标签:magic 文档 问题 auto ops 营销 rom text als
18年下班年用的vue + echarts,现在才想起来总结,着实不敬业
线上的项目叫股往(http://rich.xchol.com/#/)
好了,进入正题:
首先,需要新建一个vue的项目,在vue项目的基础上,安装echarts的依赖
npm install echarts -S
全局引入echarts
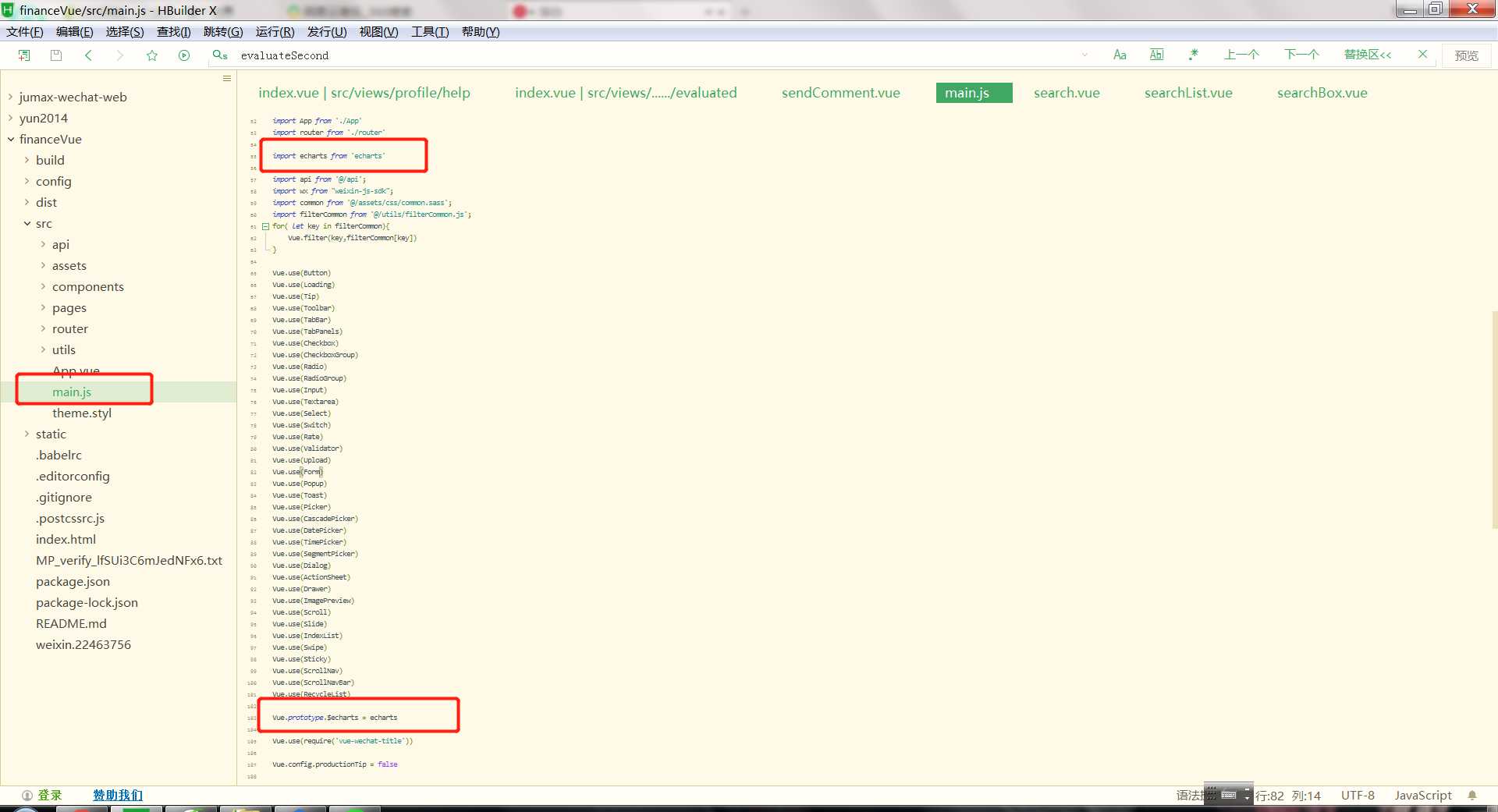
第一步:找到src文件下的main.js
第二步:
import echarts from ‘echarts‘
Vue.prototype.$echarts = echarts
页面里可以通过$echarts来使用echarts
如图:

好了,接下来就是vue + echarts联用了
先看一下,正常的echarts展示需要哪些数据
option = {
title: {
text: ‘折线图堆叠‘
},
tooltip: {
trigger: ‘axis‘
},
legend: {
data:[‘邮件营销‘,‘联盟广告‘,‘视频广告‘,‘直接访问‘,‘搜索引擎‘]
},
grid: {
left: ‘3%‘,
right: ‘4%‘,
bottom: ‘3%‘,
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: ‘category‘,
boundaryGap: false,
data: [‘周一‘,‘周二‘,‘周三‘,‘周四‘,‘周五‘,‘周六‘,‘周日‘]
},
yAxis: {
type: ‘value‘
},
series: [
{
name:‘邮件营销‘,
type:‘line‘,
stack: ‘总量‘,
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:‘联盟广告‘,
type:‘line‘,
stack: ‘总量‘,
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:‘视频广告‘,
