标签:http web ima for outline 最简 orm oar 学习网站
关注本人微信和易信公众号: 微软动态CRM专家罗勇,回复144或者20150412可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me!
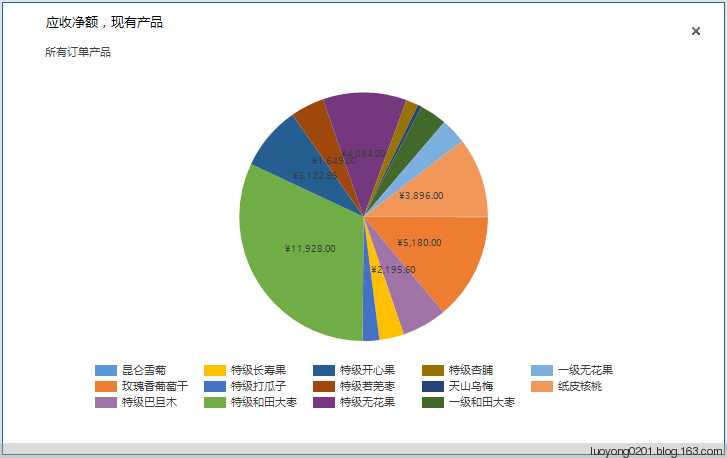
上一篇博客制作的图表放在Dashboard(仪表盘)中的效果如下:
放大后的效果如下:
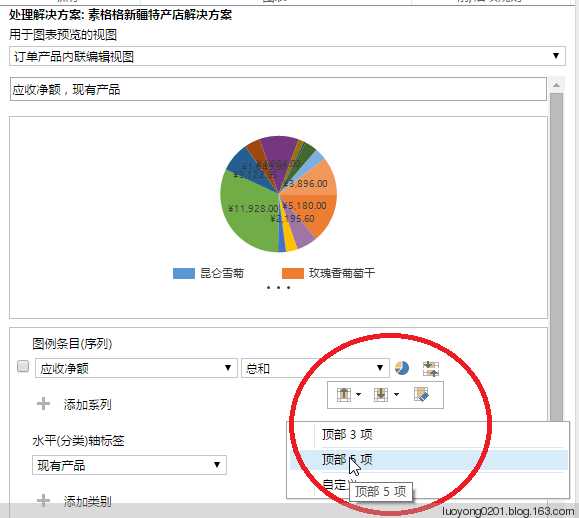
由于项目太多(因为我家现在卖的特产种类比较多),图片小的时候很不好看,所以我打算看看只显示销量最多的几种特产看看,这个设置很简单,在解决方案中打开这个图表,点击营收净额那个 图例条目 的最右边的图表,选择顶部5项,保存并关闭这个解决方案。
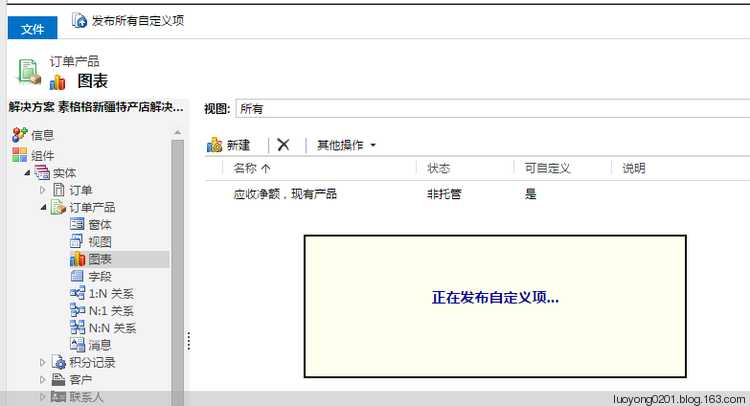
然后对这个解决方案进行进行 发布所有自定义项 操作。
刷新浏览器,可以看到效果,真的只有销售量最多的5项了。
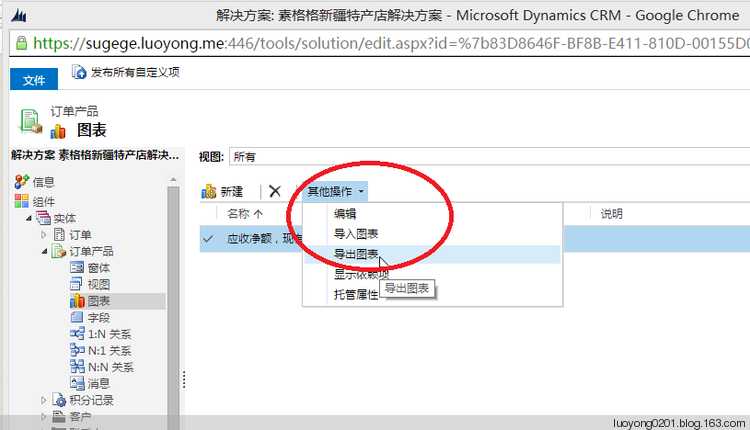
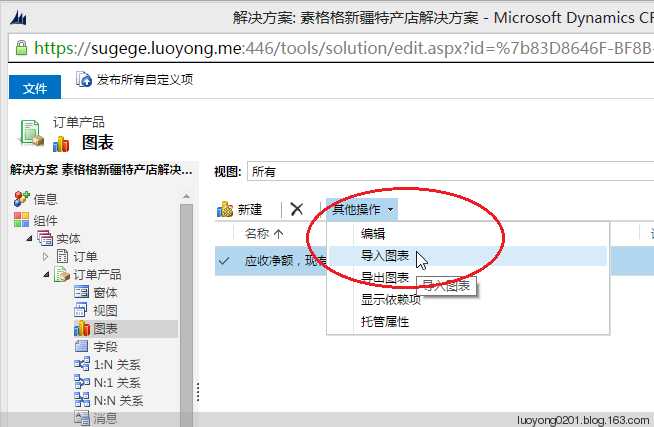
下面我们尝试将图表导出来编辑下。在解决方案中选择这个图表,然后点击 其他操作 > 导出图表。
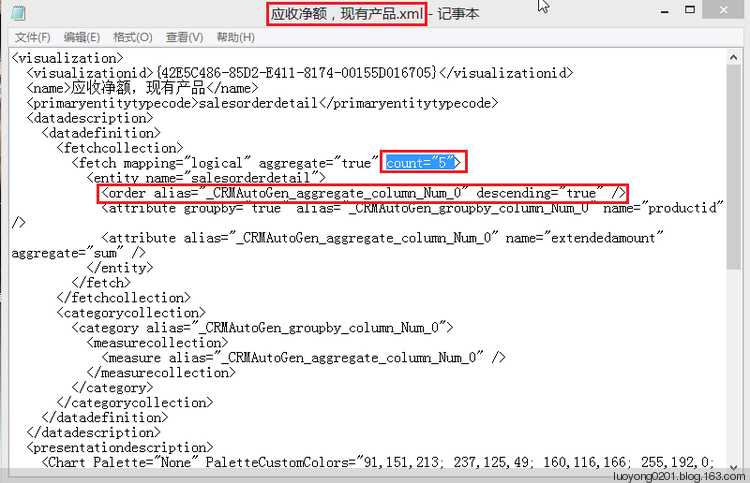
