标签:控制 目录 image -- Once code reload 情况下 详解
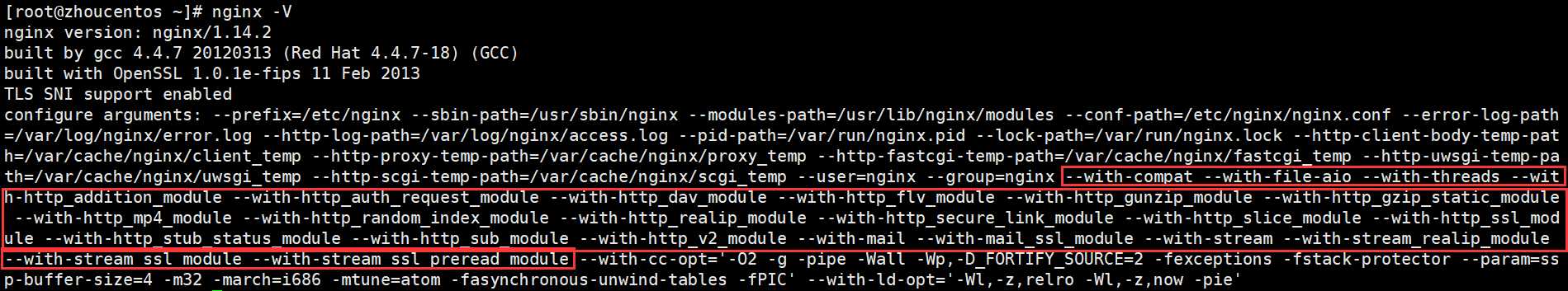
Nginx官方模块


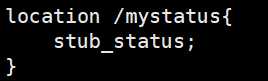
--with-http_stub_status_module:Nginx的客户端状态,用于监控连接的信息,配置语法如下:
配置语法:stub_status;
默认状态:-
配置方法:server,location(即,需配置在server或者location下)

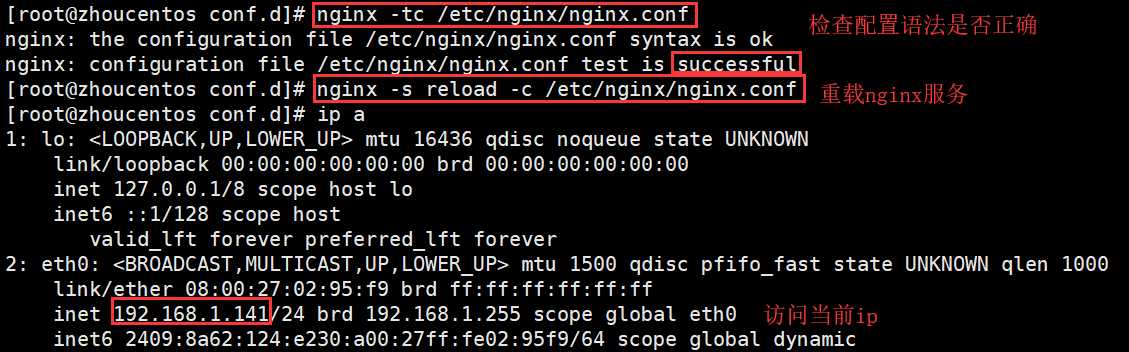
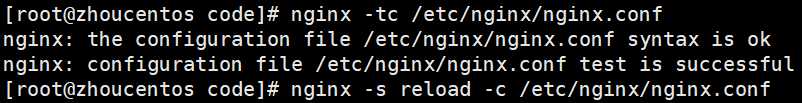
检查配置语法是否正确:nginx -tc /etc/nginx/nginx.conf
重载nginx服务:nginx -s reload -c /etc/nginx/nginx.conf


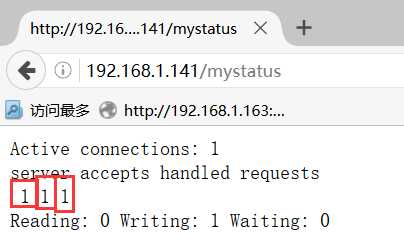
Active connections:nginx当前的连接数
server accepts handled requests
1 1 1 :第一个数代表nginx处理的握手的总的次数,第二个数代表nginx处理的连接数,第三个数代表总的请求数(正常情况应该握手数和连接数相等,即请求没有丢失)
Reading: 0 Writing: 1 Waiting: 0
Reading、Writing、Waiting:都是表示当前的状态,Reading表示正在读的个数,Writing表示nginx正在写的个数,Waiting表示等待,在nginx开启长连接的情况下客户端和服务端已建立连接,但是既没有读也没有写的个数
--with-http_random_index_module :在主目录中随机选择一个文件作为默认的随机主页(文件名以.开头的除外,如.1.html)
配置语法:random_index on | off;
默认状态:random_index off;
配置方法:location(只能配置在location下)

