标签:temp 加载 ted 完成 钩子 ini 图片 events dom

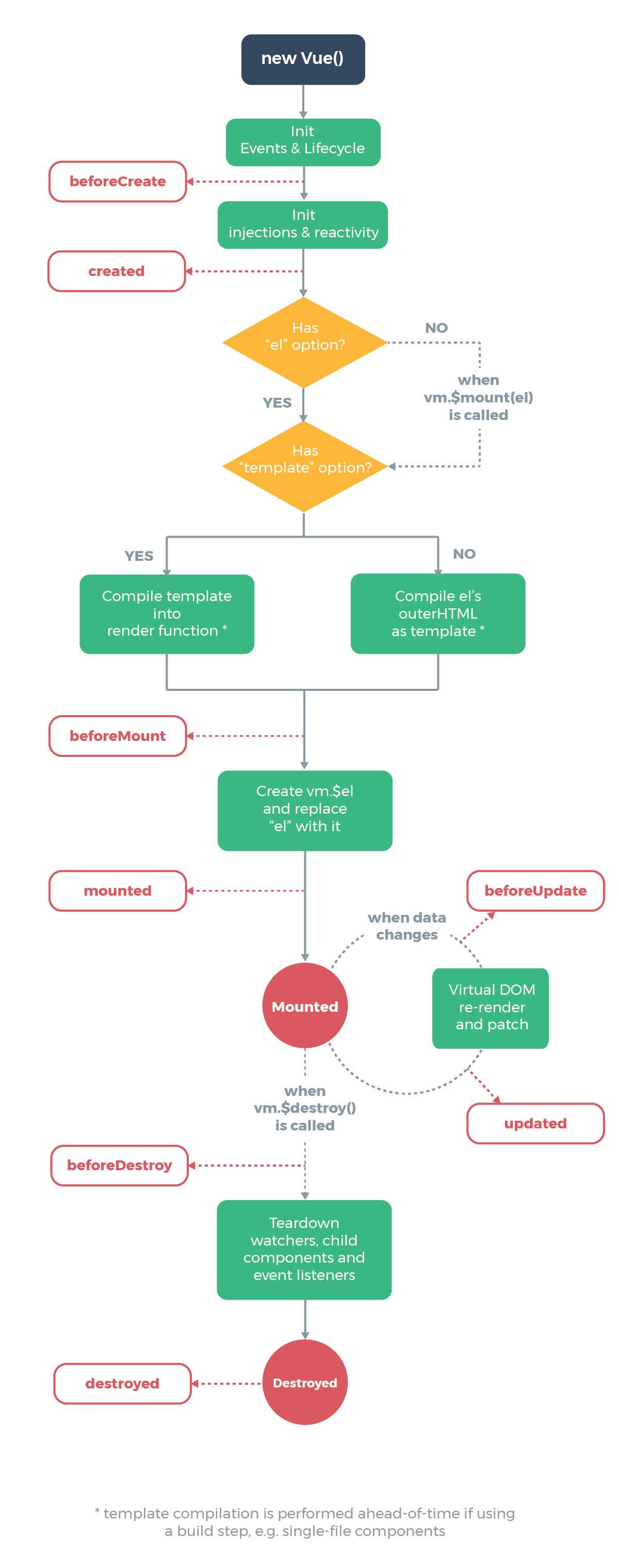
1, 实例,组建通过new Vue() 创造出来之后,会初始化事件和生命周期(init Events & LifeCycle),然后会执行beforeCreate钩子函数,这个时候,数据还没有加载,所以不能访问到数据和真实的DOM,一般不做操作。
2,加载数据,绑定事件(init Injections & Reactivity ), 然后执行created 函数,这个时候已经可以获取到数据,做修改也不会触发updated 函数(倒数第二次做修改也不会触发updated函数),所以一般做数据的初始化。
3,找到组建,实例以及其对应的模板,compile template => 虚拟的DOM,准备放入到render 函数中进行渲染,然后执行beforeMount 函数,在beforeMount 函数中,虚拟的DOM已经创建完成,马上要开始渲染,此时做数据的修改也不会调用其它钩子函数,(最后一次渲染前做数据的修改),这里一般也是可以做数据的初始化。
标签:temp 加载 ted 完成 钩子 ini 图片 events dom
原文地址:https://www.cnblogs.com/pickKnow/p/10472146.html