标签:定义 alt tst override 3.4 ini [] 健康 gets
代码地址如下:
http://www.demodashi.com/demo/14552.html
顶部导航栏,是我们在开发中比较常见的一种显示布局,它的实现可以有多种方式,那么今天我们就来讲讲 TabLayout 对它的实现
今天涉及的内容有:
我们在实现顶部导航的时候,可以有多种选择:
基于第一种需要和activity的主题相结合,对activity主题的限制比较高,第二种 actionBar耦合也高,第三种自定义view会比较繁琐。
所以今天我们介绍TabLayout的使用
TabLayout是android中Material Design库中控件,因此需要做以下库导入:
//TabLayout
compile 'com.android.support:design:27.1.1'
compile 'com.android.support:support-v4:27.1.1'实现顶部导航,所以TabLayout要结合ViewPager使用,xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android.testdemo.main.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="0dp"
android:layout_height="@dimen/dp_40"
app:tabIndicatorColor="@color/green"
app:layout_constraintEnd_toStartOf="@+id/button1"
app:layout_constraintStart_toStartOf="parent"
app:tabMode="scrollable">
</android.support.design.widget.TabLayout>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="MissingConstraints"/>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="5dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tablayout" />
</android.support.constraint.ConstraintLayout>
这里需要注意的是 app:tabIndicatorColor="@color/green" 设置的是每个item切换时下面短横线的颜色,为了适应导航栏中项目较多,可以滑动显示的需求,需要设置 app:tabMode="scrollable"
使用到ViewPager,肯定少不了其对应的适配器,现在给出TabFragmentAdapter类的代码:
package com.android.testdemo.function;
import android.content.Context;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.List;
/**
* Title:
