标签:lse option show utf-8 index else font viewport etop
1.echarts中,横轴数据如果非常多,会自动隐藏一部分数据,我们可以通过属性interval来进行调整。如果我们想显示全,则需要在xAxis 属性加上axisLabel:{interval: 0}
2.echarts中,横轴数据倾斜展示,垂直展示分别为:
xAxis: { data: [‘肺癌‘, ‘胃癌‘, ‘食管癌‘,‘结直肠癌‘,‘肝癌‘], axisLabel:{ interval: 0,//横轴信息全部显示 // rotate:-30,//-30度角倾斜显示 formatter:function(val){ //垂直展示 return val.split("").join("\n"); }, textStyle: { fontSize:14 } }, },
3.echarts中,y轴显示文字怎么设置,移动端纵轴因文字长隐藏了一部分,解决方式为:option里面添加grid、yAxis.axisLabel.margin:2
yAxis: [ { axisLabel : { margin: 2, formatter: function(value) { var texts = [] if (value === 0 || value === ‘0‘) { texts.push(‘中低风险‘) } else if (value === 200 || value === ‘200‘) { texts.push(‘高风险‘) } else if (value === 400 || value === ‘400‘) { texts.push(‘极高风险‘) } return texts } } }], grid: { left:50 },

4.在柱状图中每个柱子中显示对应的文字(series.itemStyle.formatter),以及颜色设置
var dataStyle = { normal: { label : { rotate: 90, //文字垂直展示 align: ‘left‘, position: ‘insideBottom‘, verticalAlign: ‘middle‘, show: true, distance: 15, // position: ‘insideLeft‘, formatter:function(params){ return params.data.name; }, fontSize: 16, }, color: function(params) { //设置颜色 var colorList = [‘#3dae56‘,‘#e2a934‘,‘#3dae56‘,‘#fe2e24‘,‘#3dae56‘]; return colorList[params.dataIndex] } } };
series: [{ name: ‘‘, type: ‘bar‘, data:[ {name:‘被动吸烟‘,value:‘180‘}, {name:‘感染幽门螺旋杆菌‘,value:‘332‘}, {name:‘热烫饮食‘,value:‘180‘}, {name:‘肠息肉病史‘,value:‘434‘}, {name:‘新鲜水果蔬菜摄入不足‘,value:‘180‘} ], itemStyle : dataStyle }]
5.设置y轴的间距
max:400,//设置y轴最大值
min:100,//设置y轴最小值
splitNumber:3 //平分为3个等分点
yAxis: [ { axisLabel : { margin: 2, formatter: function(value) { var texts = [] if (value === 200 || value === ‘200‘) { texts.push(‘中低风险‘) } else if (value === 300 || value === ‘300‘) { texts.push(‘高风险‘) } else if (value === 400 || value === ‘400‘) { texts.push(‘极高风险‘) } return texts } }, max:400,//设置y轴最大值 min:100,//设置y轴最小值 splitNumber:3 //平分为3个等分点 } ],
综上问题demo代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>ECharts</title>
<style>
*{
padding: 0;
margin: 0;
}
.box{
padding: 10px;
}
.title{
padding-top: 20px;
}
</style>
<!-- 引入 echarts.js -->
<script src="js/echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div class="box">
<div class="title">
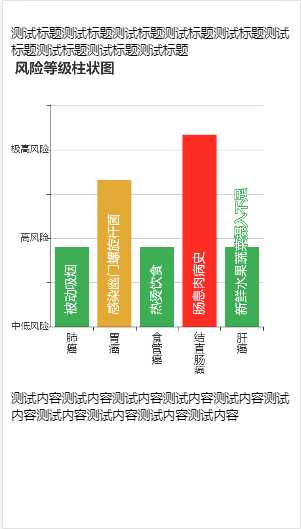
<p>测试标题测试标题测试标题测试标题测试标题测试标题测试标题测试标题测试标题</p>
</div>
<div id="main" style="width: 100%;height:400px;"></div>
<div class="title">
<p>测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容</p>
</div>
</div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(‘main‘));
var dataStyle = {
normal: {
label : {
rotate: 90,
align: ‘left‘,
position: ‘insideBottom‘,
verticalAlign: ‘middle‘,
show: true,
distance: 15,
// position: ‘insideLeft‘,
formatter:function(params){
return params.data.name;
},
fontSize: 16,
},
color: function(params) {
var colorList = [‘#3dae56‘,‘#e2a934‘,‘#3dae56‘,‘#fe2e24‘,‘#3dae56‘];
return colorList[params.dataIndex]
}
}
};
// 指定图表的配置项和数据
var option = {
title: {
text: ‘风险等级柱状图‘
},
tooltip: {},
legend: {
data:[‘‘],
formatter:function(params){
for (var i = 0; i < option.series[0].data.length; i++) {
if (option.series[0].data[i].name == params) {
return params;
}
}
}
},
xAxis: {
data: [‘肺癌‘, ‘胃癌‘, ‘食管癌‘,‘结直肠癌‘,‘肝癌‘],
axisLabel:{
interval: 0,//横轴信息全部显示
// rotate:-30,//-30度角倾斜显示
formatter:function(val){ //垂直展示
return val.split("").join("\n");
},
textStyle: {
fontSize:14
}
},
},
yAxis: [
{
axisLabel : {
margin: 2,
formatter: function(value) {
var texts = []
if (value === 200 || value === ‘200‘) {
texts.push(‘中低风险‘)
} else if (value === 300 || value === ‘300‘) {
texts.push(‘高风险‘)
} else if (value === 400 || value === ‘400‘) {
texts.push(‘极高风险‘)
}
return texts
}
},
max:400,//设置y轴最大值
min:100,//设置y轴最小值
splitNumber:3 //平分为3个等分点
}
],
grid: {
left:50
},
series: [{
name: ‘‘,
type: ‘bar‘,
data:[
{name:‘被动吸烟‘,value:‘180‘},
{name:‘感染幽门螺旋杆菌‘,value:‘332‘},
{name:‘热烫饮食‘,value:‘180‘},
{name:‘肠息肉病史‘,value:‘434‘},
{name:‘新鲜水果蔬菜摄入不足‘,value:‘180‘}
],
itemStyle : dataStyle
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
标签:lse option show utf-8 index else font viewport etop
原文地址:https://www.cnblogs.com/wanan-01/p/10472235.html