标签:c99 blog ase png his box color col 运行
一 : 前景有很多前端可能觉得setTimeOut不值得一讲,But,在不同的平台setTimeOut的执行是有一定的规则需要遵守,有时也叫迫于无奈.比如,前几日的开发中发现一个非常奇怪的现象 , 就是setOutTime在Web / 微信IDE端都是可以起作用的 , 但是一旦到了手机微信中运行,好似就不那么灵光了.今日抽了点时间好好测试了一番 , 内容如下:
Ⅰ,测试环境如下(使用TS代码)


Ⅱ,代码
1,测试思想
分别给出有参数(setTimeOut自带传参和setTimeOut不自带) , 无参数在Web( edge ) , 微信IDE , 手机微信中查看各自的结果(打印数据)
2,代码
①,三种情况的枚举代码
export enum TY_SETTIMEOUT {
/**setTimeOut 不自带参数*/
___HAS_PARAMS_UNBRING4ALONG___ = 1,
/**不用传参*/
___NO_PARAMS___ = 2,
/**setTimeOut 自带参数*/
___HAS_PARAMS_BRING4ALONG___ = 3
}②,核心测试代码
private _myName : string = null;
private _myAge : number = null;
/**
* 在微信端测试
*/
private testSetTimeOutInWeChat( $ty : TY_SETTIMEOUT ) : void{
switch ($ty) {
case TY_SETTIMEOUT.___NO_PARAMS___:
this._timeout_id = setTimeout(
this.onTimeOutNoParams.bind(this),
2000
);
break;
case TY_SETTIMEOUT.___HAS_PARAMS_UNBRING4ALONG___:
this._myName = "Aonaufly";
this._myAge = 18;
this._timeout_id = setTimeout(
this.onTimeOutHasParams_2_unbring.bind(this),
2000
);
break;
case TY_SETTIMEOUT.___HAS_PARAMS_BRING4ALONG___:
this._timeout_id = setTimeout(
this.onTimeOutHasParams_2_bring.bind(this),