* Description:
* <p>
* Created by pei
* Date: 2018/9/20
*/
public class TabFragmentAdapter extends FragmentPagerAdapter {
private String[] mTitles;
private Context mContext;
private List<Fragment> mFragments;
public TabFragmentAdapter(List<Fragment> fragments,String[] titles, FragmentManager fm, Context context) {
super(fm);
this.mContext = context;
this.mFragments = fragments;
this.mTitles = titles;
}
@Override
public Fragment getItem(int position) {
return mFragments.get(position);
}
@Override
public int getCount() {
return mTitles.length;
}
@Override
public CharSequence getPageTitle(int position) {
return mTitles[position];
}
}其中 getPageTitle(int position) 返回的是每个页面的导航标题。
ViewPager滑动时会切换不同的Fragemnt,现在为了简洁展示起见,就让加载同一个Fragment,然后展示不同的导航标题
下面给出MyFragment的代码:
public class MyFragment extends AppFragment {
@BindView(R.id.tv_name)
TextView mTvName;
private String mName;
@Override
public void onCreate(@Nullable Bundle bundle) {
super.onCreate(bundle);
if(getArguments()!=null){
mName = getArguments().getString("text");
}
}
@Override
public int getContentViewId() {
return R.layout.fragment_my;
}
@Override
public void initData() {
mTvName.setText(mName);
}
@Override
public void setListener() {
}
@Override
protected void onVisible(boolean isFirstTimeLoad) {
}
@Override
protected void onInvisible() {
}
}其中 mName = getArguments().getString("text"); 用于接收并在fragment中展示导航标题
在mainActivity中需要先声明一个导航栏数组:
