标签:mode doc ack tar gif app 个数 优雅 原来
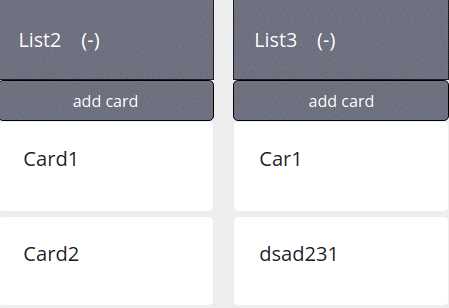
在Vue中,有一个input, 双击时编辑文本,点击该input节点外的其他地方,则取消编辑。

那么这里有三个要实现的地方
第一是双击显示编辑框。
第二是自动聚焦点击的显示框。
第三是点击编辑框外的地方,隐藏编辑框。
一二点都是在startPipeLineNameEdit这个method中去实现。
思路: 使用两个span包含双击前和双击后的代码,用isEditingPipeLineName这个变量去控制显示与否。(PipeLineName与我写的当前组件有关)。
然后绑定一个双击时的事件@dblclick="startPipeLineNameEdit"。
父组件BoardArea大致代码
//PipeLine是子组件,可见可以有很多个子组件实例,因为v-for了一个数组
<PipeLine
v-for="pipeLine in wrappedPipeLineList"
:pipeLine="pipeLine"
class="pipe-line-item"
:key="pipeLine.id"
/>子组件PipeLine大致代码
<span v-show="!isEditingPipeLineName">
..未双击前
<span @dblclick="startPipeLineNameEdit"></span>
<span></span>
</span>
<span v-show="isEditingPipeLineName" v-model="editPipeLineName">
...双击后
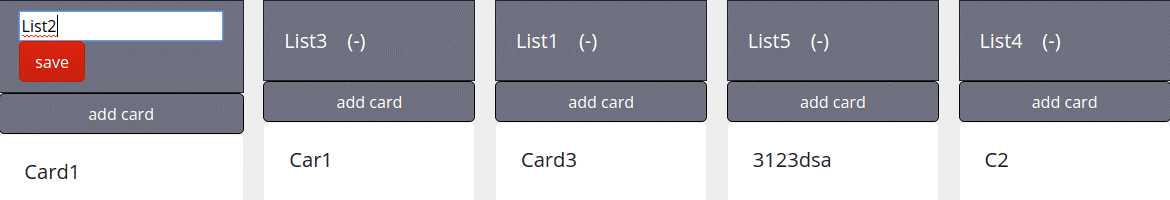
