标签:fse 服务端 value 列表 选中 bsp 页面 order data
本人前端菜鸟一枚,最近使用bootstrap table实现表格,记录一下以便日后翻阅,废话不多说,先看效果图:

1、首先说下要实现该效果需要添加的css样式及所需的js文件,具体下载地址就不粘贴了(因为太懒)
<link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/bootstrap-table.min.css"> <script src="js/jquery-2.1.4.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/bootstrap-table.min.js"></script> <script src="js/bootstrap-table-zh-CN.js"></script>
2、html页面中需要准备的元素如下:
<div class="container"> <!--存放工具栏--> <div id="toolbar"></div> <!--存放生成的表格--> <table id="searchResults" class="table table-hover"> </table> </div>
3、万事俱备只欠东风,所有的css、js及页面元素都已经准备完毕,那么该如何生成表格呢?请看下面代码及注释,部分模块的显示效果已经在文章开头的图片中显示出来,我就不多说了。
function createTab() { $(‘#searchResults‘).bootstrapTable(‘destroy‘).bootstrapTable({ url: ‘json/clientJson.json‘, /*data : data,*/ toolbar: ‘#toolbar‘, //工具按钮用哪个容器 method: ‘get‘, //请求方式(*) striped: true, //是否显示行间隔色 // cache: false, //是否使用缓存 toolbarAlign: "right", //工具栏对齐方式 sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*) search: true,//是否显示表格搜索,此搜索是客户端搜索,不会进服务端 uniqueId: "id", pageNumber: 1, //初始化加载第一页 pageSize: 1, //每页的记录行数 pageList: [1, 2, 3], //可供选择的每页的行数 pagination: true, // 是否分页 sortable: true, // 是否启用排序 sortOrder: "asc", //排序方式 showColumns: true, //是否显示列选择按钮 showRefresh: true, //是否显示刷新按钮 clickToSelect: true, //是否启用点击选中行 // height: 500, //行高 showToggle: true, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 detailView: false, //是否显示父子表 queryParamsType: ‘‘,//设置请求参数格式 queryParams: function queryParams(params) { //设自定义查询参数 /*请求远程数据时,您可以通过修改queryParams来发送其他参数。 如果queryParamsType = ‘limit‘,params对象包含:limit,offset,search,sort,order。 否则,它包含:pageSize,pageNumber,searchText,sortName,sortOrder。 返回false停止请求。 默认: function(params) { return params }*/ return params; }, columns: [ { title: "全选", field: "select", checkbox: true, width: 20, //宽度 align: "center", //水平 valign: "middle" //垂直 }, { field: ‘no‘, title: ‘序号‘, align: "center", formatter: function (value, row, index) { return index + 1; } } , { field: ‘name‘, title: ‘名字‘, align: ‘center‘, valign: ‘middle‘ }, { field: ‘sex‘, title: ‘性别‘, align: ‘center‘, valign: ‘middle‘ }, { field: ‘age‘, title: ‘年龄‘, align: ‘center‘, valign: ‘middle‘ }, { field: ‘cls‘, title: ‘年级‘, align: ‘center‘, valign: ‘middle‘, }, { field: ‘score‘, title: ‘分数‘, align: ‘center‘, valign: ‘middle‘, }, { field: ‘id‘, title: ‘操作‘, width: 120, align: ‘center‘, valign: ‘middle‘, formatter: actionFormatter } ] }); } //操作栏的格式化 function actionFormatter(value, row, index) { var id = row.id; var result = ""; result += "<button style=‘cursor: pointer‘ class=‘btn btn-primary‘ title=‘修改‘ onclick=‘‘>修改</button>"; return result; }
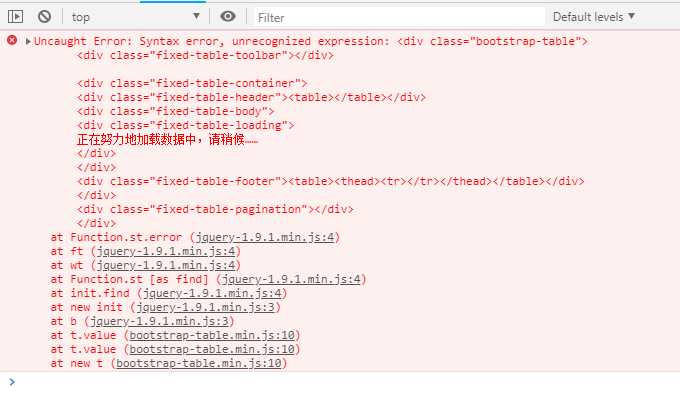
4、ok,现在表格已经展示出来了,过程很简单,但是我刚开始做的时候碰见一个问题: Syntax error, unrecognized expression,如下图所示。wfk?捣鼓半天终于发现,是jquery的版本问题,1.9的版本显然不好使,于是换成2.1的版本,终于大功告成。

-------------------------------------------------------------------------------------------------
QQ群:871934478
版权所有,转载请注明源地址
-------------------------------------------------------------------------------------------------
标签:fse 服务端 value 列表 选中 bsp 页面 order data
原文地址:https://www.cnblogs.com/yiliangmi/p/10518176.html