private String mTitles[] = {
"上海", "头条推荐", "生活", "娱乐八卦", "体育",
"段子", "美食", "电影", "科技", "搞笑",
"社会", "财经", "时尚", "汽车", "军事",
"小说", "育儿", "职场", "萌宠", "游戏",
"健康", "动漫", "互联网"};然后加载导航对应的fragment:
private List<Fragment> mFragments;
mFragments = new ArrayList<>();
for (int i = 0; i < mTitles.length; i++) {
Fragment fragment = new MyFragment();
Bundle bundle = new Bundle();
bundle.putString("text", mTitles[i]);
fragment.setArguments(bundle);
mFragments.add(fragment);
}再次是加载fragment对应的adapter:
mTabFragmentAdapter = new TabFragmentAdapter(mFragments, mTitles, getSupportFragmentManager(), mContext);
// mViewPager.setOffscreenPageLimit(mFragments.size());// 设置预加载Fragment个数
mViewPager.setOffscreenPageLimit(6);// 设置预加载Fragment个数
mViewPager.setAdapter(mTabFragmentAdapter);
mViewPager.setCurrentItem(0);// 设置当前显示标签页为第一页最后再TabLayout绑定到ViewPager上,并设置TabLayout滑动选中和未选中时导航的文字颜色,在默认情况下,导航条是与导航文字宽度一致的,为了保持美观,一般要设置导航条与两边的间隙,这时别忘了调用方法
public void reflex(final TabLayout tabLayout)具体的demo中都有详细介绍,这里就不做大篇幅讲解了。
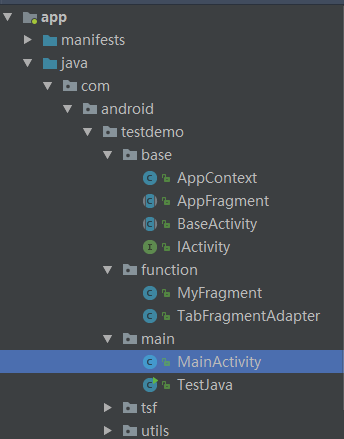
项目结构图如下

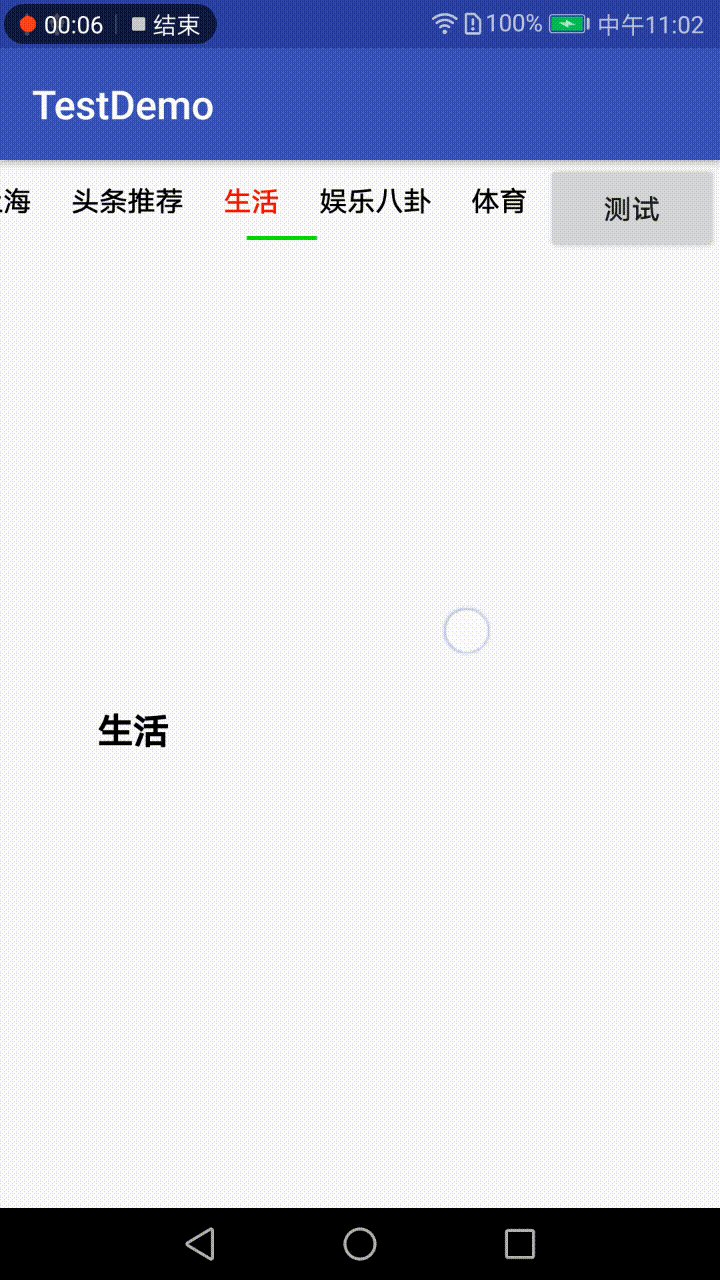
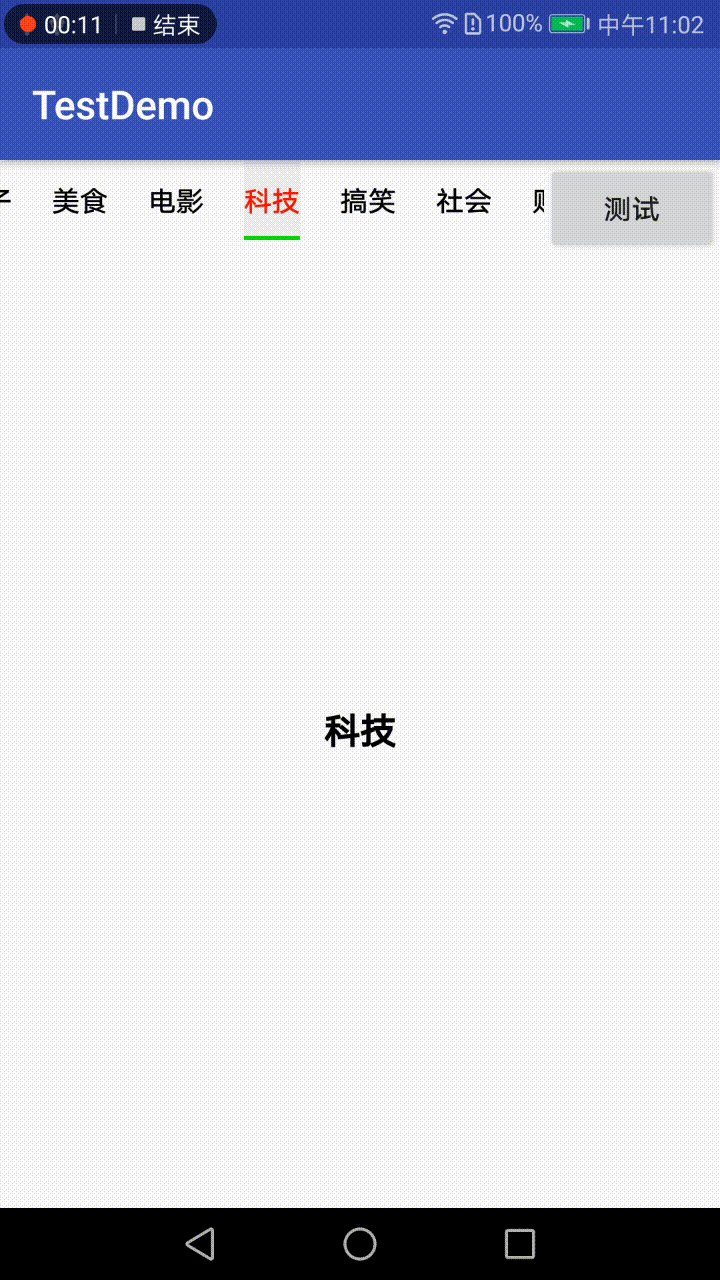
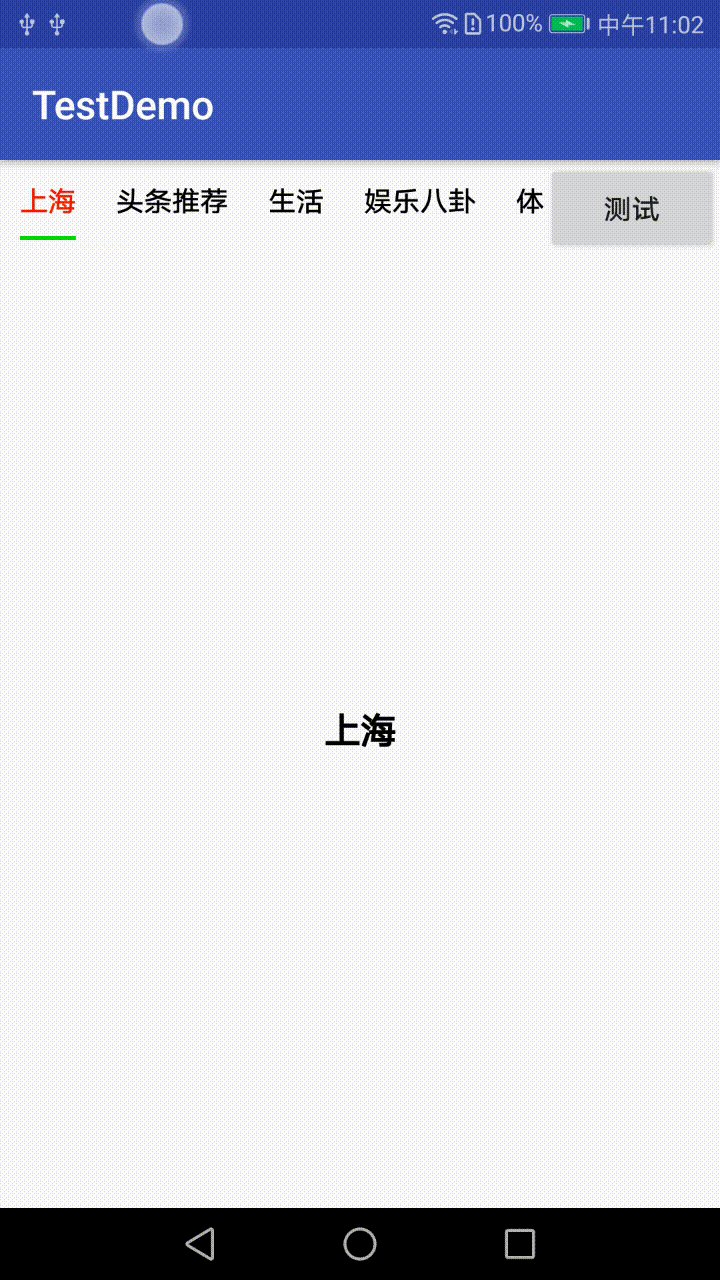
运行效果图如下:

TabLayout实现顶部导航(一)
代码地址如下:
http://www.demodashi.com/demo/14552.html
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
标签:定义 alt tst override 3.4 ini [] 健康 gets
原文地址:https://www.cnblogs.com/demodashi/p/10474109.html