可以看到导出来的是一个与图表名称相同的后缀为 .xml的文件,我这里是 营收净额,现有产品.xml ,因为我们取得是销量最多的5个记录,是这个生效的应该是 datadescription节点中的fetch xml的查询的我红圈所示的部分。 count我们知道就相当于sql 中的top 语句,Order相当于sql中的order语句,注意因为是汇总查询,所以order不要哪个列用的是 alias 这个属性指定的。数据部分我们本篇博客不做分析了。
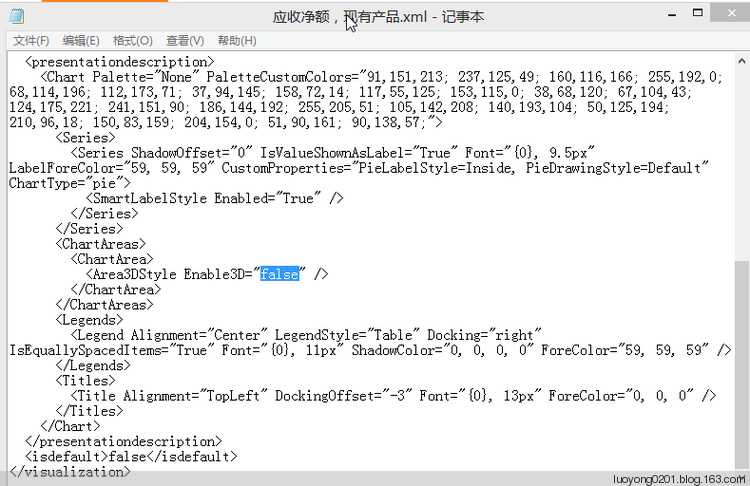
我们来看看修改其他部分,首先修改个最简单的看看,找到下面这个属性 <Area3DStyle Enable3D="false" /> ,我们将属性值改成 true (也就是<Area3DStyle Enable3D="true" />)然后保存。
然后导入进去,还是在解决方案中 点击 其他操作 > 导入图表。
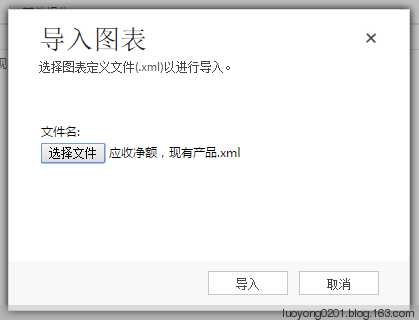
选择文件后,点击 导入 按钮。
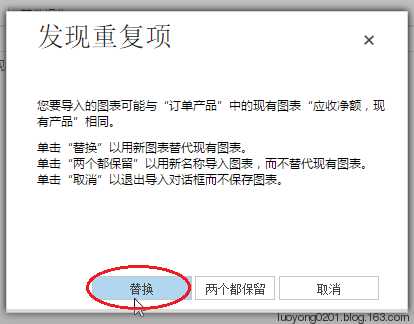
会提示,这里我选择 替换 。
对解决方案执行 发布所有自定义项后刷新浏览器,看到效果如下,还真有点3D的效果:
小试牛刀成功,宜将剩勇追穷寇,我这里还介绍三个常用的修改,以飨观众。
1. 修改显示的数字的格式,因为我觉得货币显示到小数点两位以后比较丑,还是显示到元比较好点。