检查配置语法,并重启nginx

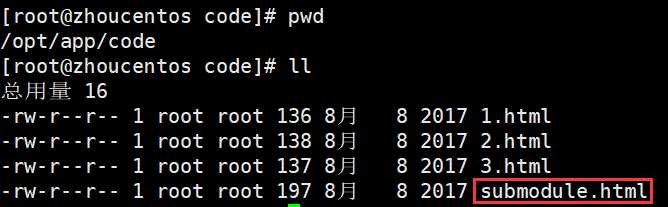
在/opt/app/下新建一个名为code的目录,并把准备好的几个html页面放在这里(HTML页面随意准备,网页保存都可以)

访问ip,每刷新一次就会在3个html里面随机选一个做首页



--with-http_sub_module:用于nginx服务端,在给客户端返回http的时候,对http内容进行替换
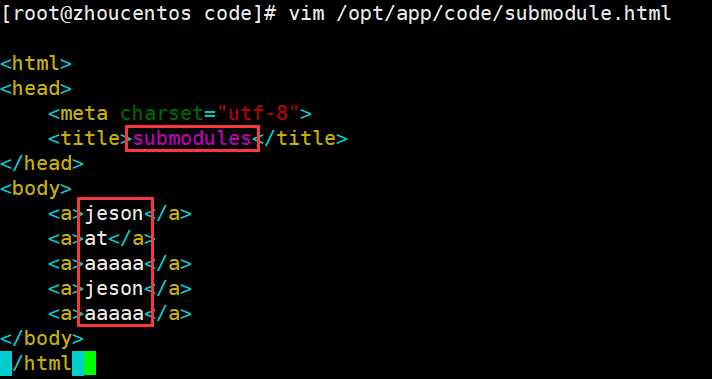
上传需要用到的html

文件内容:


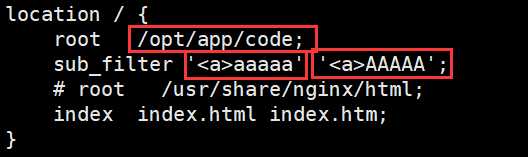
配置语法:sub_filter string replacement;(string:要替换的内容,replacement:替换后的内容)
默认状态:-
配置方法:http,server,location(在http、server、location下都可以配置)

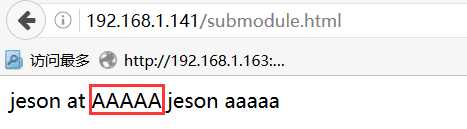
检查配置语法,并重载nginx

配置语法:sub_filter_last_modified on | off;(用于Nginx服务端和客户端进行每一次请求的时候校验服务端的内容是否有发生过变更,主要用于缓存的场景)
默认状态:sub_filter_last_modified off;
配置方法:http,server,location(在http、server、location下都可以配置)
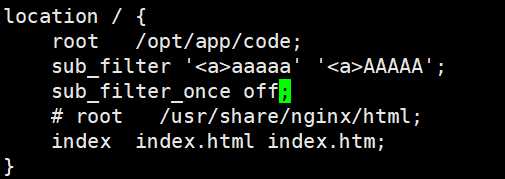
配置语法:sub_filter_once on | off;(用于控制是匹配html代码里面的第一个还是匹配所有指定的字符串,on:只匹配第一个,off:匹配所有)
默认状态:sub_filter_once on;
配置方法:http,server,location(在http、server、location下都可以配置)

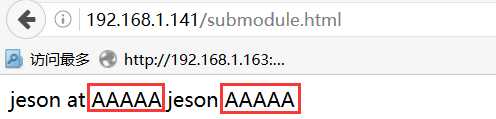
重载nginx并访问

标签:控制 目录 image -- Once code reload 情况下 详解
原文地址:https://www.cnblogs.com/zhongyehai/p/10486930.html