标签:alt this efi 方法 test pre 属性 color col
this 指针问题
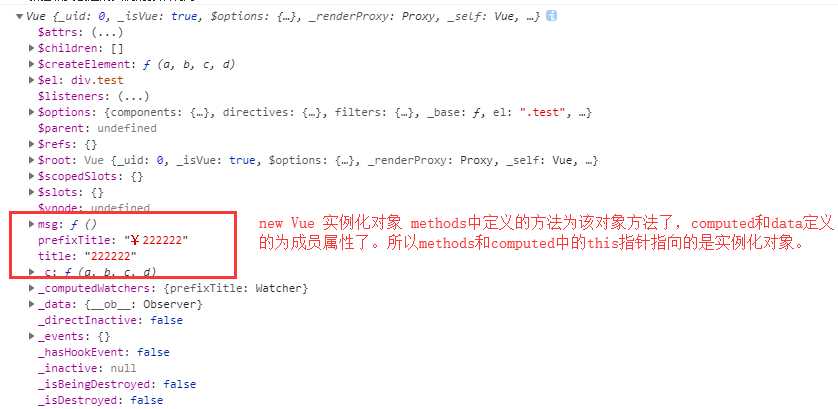
methods与computed中的this指针 应该指向的是它们自己,可是为什么this指针却可以访问data对象中的成员呢?
因为new Vue对象实例化后data中的成员和computed中的成员为实现化对象属性了,而methods中定义的方法为实现化对象方法了。这时this指针指向的是这个实现化对象。
let v = new Vue({ el: ‘.test‘, data: { title: "121213" }, methods: { msg() { alert(this.title); // ?? this 指针 } }, computed: { prefixTitle() { return "¥" + this.title;// ?? this 指针 } } });

vue中computed计算属性与methods对象中的this指针
标签:alt this efi 方法 test pre 属性 color col
原文地址:https://www.cnblogs.com/whnba/p/10503042.html