标签:页面 main run hub vue npm code com yar
1. 从 github 下载 vuejs/vue-devtools https://github.com/vuejs/vue-devtools/archive/dev.zip
2.安装yarn 及 编译 vue-devtools
npm install yarn -g
yarn -V cd vue-devtools-dev yarn install yarn run build
附图:

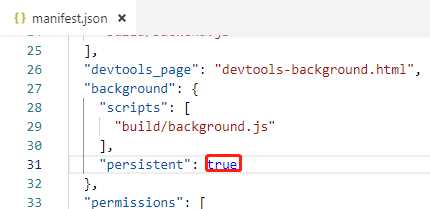
3. 修改shells>chrome文件夹下的mainifest.json 中的persistant为true

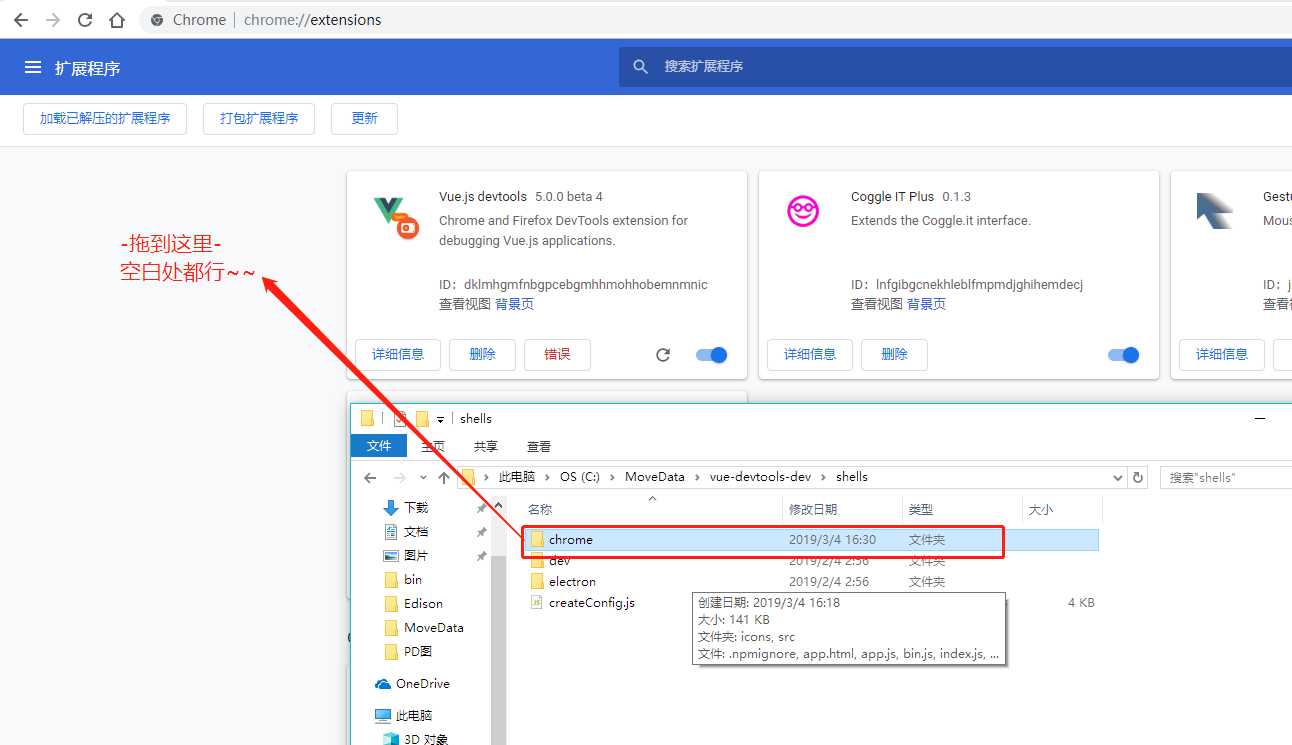
4. 找到谷歌浏览器的扩展程序功能,勾选开发者模式,然后我们将插件文件夹里的shells>chorme文件夹直接拖到页面中,完成安装。

标签:页面 main run hub vue npm code com yar
原文地址:https://www.cnblogs.com/dzone/p/10471683.html