type:‘line‘,
stack: ‘总量‘,
data:[150, 232, 201, 154, 190, 330, 410]
},
{
name:‘直接访问‘,
type:‘line‘,
stack: ‘总量‘,
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:‘搜索引擎‘,
type:‘line‘,
stack: ‘总量‘,
data:[820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
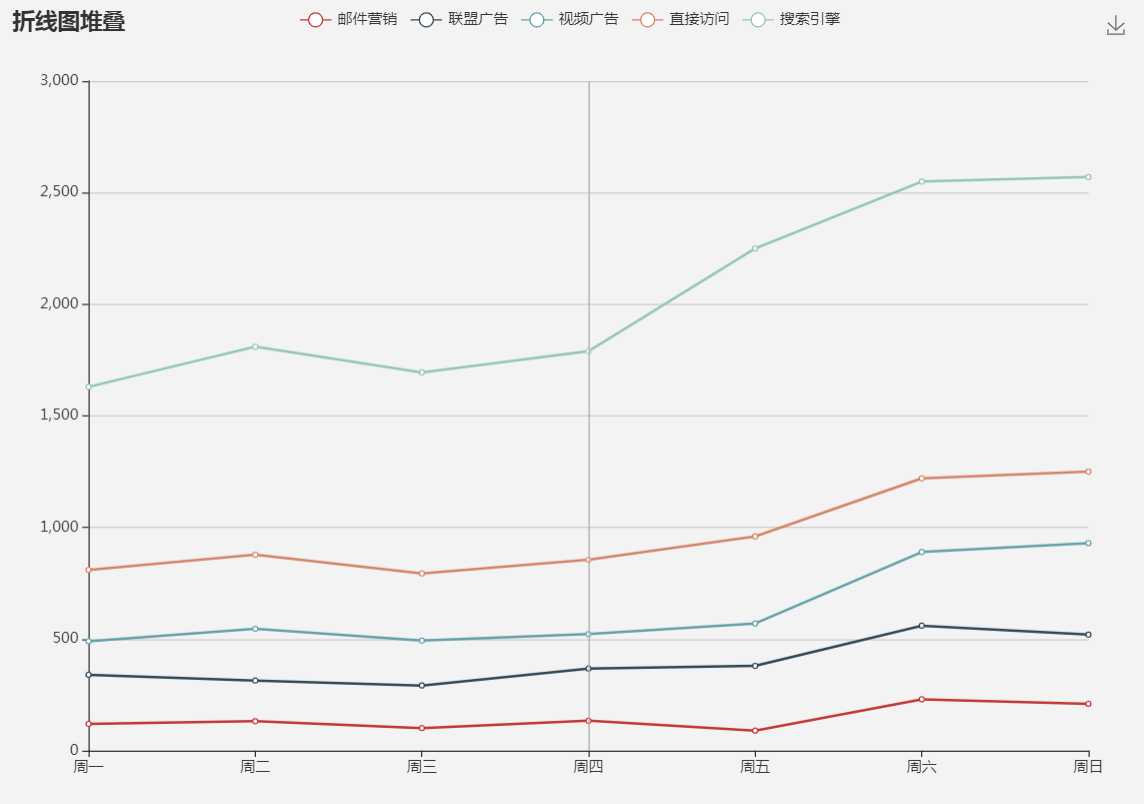
下图为呈现的效果

可以看到,简单的折现统计图,需要的数据data里的具体内容
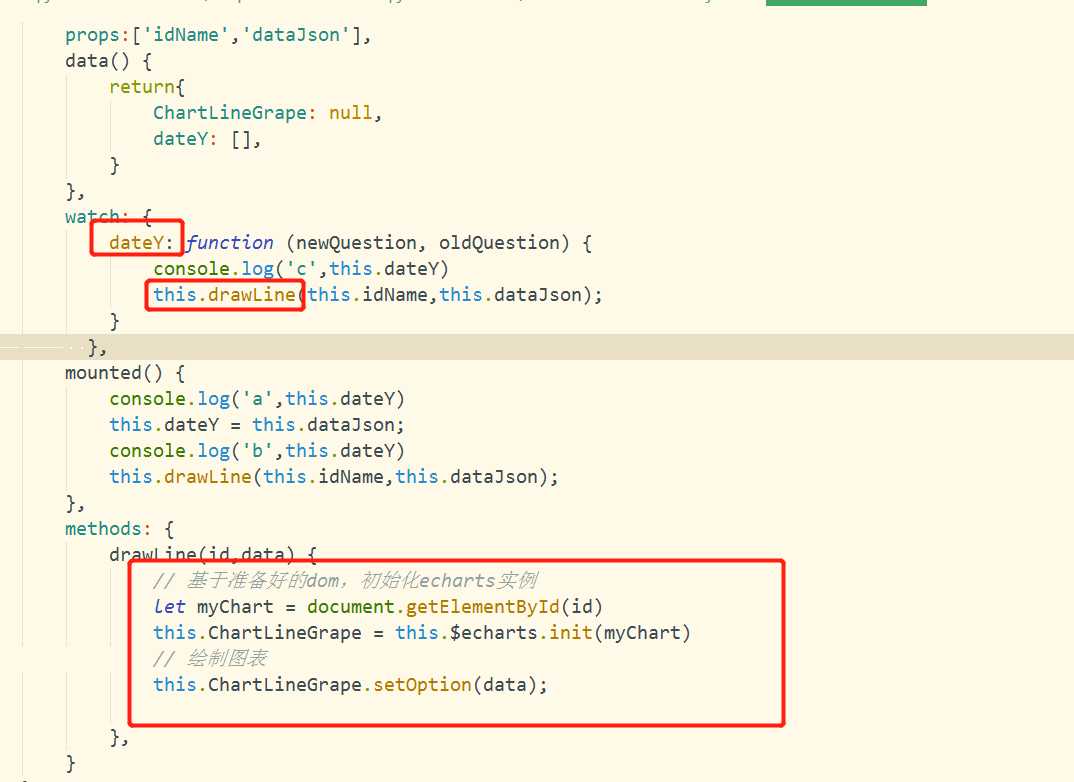
对于echarts来说,初始化相当重要,
所以,不论是新建一个组件、还是直接写在页面内,初始化都是必要的,即使是展示或隐藏任意折现图,都要初始化
(这里有个小坑,如果数据变化没有初始化,是不会展示相应的折线图的)
我的是将需要改变的值封在组建里,idName以及dataJson是我要用的数据或数据集合

dataY是纵轴的数据集合,如果监听到它的变化,就会重新初始化echarts,父组件通过props传数据给子组件
而通用的data里的数据,在页面data内直接写
dataArr: {
legend: {
type: ‘scroll‘,
data: [],
left: 0,
top: 30,
height: ‘‘,
},
tooltip: {
trigger: ‘axis‘,
confine: true,
textStyle: {
align: ‘left‘
}
},
toolbox: {
left: 0,
show: true,
feature: {
mark: {
show: true
},
dataZoom: {
show: true
},
dataView: {