2. 自定义图片的颜色,我这里想将前3种销量最多的颜色分别定义为自己想要的颜色。
3. 将标签数值显示到外面,方便查看。
还是老办法,修改那个xml。
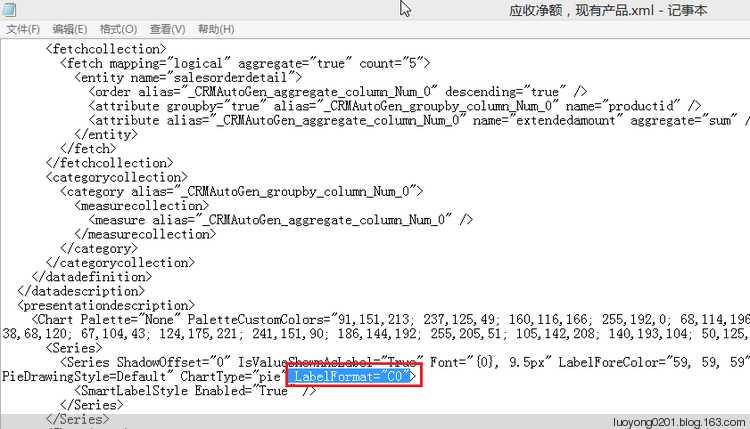
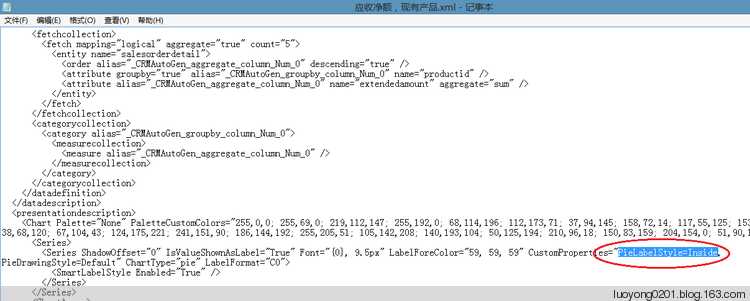
找到Series 这个元素,添加一个 LabelFormat="C0" 的属性,如下图红框所示。
因为我个人不善美工,就随便找了几个颜色来做例子,我这里是从
http://www.rapidtables.com/web/color/red-color.htm 网站中选择几个颜色吧,分别选择 red,
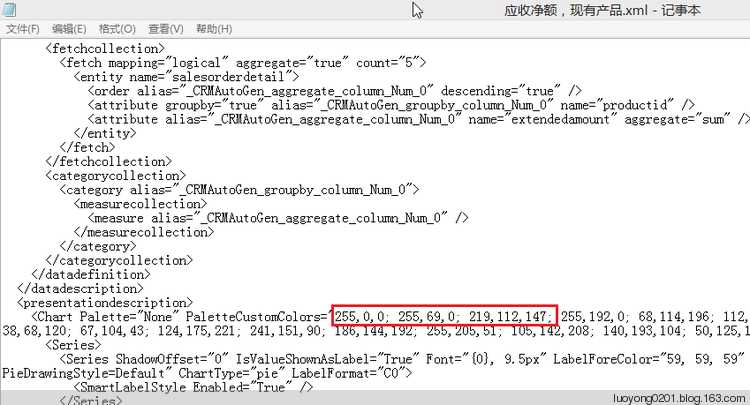
orangered和palevioletred三种颜色吧,他们的RGB值分别是:rgb(255,0,0) ,rgb(255,69,0)和rgb(219,112,147) 。打开的图表xml文件,找到Chart元素的Palette属性,将前三种分别修改为我前面选择颜色的RGB值,也就是:255,0,0; 255,69,0; 219,112,147; 如下图所示。还可以直接指定Series元素的Color属性。默认的Palette属性的值为 None,可以指定为其他,比如Berry, Bright,Excel, Light等等。最后一个效果是找到如下的属性:将 PieLabelStyle=Inside 改成 PieLabelStyle=Outside 。
