标签:选择 流程 方式 spl div expand 浏览器 head 其他
vue.js是目前前端web开发最流行的工具库之一,由尤雨溪在2014年2月发布的。
在github下载:https://github.com/vuejs/vue/releases
在官网下载地址: https://cn.vuejs.org/v2/guide/installation.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="js/vue.min.js"></script> <script> window.onload = function(){//加载完所有代码后执行 // vue.js的代码开始于一个Vue对象。所以每次操作数据都要声明Vue对象开始。 var vm = new Vue({ el:‘#app‘, // 设置当前vue对象要控制的标签范围。 data:{ // data是将要展示到HTML标签元素中的数据。 message: ‘hello!‘, } }); } </script> </head> <body> <div id="app"> <!-- {{ message }} 表示把vue对象里面data属性中的对应数据输出到页面中 --> <!-- 在双标签中显示数据要通过{{ }}来完成 --> <p>{{ message }}</p> </div> </body> </html>

1. vue的使用要从创建Vue对象开始 var vm = new Vue(); 2. 创建vue对象的时候,需要传递参数,是json对象,json对象对象必须至少有两个属性成员 var vm = new Vue({ el:"#app", data: { 数据变量:"变量值", 数据变量:"变量值", 数据变量:"变量值", }, }); el:设置vue可以操作的html内容范围,值就是css的选择器。 data: 保存vue.js中要显示到html页面的数据。 3. vue.js要控制器的内容范围,必须先通过css选择器来设置。 <div id="app"> <h1>{{message}}</h1> <p>{{message}}</p> </div>
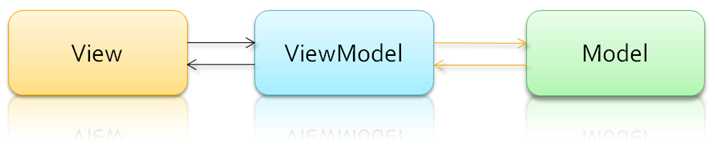
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式。
(1)`Model` 指代的就是vue对象的data属性里面的数据。这里的数据要显示到页面中。
(2)`View` 指代的就是vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” 。
(3)`ViewModel ` 指代的是vue.js中我们编写代码时的vm对象了,它是vue.js的核心,
负责连接 View 和 Model,保证视图和数据的一致性,所以前面代码中,data里面的数据
被显示中p标签中就是vm对象自动完成的。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.min.js"></script> <script> window.onload = function(){ // 创建vm对象 var vm = new Vue({ el: "#app", data: { name:"大标题", age:16, }, }) } </script> </head> <body> <div id="app"> <!-- 在双标签中显示数据要通过{{ }}来完成 --> <h1>{{name}}</h1> <p>{{age}}</p> <!-- 在表单输入框中显示数据要使用v-model来完成,模板语法的时候,我们会详细学习 --> <input type="text" v-model="name"> </div> </body> </html>
效果图片

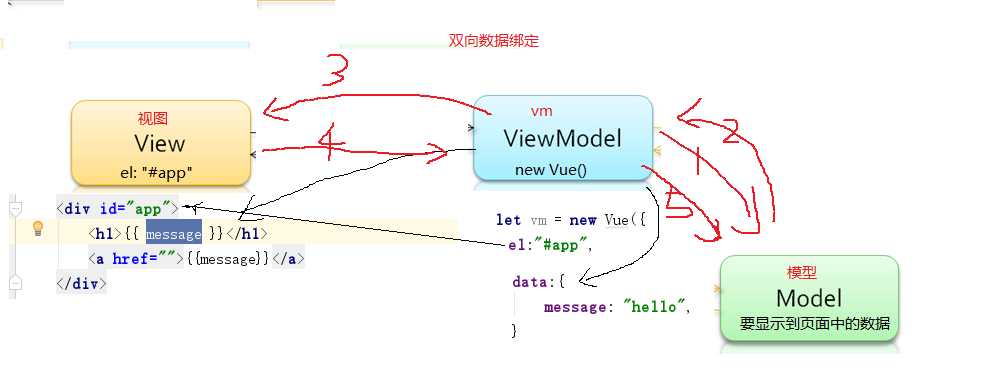
mvvm模式解析:

其中view视图:就是vm操作对象的代码;
model模型:就是由后端获取的数据data;
ViewModel就是用vue实例出来的vm对象,用来绑定视图和模型的。
执行流程:
1 ViewModel从模型取数据;
2 模型将数据传递给ViewModel的dada中,用数据对象接收;
3 ViewModel通过el找到视图,
4 视图通过{{}} 语法向ViewModel拿取数据,并渲染到页面中,
5 视图中的form元素修改数据,把修改的数据传递给ViewModel,
6 ViewModel把修改的数据传递给model,进行数据库的更改
注意:
vue的数据流是双向传递的!!!