show: false,
readOnly: false
},
magicType: {
show: true,
type: [‘line‘, ‘line‘]
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
grid: {
left: 0, //grid 组件离容器左侧的距离。
top: 70,
right: 0,
containLabel: true
},
xAxis: {
data: []
},
yAxis: [],
dataZoom: [{
type: ‘inside‘,
start: 0,
end: 100
}, {
start: 0,
end: 100,
handleIcon: ‘M10.7,11.9v-1.3H9.3v1.3c-4.9,0.3-8.8,4.4-8.8,9.4c0,5,3.9,9.1,8.8,9.4v1.3h1.3v-1.3c4.9-0.3,8.8-4.4,8.8-9.4C19.5,16.3,15.6,12.2,10.7,11.9z M13.3,24.4H6.7V23h6.6V24.4z M13.3,19.6H6.7v-1.4h6.6V19.6z‘,
handleSize: ‘100%‘,
handleStyle: {
color: ‘#fff‘,
shadowBlur: 3,
shadowColor: ‘rgba(0, 0, 0, 0.6)‘,
shadowOffsetX: 2,
shadowOffsetY: 2
}
}],
series: []
}
具体的echarts数据交互,可以直接看echarts的文档,https://echarts.baidu.com/api.html#echarts
代码如此简单,竟引无数英雄在此折腰
有不明白的、或者自己特有的问题,可以评论或直接找我哦
知无不言、言无不尽
标签:magic 文档 问题 auto ops 营销 rom text als
原文地址:https://www.cnblogs.com/tongjiaojiao/p/10489129.html