<input class="edit-pipeline"...>
<button ...>save</button>
</span>思路:操作DOM,找出那个DOM节点,然后focus。初学Vue,也想不到其他办法了。其实在Vue中自行操作DOM节点不好,因为Vue是数据驱动的,是自行更新DOM。
startPipeLineNameEdit() {
this.isEditingPipeLineName = true;
let edit_pipeline = document.querySelector('.edit-pipeline');
edit_pipeline.focus();
},
Google后,发现https://forum.vuejs.org/t/setting-focus-to-textarea-not-working/17891。
原来Vue有一个DOM更新周期,可以用$nextTick立即触发。
startPipeLineNameEdit() {
this.isEditingPipeLineName = true;
this.$nextTick(() => {
let edit_pipeline = document.querySelector('.edit-pipeline');
edit_pipeline.focus();
}
},
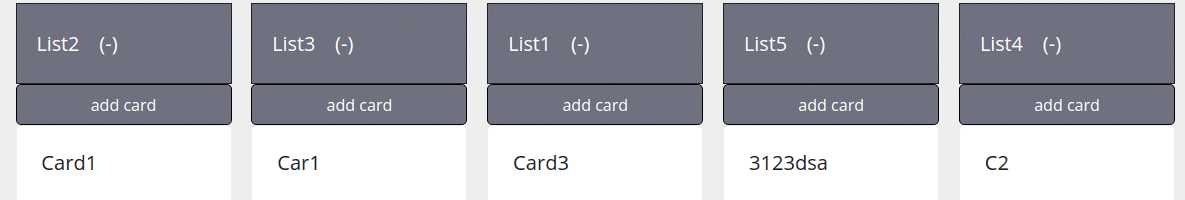
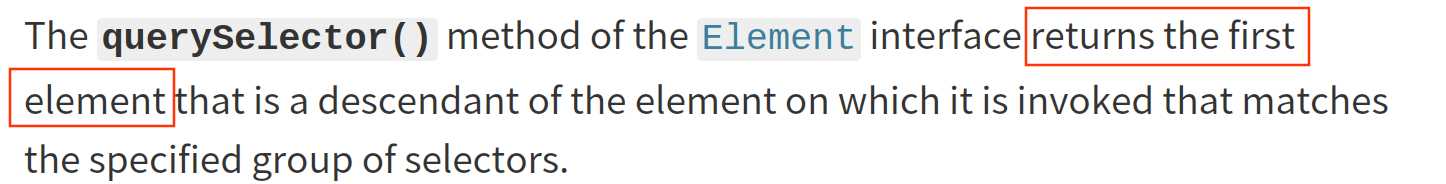
原因: 
解决办法:改成querySelectorAll然后遍历好了
startPipeLineNameEdit() {
this.isEditingPipeLineName = true;
this.$nextTick(() => {