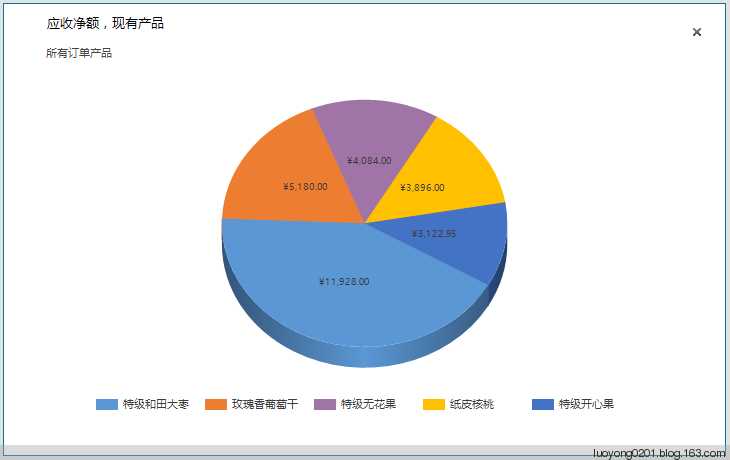
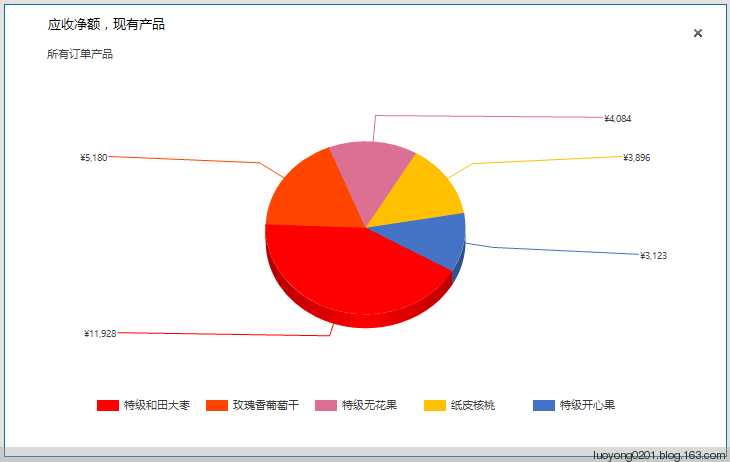
保存后导入这个图表,然后发布解决方案的所有自定义项,步骤和前面相同不再赘述。然后我们看看效果如下所示,如我所愿。
常见的格式还包括:LabelFormat="$#,0,K" ,如果希望以百分比显示,还需要加上 Label="#PERCENT" LabelFormat="#0.##%" 。更多的格式学习请参考官方网址:
Numeric Format Strings 。
如果不想显示值的话,可以设置 IsValueShowAsLabel="false" 。
还有一些其他的高级功能,比如使用StripLine ,ScaleBreak 等,在学习网站 https://www.pluralsight.com/ 上面有介绍。
如果还想对图表做更加深入的学习,推荐如下学习资料:
Chart Controls for Integrating Data Dynamics CRM教程:图表的Top设置及导出修改和导入
标签:http web ima for outline 最简 orm oar 学习网站
原文地址:https://www.cnblogs.com/luoyong0201/p/Dynamics_365_chart_export_import_top.html