console.log(vm.$el) # #box vm对象可以控制的范围
console.log(vm.$data); # vm对象要显示到页面中的数据
console.log(vm.message);# 这个 message就是data里面声明的数据,
也可以使用 vm.变量名显示其他数据,message只是举例.
1. 如果要输出data里面的数据作为普通标签的内容,需要使用{{ }} 用法: vue对象的data属性: data:{ name:"小明", } 标签元素: <h1>{{ name }}</h1> 2. 如果要输出data里面的数据作为表单元素的值,需要使用vue.js提供的元素属性v-model 用法: vue对象的data属性: data:{ name:"小明", } 表单元素: <input v-model="name"> 使用v-model把data里面的数据显示到表单元素以后,一旦用户修改表单元素的值,则data里面对应数据的值也会随之发生改变,甚至,页面中凡是使用了这个数据都会发生变化。
<span v-html="img"></span> //显示图片 data:{ img:‘<img src="images/shendan.png">‘, }
表单输入框实现完整代码:
!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.min.js"></script> <script> window.onload = function(){ var vm = new Vue({ el:"#app", data:{ str1: "hello", num: 20, url1: "http://www.baidu.com", url2: "http://www.taobao.com" } }) } </script> </head> <body> <p>{{ str1 }}</p> <p>{{ str1.split("").reverse().join("") }}</p> <p>num和num2中比较大的数是:{{ num>num2? num:num2 }}</p> <input type="text" v-model="name"> //form在这里 </body> </html>
图片显示完整代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> </head> <body> <div class="app"> <h1>{{title}}</h1> <h3>{{url1}}</h3> {{img}}<br> <span v-html="img"></span> //这里img </div> <script> let vm = new Vue({ el:".app", data:{ title:"我的vue", url1:"我的收获地址", img:‘<img src="images/shendan.png">‘, //这里img } }) </script> </body> </html>
1. 可以在普通标签中使用{{ }} 或者 v-html 来输出data里面的数据 <h1>{{message}}</h1> 2. 可以在表单标签中使用v-model属性来输出data里面的数据,同时还可以修改data里面的数据 <input type="text" v-model="username">
补充
<h1>{{str1.split("").reverse().join("")}}</h1> <h1>{{num1+3}}</h1> <!-- 3.3 js还有一种运算符,三元运算符,类似于python里面的三元表达式 三元运算符的语法: 判断条件 ? 条件为true : 条件为false的结果 python 三元表达式[三目运算符]的语法: a if 条件 else b --> <h1>num1和num2之间进行比较,最大值:{{ num2>num1?num2:num1 }}/h1>
不同版本的指令对比
vue1.x写法 vue2.x的写法
v-html ----> {{ }}
v-bind:属性名 ----> :属性
v-on:事件名 ----> @事件名
简单示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src=‘js/vue.js‘></script> </head> <body> <div id=‘app‘> <p>{{p1}}</p> <img :src="img" alt=""> <img v-bind:src="img" alt=""> <span v-on:click=‘func‘>点击我弹出框</span> <span v-on:mouseover=‘func2‘>摸我弹出框</span> <span @click=‘func3‘>{{num}}</span> </div> <script> let vm= new Vue({ el:‘#app‘, data:{ p1:‘一个肚内罗‘, img:‘./images/huluwa.jpg‘, num:1 }, methods: { func:function(){ alert(‘hello world!‘) }, func2:function(){ alert(‘123‘) }, func3:function(){ this.num+=1; }, }, }) </script> </body> </html>
