定义设计,我的是:
1、在路由钩子里刷新; //在 router.js 的 router.beforeEach 调用方法 saveRefreshtime(),保证每次进行路由切换的时候,都激活用户活跃时间。 2、在 HttpRequest 钩子刷新;//在 api.js 的 axios.interceptors.request.use 中调用 saveRefreshtime() ,因为有可能用户长时间操作同一个页面,没有进行路由切换。
我这里就处理了这两个地方,无论是用户切换路由,还是在同一个路由的不同按钮操作,都能保证当前用户是在操作活跃期的,进而实现滑动的效果。
现在就到了关键时刻了,定义好了刷新时间,那如何进行滑动效果呢?请先看下边代码,重点是红色的部分:
// http response 拦截器 axios.interceptors.response.use( response => { return response; }, error => { if (error.response) { if (error.response.status == 401) { var curTime = new Date() var refreshtime = new Date(Date.parse(window.localStorage.refreshtime))
// 在用户操作的活跃期内 if (window.localStorage.refreshtime && (curTime <= refreshtime)) {
// 直接将整个请求 return 出去,不然的话,请求会晚于当前请求,无法达到刷新操作 return refreshToken({token: window.localStorage.Token}).then((res) => { if (res.success) { Vue.prototype.$message({ message: ‘refreshToken success! loading data...‘, type: ‘success‘ }); store.commit("saveToken", res.token); var curTime = new Date(); var expiredate = new Date(curTime.setSeconds(curTime.getSeconds() + res.expires_in)); store.commit("saveTokenExpire", expiredate); error.config.__isRetryRequest = true; error.config.headers.Authorization = ‘Bearer ‘ + res.token;
// error.config 包含了当前请求的所有信息 return axios(error.config); } else { // 刷新token失败 清除token信息并跳转到登录页面 ToLogin() } }); } else { // 返回 401,并且不知用户操作活跃期内 清除token信息并跳转到登录页面 ToLogin() } } // 403 无权限 if (error.response.status == 403) { Vue.prototype.$message({ message: ‘失败!该操作无权限‘, type: ‘error‘ }); return null; } } return ""; // 返回接口返回的错误信息 } );
其中要注意的是三点:
1、判断是否是在用户操作活跃期,如果不在,直接跳转登录页,反之,进行 refresh 操作;
2、return refreshToken ,这里是两个return 的第一个,需要将刷新token的网络请求返回过去,不然的话,刷新token的请求成功后,当前网络请求已经结束了,无法达到刷新的目的;
3、return axios(error.config) ,这里就是重新进行一次请求,特别是 error.config ,这个就是我们当前请求的全部信息。
效果如下:

好啦,JWT 滑动授权刷新就到这里已经完成了,是不是很简单。
除了这个前端方法以为,还有后端处理,设计思路也很简单,我就不多说了,简单说两句:
当用户登录的时候,生成 access_token ,我们把 token 存在 redis 缓存中,对应匹配用户标识,状态等,当用户修改了密码,或者当前用户的权限被超级管理修改的时候,把 redis 中的当前用户的token 也更新操作,等用户再次使用的时候,先判断当前用的 token 是否有效,然后再判断是否有权限,这样也能达到效果。如果过期了,还可以把新的token 放到 Header 中返回过去,不过这样的方法,还是需要配合前端操作,个人感觉还不如上边的方法。
如果有想尝试的小伙伴,可以自己尝试下,我简单提示一下,就是在后端项目的 PermissionHandler.cs 文件中,对当前 httpContext.Request.Headers["Authorization"] 进行获取 token 判断,至于怎么操作这里就不表了。
https://github.com/anjoy8/Blog.Admin 前端
https://github.com/anjoy8/Blog.Core 后端
-- ♥ -- ♥ -- ♥ -- ♥ -- ♥ -- ♥ --
从壹开始前后端 [vue后台] 之二 || 完美实现 JWT 滑动授权刷新
标签:shc span 是什么 mission 会话状态 系统 targe ssi 等等
原文地址:https://www.cnblogs.com/laozhang-is-phi/p/10462316.html