标签:scss string scroll width 接收 view sea https back
props 接收数据
props对象里面 键值 是对改数据的 数据类型 的规定。做了规范,使用者就只能传输指定类型的数据,否则报警告
先根据要求写出完整的代码,再一一用参数实现组件封装
这里试着封装一个select组件,主要是为了了解组件封装。参考自博客:https://www.cnblogs.com/pengfei-nie/p/9134367.html
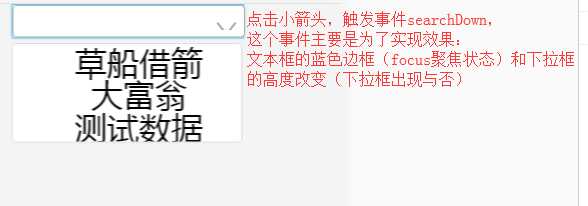
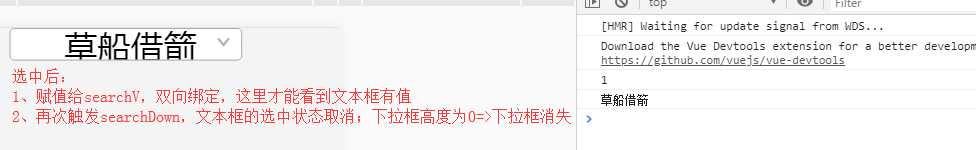
效果:


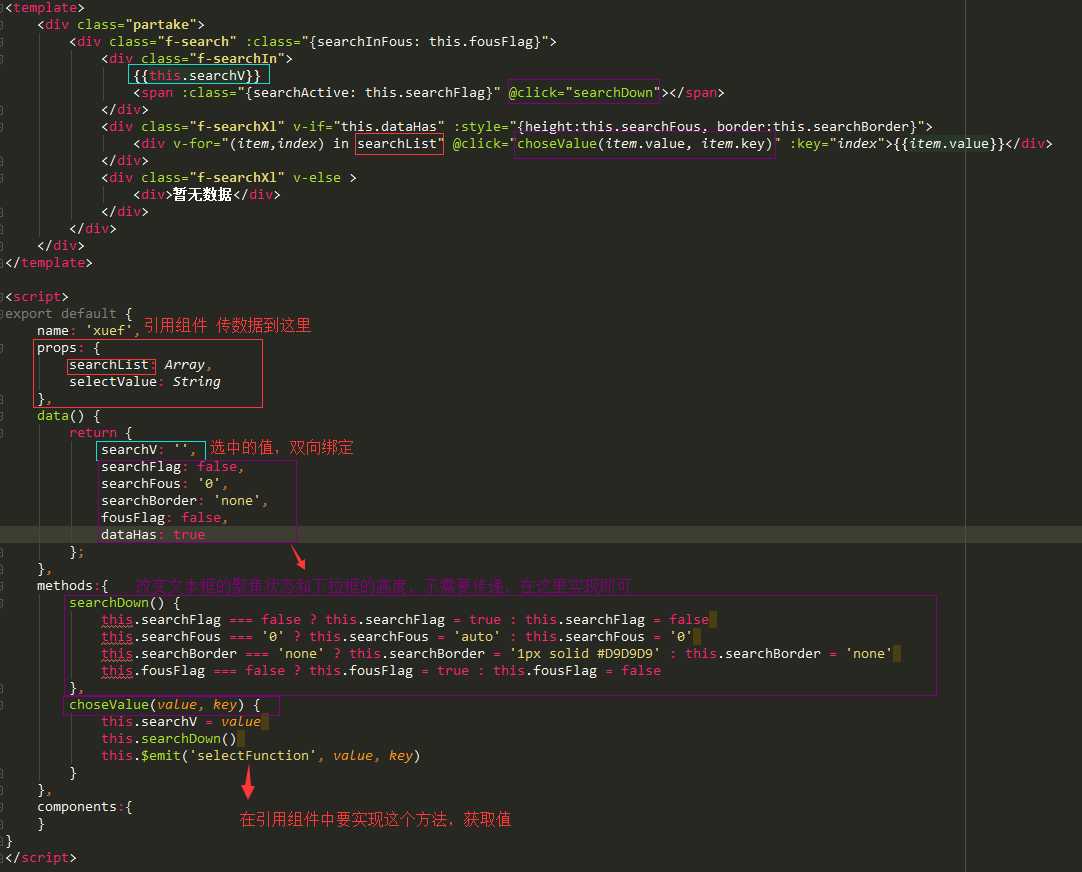
sleceView:
<template> <div class="partake"> <div class="f-search" :class="{searchInFous: this.fousFlag}"> <div class="f-searchIn"> {{this.searchV}} <span :class="{searchActive: this.searchFlag}" @click="searchDown"></span> </div> <div class="f-searchXl" v-if="this.dataHas" :style="{height:this.searchFous, border:this.searchBorder}"> <div v-for="(item,index) in searchList" @click="choseValue(item.value, item.key)" :key="index">{{item.value}}</div> </div> <div class="f-searchXl" v-else > <div>暂无数据</div> </div> </div> </div> </template>
<script> export default { name: ‘xuef‘, props: { searchList: Array, selectValue: String }, data() { return { searchV: ‘‘, searchFlag: false, searchFous: ‘0‘, searchBorder: ‘none‘, fousFlag: false, dataHas: true }; }, methods:{ searchDown() { this.searchFlag === false ? this.searchFlag = true : this.searchFlag = false this.searchFous === ‘0‘ ? this.searchFous = ‘auto‘ : this.searchFous = ‘0‘ this.searchBorder === ‘none‘ ? this.searchBorder = ‘1px solid #D9D9D9‘ : this.searchBorder = ‘none‘ this.fousFlag === false ? this.fousFlag = true : this.fousFlag = false }, choseValue(value, key) { this.searchV = value this.searchDown() this.$emit(‘selectFunction‘, value, key) } }, components:{ } } </script>
<style scoped rel="stylesheet/scss" lang="scss"> .f-search{ width: 250px; height: auto; position: relative; margin-left: 20px; box-sizing: border-box; } .f-searchIn{ width: 250px; height: 35px; line-height: 35px; font-size: 0.95rem; border-radius: 5px; overflow: hidden; position: relative; background-color: white; box-shadow: none; box-sizing: border-box; color: #000000; padding-left: 10px; border: 1px solid #A3A3A3; } .searchInFous{ border: 1px solid #57C4F6; box-shadow: 0px 0px 5px #57C4F6; } .f-searchIn > span{ display: block; width: 28px; height: 28px; background-image: url(../../assets/images/down.png); background-size: 100% 100%; background-repeat: no-repeat; background-position: 0px -13px; position: absolute; top: 10px; right: 5px; } .f-searchIn .searchActive{ background-position: 0px 12px; top: -2px; } .f-search .f-searchXl{ position: absolute; width: 100%; height: auto; max-height: 220px; top: 41px; left: -1px; border-radius: 5px; /*border: 1px solid #D9D9D9;*/ background-color: white; overflow-x: hidden; overflow-y: scroll; } .f-search .f-searchXl > div{ height: 35px; line-height: 38px; color: #000000; padding-left: 25px; font-size: 0.92rem; } .f-search .f-searchXl > div:hover{ background-color: #D5F1FD; } </style>

标签:scss string scroll width 接收 view sea https back
原文地址:https://www.cnblogs.com/dudu123/p/10509787.html