<标签名 :标签属性="data属性"></标签名>
#data属性由vm对象传递给view视图的
<p :title="str1">{{ str1 }}</p> <!-- 也可以使用v-html显示双标签的内容,{{ }} 是简写 --> <a :href="url2">淘宝</a> <a v-bind:href="url1">百度</a> <!-- v-bind是vue1.x版本的写法 -->
<button v-on:click="num++">按钮</button> <!-- v-on 是vue1.x版本的写法 -->
<button @click="num+=5">按钮2</button>
步骤:
给vue对象添加操作数据的方法
在标签中使用指令调用操作数据的方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> </head> <body> <div id="box"> <button @click="num+=1">+</button> <input type="text" v-model="num"> <button @click="(num<=1)?(num=1):(num-=1)">-</button> </div> <script> let vm=new Vue({ el:"#box", data:{ num:0, } }) </script> </body> </html>
格式: <h1 :class="值">元素</h1> 值可以是对象、对象名、数组

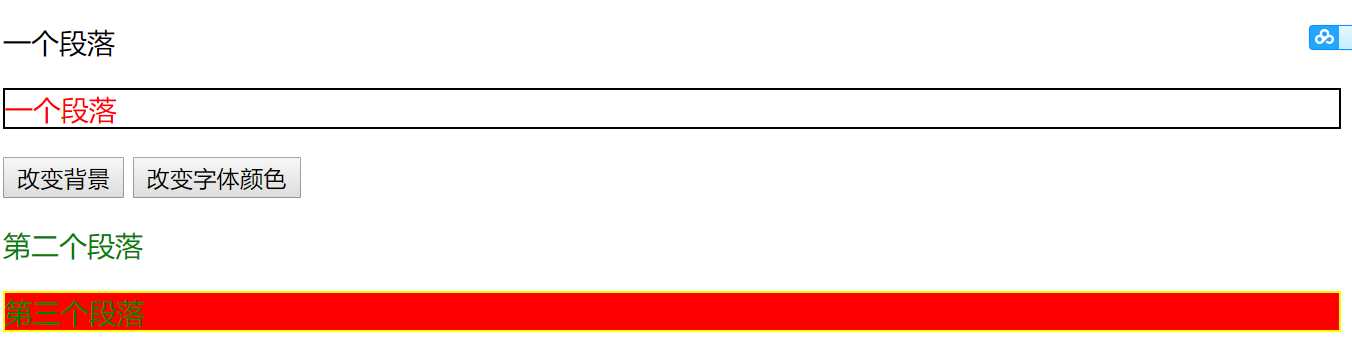
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> <style> .box1{ color: red; border: 1px solid #000; } .box2{ background-color: orange; font-size: 32px; } </style> </head> <body> <div id="box"> <!--- 添加class类名,值是一个对象 { class类1:布尔值变量1, class类2:布尔值变量2, } --> <p :class="{box1:myclass1}">一个段落</p> <p @click="myclass3=!myclass3" :class="{box1:myclass2,box2:myclass3}">一个段落</p> </div> <script> let vm1=new Vue({ el:"#box", data:{ myclass1:false, // 布尔值变量如果是false,则不会添加对象的属性名作为样式 myclass2:true, // 布尔值变量如果是true,则不会添加对象的属性名作为样式 myclass3:false, }, }) </script> <!-- 上面的代码可以:class的值保存到data里面的一个变量,然后使用该变量作为:class的值 --> <style> .box4{ background-color: red; } .box5{ color: green; } </style> <div id="app"> <button @click="mycls.box4=!mycls.box4">改变背景</button> <button @click="mycls.box5=!mycls.box5">改变字体颜色</button> <p :class="mycls">第二个段落</p> </div> <script> let vm2 = new Vue({ el:"#app", data:{ mycls:{ box4:false, box5:true }, } }) </script> <!-- 批量给元素增加多个class样式类 --> <style> .box6{ background-color: red; } .box7{ color: green; } .box8{ border: 1px solid yellow; } </style> <div id="app2"> <p :class="[mycls1,mycls2]">第三个段落</p> </div> <script> let vm3 = new Vue({ el:"#app2", data:{ mycls1:{ box6:true, box7:true, }, mycls2:{ box8:true, } } }) </script> </body> </html>