let edit_pipelines = document.querySelectorAll('.edit-pipeline');
edit_pipelines.forEach((element) => {
element.focus();
})
});
},
// 按文档上开整
<input class="edit-pipeline" type="text" v-model="editPipeLineName" v-on-clickaway="away">
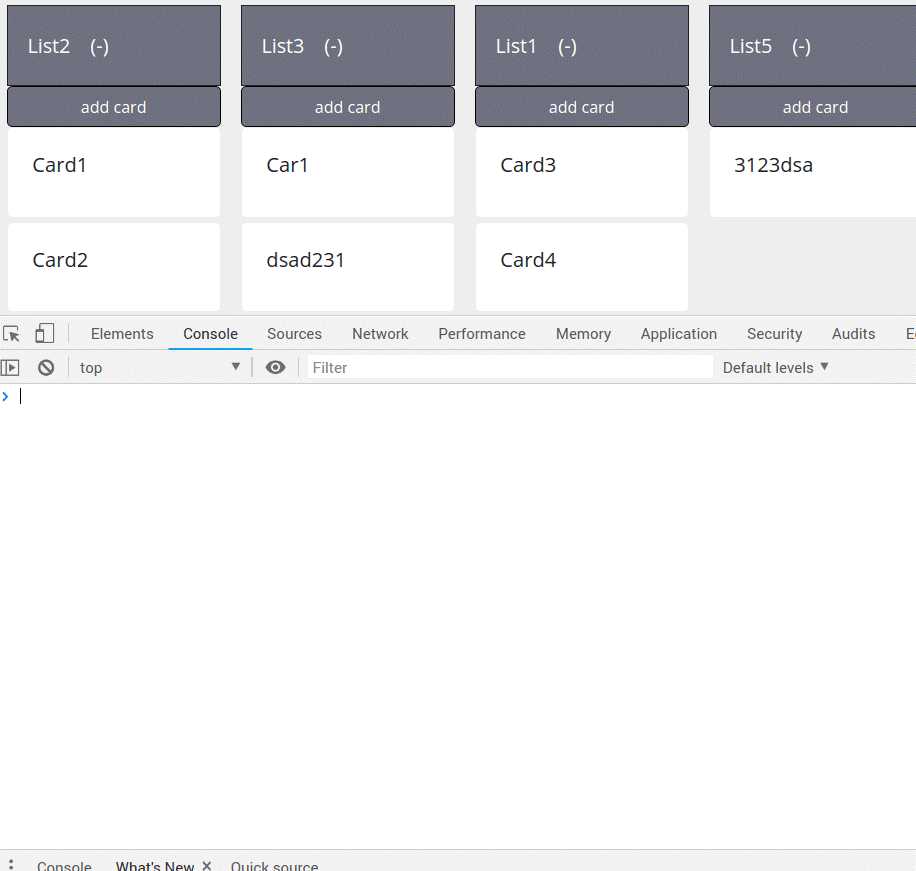
away() {
console.log('clicked away');
this.isEditingPipeLineName = false;
},性能损耗严重: 如果有n个Pipeline, 则每次会触发n次这个函数。如果这个函数里面有密集计算(例如加个循环加法),导致非常卡。

弃用这个轮子,可能这个轮子不适合去实现这个功能。
还有个原生和jQuery的“点击外面”的方法,现在功力不行,加入TODO。
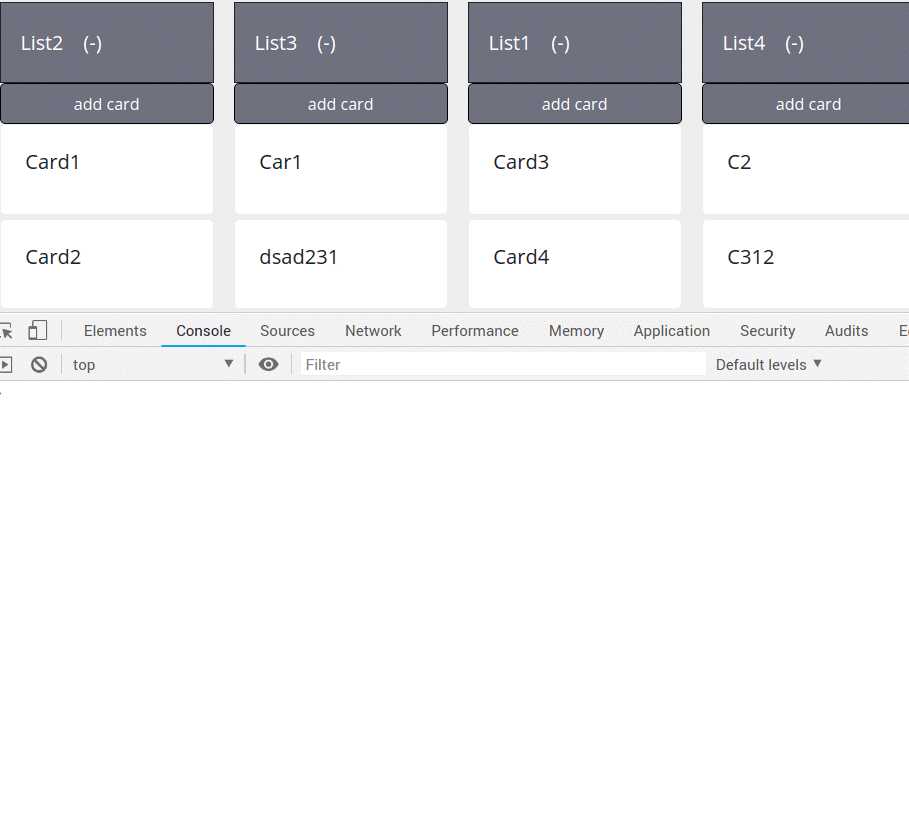
得益于自动聚焦(focus),那么我可以监听focus的相反事件blur。
<input class="edit-pipeline" type="text" v-model="editPipeLineName" @blur="away">
应该有其他优雅的实现方法,加入TODO。
Vue - 实现双击显示编辑框;自动聚焦点击的显示框;点击编辑框外的地方,隐藏编辑框
标签:mode doc ack tar gif app 个数 优雅 原来
原文地址:https://www.cnblogs.com/allen2333/p/10480739.html