标签:exp 方法 span 9.png 总结 nbsp 页面 rip 理解
ES6模块主要有两个功能:export和import
说白了就是一个淡出一个导入,就相当于以前的公共js样,哪个页面要用,就script 引入这个js ,然后 无耻的调用这个js中的方法了。
export用于对外输出本模块(一个文件可以理解为一个模块)变量的接口
import用于在一个模块中加载另一个含有export接口的模块。
也就是说使用export命令定义了模块的对外接口以后,其他JS文件就可以通过import命令加载这个模块(文件)。这几个都是ES6的语法。

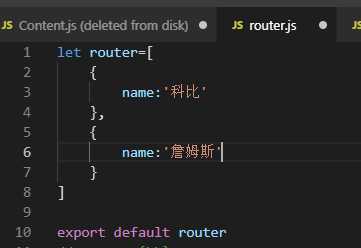
随便写个js,然后导出,然后其他页面引入用就行了


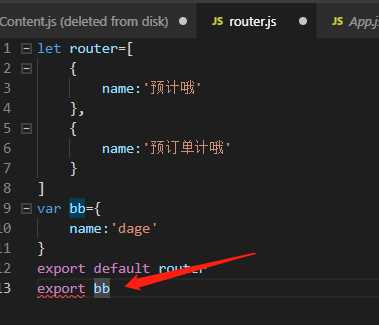
在一个文件或模块中,export、import可以有多个,export default仅有一个,通过export方式导出,在导入时要加{ },export default则不需要

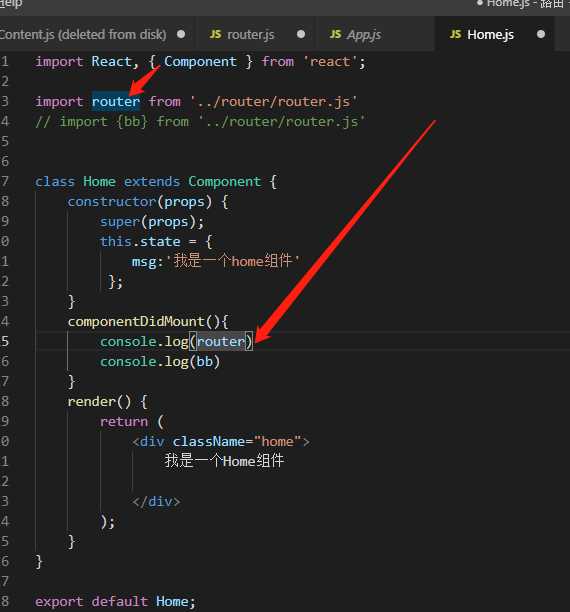
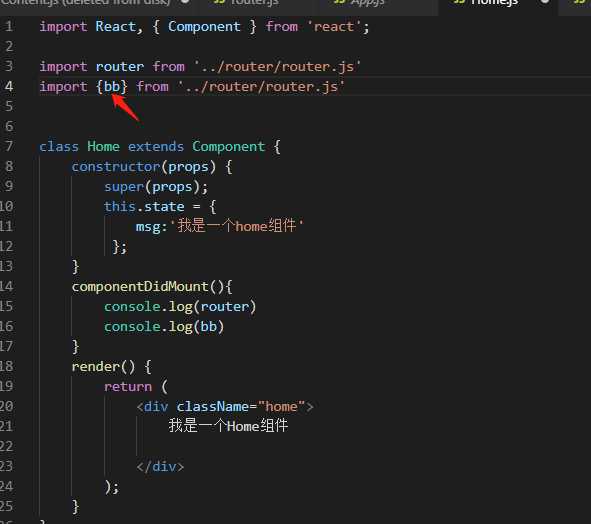
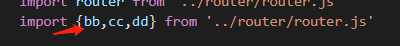
这么写不行 要加个 然后用就行了,只是import的时候要加{}如图所示,
然后用就行了,只是import的时候要加{}如图所示,


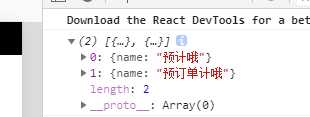
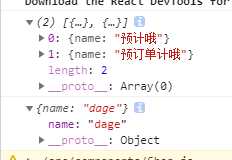
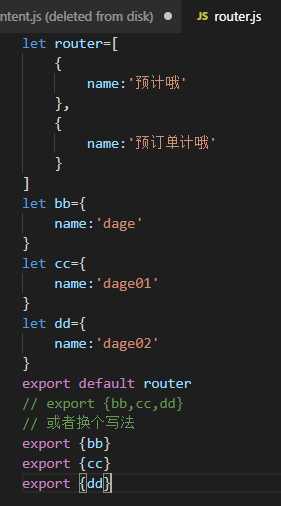
如果要导出多个变量的话呢(还可以导出函数等等)

 引入的时候注意一下,
引入的时候注意一下,
总结一句话:export与export default可以实现同样的目的,只是用法有些区别;
通过export方式导出,在导入时要加{ },export default则不需要。使用export default命令,为模块指定默认输出,这样就不需要知道所要加载模块的变量名。
export,import ,export default 彻底弄痛
标签:exp 方法 span 9.png 总结 nbsp 页面 rip 理解
原文地址:https://www.cnblogs.com/myfirstboke/p/10496452.html