//其中的box1- box9是css样式 第一种方式和核心代码 <p :class="{box1:myclass1}">一个段落</p> data:{ myclass1:false, myclass2:true, myclass3:false, }, 第二种方式核心代码 <p :class="mycls">第二个段落</p> data:{ mycls:{ box4:false, box5:true },
} 第三种方式核心代码 (批量添加多个class样式类) <p :class="[mycls1,mycls2]">第三个段落</p> data:{ mycls1:{ box6:true, box7:true, }, mycls2:{ box8:true, } }

1. 给元素绑定class类名,最常用的就是第二种。 vue对象的data数据: data:{ myObj:{ complete:true, uncomplete:false, } } html元素: <div class="box" :class="myObj">2222</div> 最终浏览器效果: <div class="box complete">2222</div>
2.第二种方式核心代码
<p :class="mycls">第二个段落</p>
data:{
mycls:{
box4:false,
box5:true
},
}
格式1:值是json对象,对象写在元素的:style属性中 标签元素: <div :style="{color: activeColor, fontSize: fontSize + ‘px‘ }"></div> data数据如下: data: { activeColor: ‘red‘, fontSize: 30 } 格式2:值是对象变量名,对象在data中进行声明 标签元素: <div v-bind:style="styleObject"></div> data数据如下: data: { styleObject: { color: ‘red‘, fontSize: ‘13px‘ } } 格式3:值是数组 标签元素: <div v-bind:style="[style1, style2]"></div> data数据如下: data: { style1:{ color:"red" }, style2:{ background:"yellow", fontSize: "21px" } }
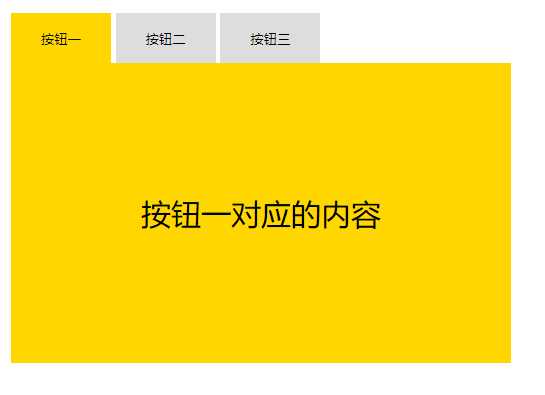
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #card{ width: 500px; height: 350px; } .title{ height:50px; } .title span{ width: 100px; height: 50px; background-color:#ccc; display: inline-block; line-height: 50px; /* 设置行和当前元素的高度相等,就可以让文本内容上下居中 */ text-align:center; } .content .list{ width: 500px; height: 300px; background-color: yellow; display: none; } .content .active{ display: block; } .title .current{ background-color: yellow; } </style> <script src="js/vue.js"></script> </head> <body> <div id="card"> <div class="title"> <span @click="num=0" :class="num==0?‘current‘:‘‘">国内新闻</span> <span @click="num=1" :class="num==1?‘current‘:‘‘">国际新闻</span> <span @click="num=2" :class="num==2?‘current‘:‘‘">银河新闻</span> <!--<span>{{num}}</span>--> </div> <div class="content"> <div class="list" :class="num==0?‘active‘:‘‘">国内新闻列表</div> <div class="list" :class="num==1?‘active‘:‘‘">国际新闻列表</div> <div class="list" :class="num==2?‘active‘:‘‘">银河新闻列表</div> </div> </div> <script> // 思路: // 当用户点击标题栏的按钮[span]时,显示对应索引下标的内容块[.list] // 代码实现: var card = new Vue({ el:"#card", data:{ num:0, }, }); </script> </body> </html>