2000,
"Aonaufly",
18
);
break;
}
}
private onTimeOutNoParams() : void {
console.log( ` no params timeout 结束 ------` );
}
private onTimeOutHasParams_2_bring( $name : string , $age : number ) : void{
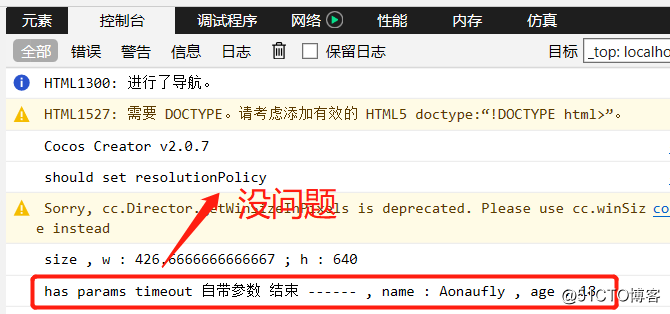
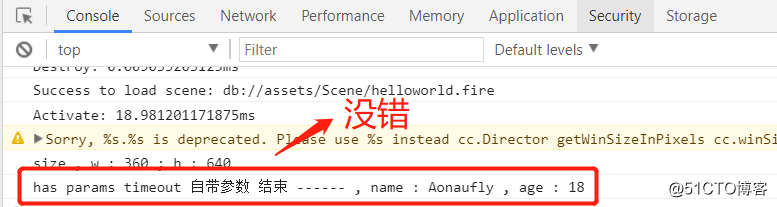
console.log(`has params timeout 自带参数 结束 ------ , name : ${$name} , age : ${$age}`);
}
private onTimeOutHasParams_2_unbring() : void{
console.log(`has params timeout 不自带参数 结束 ------ , name : ${this._myName} , age : ${this._myAge}`);
}Ⅲ,测试
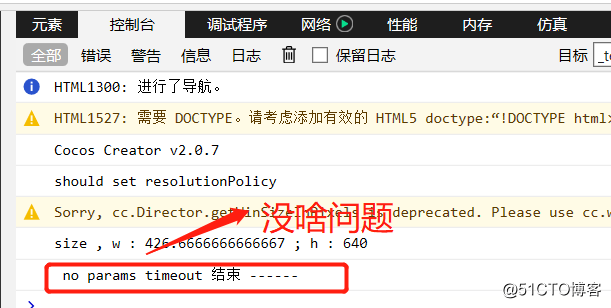
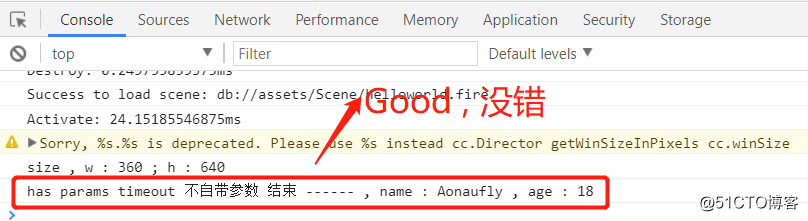
①WEB端
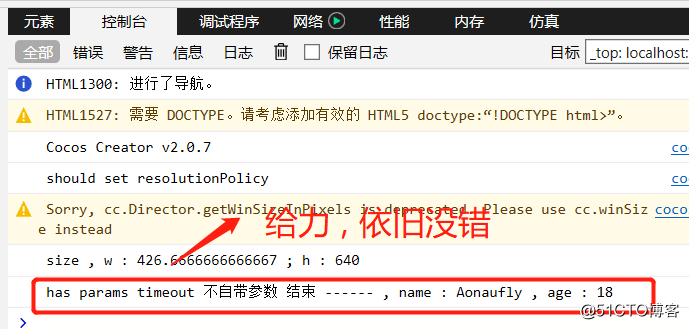
②微信IDE
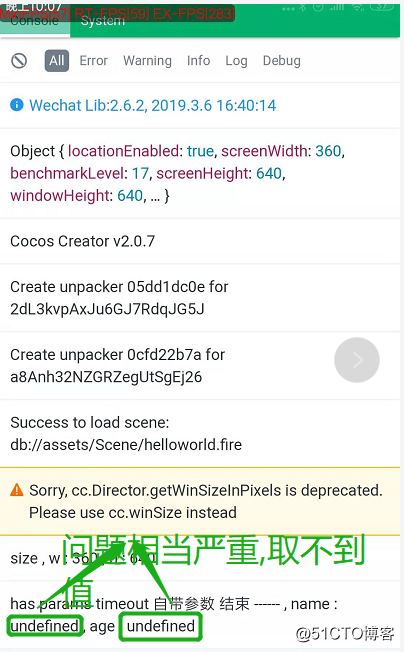
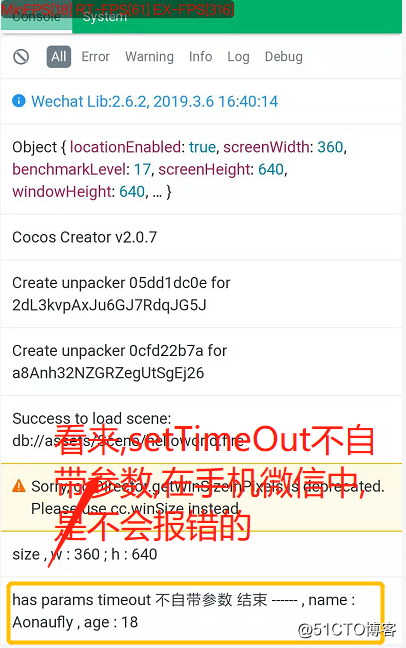
③手机微信
①WEB
②微信IDE
③手机微信
①WEB
②微信IDE
③手机微信
手机微信端是个报错的坑 , 注意不要让setTimeOut自带参数.如下~~ this._timeout_id = setTimeout(
this.onTimeOutHasParams_2_bring.bind(this),
2000,
"Aonaufly",
18
);
其实在egret中没有这个问题 , egret封装了setTimeOut (egret.setTimeOut) .但是在LayaBox 和 Cocos Creator中就有这个问题.标签:c99 blog ase png his box color col 运行
原文地址:https://blog.51cto.com/aonaufly/2360953