效果

vue中提供了两个指令可以用于判断是否要显示元素,分别是v-if和v-show。
标签元素: <!-- vue对象最终会把条件的结果变成布尔值 --> <h1 v-if="ok">Yes</h1> data数据: data:{ ok:false // true则是显示,false是隐藏 }
标签元素: <h1 v-if="ok">Yes</h1> <h1 v-else>No</h1> data数据: data:{ ok:false // true则是显示,false是隐藏 }
标签元素: <h1 v-if="num==1">num的值为1</h1> <h1 v-else-if="num==2">num的值为2</h1> <h1 v-else>num的值是{{num}}</h1> data数据: data:{ num:2 }
标签元素: <h1 v-show="ok">Hello!</h1> data数据: data:{ ok:false // true则是显示,false是隐藏 }
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <p v-if=‘is_login==true‘>xxx.欢迎登陆我们的网站!</p> <!-- v-else 不能单独使用,只能跟在v-if或者v-eles-if后面,表示v-else会使用上一个标签的 v-if作为判断条件,并且v-else和v-if标签必须紧密相连. --> <p v-else><a href="">注册</a><a href="">登陆</a></p> <p v-if=‘num%3==0‘>{{num}}能被3整除</p> <p v-else-if=‘num%5==0‘>{{num}}能被5整除</p> <p v-else=‘num%5==0‘>{{num}}这个数字比较特殊</p> <!-- v-show 只能单独使用 --> <p v-show=‘num>10‘> {{num}}>10</p> <p v-show=‘num<=10‘> {{num}}!>10</p> </div> <script> let vm =new Vue({ el:‘#app‘, data:{ is_login:false, num:10, } }) </script> </body> </html>
数据是数组: <ul> <!--i是列表的每一个元素--> <li v-for="i in list">{{i}}</li> </ul> <ul> <!--i是列表的每一个元素,j是每个元素的下标--> <li v-for="(i, j) in list">{{ j+1}}、{{i}}</li> </ul> 数据是对象: <ul> <!--i是每一个value值--> <li v-for="i in obj1">{{i}}</li> </ul> <ul> <!--i是每一个value值,j是每一个键名--> <li v-for="(i, j) in obj1">{{j}}:{{i}}</li> </ul>
代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <!-- 方式一 --> <ul> <li v-for=‘item in students‘>{{item}}</li> </ul> <!-- 方式二 (内容,索引)--> <ul> <li v-for=‘(item,key) in students‘>编号:{{key}},姓名:{{item}}</li> </ul> <!-- 字典的遍历 --> <ul> <li v-for=‘item in shops‘>书名:{{item.name}},价格:{{item.price}}</li> </ul> </div> <script> let vm =new Vue({ el:‘#app‘, data:{ students:[‘小黑‘,‘小白‘,‘小兰‘,‘小绿‘,‘小虾‘,‘小佩奇‘], shops:[ {‘name‘:‘python入门‘,‘price‘:50}, {‘name‘:‘python进阶‘,‘price‘:70}, {‘name‘:‘python高级‘,‘price‘:120}, {‘name‘:‘python放弃‘,‘price‘:130}, {‘name‘:‘python入土‘,‘price‘:80}, ] } }) </script> </body> </html>
标签:选择 流程 方式 spl div expand 浏览器 head 其他
原文地址:https://www.cnblogs.com/angle6-liu/p/10520438.html