标签:自动 因此 http请求 根据 bilibili 技术 配置 com 一键
前后端分离的常见开发方式是:
分离的主要目的是让前后端可以并行的进行工作,彼此之间只需要依赖一份接口文档
接口文档可能会使用一些文本工具进行记录,例如word,excel等
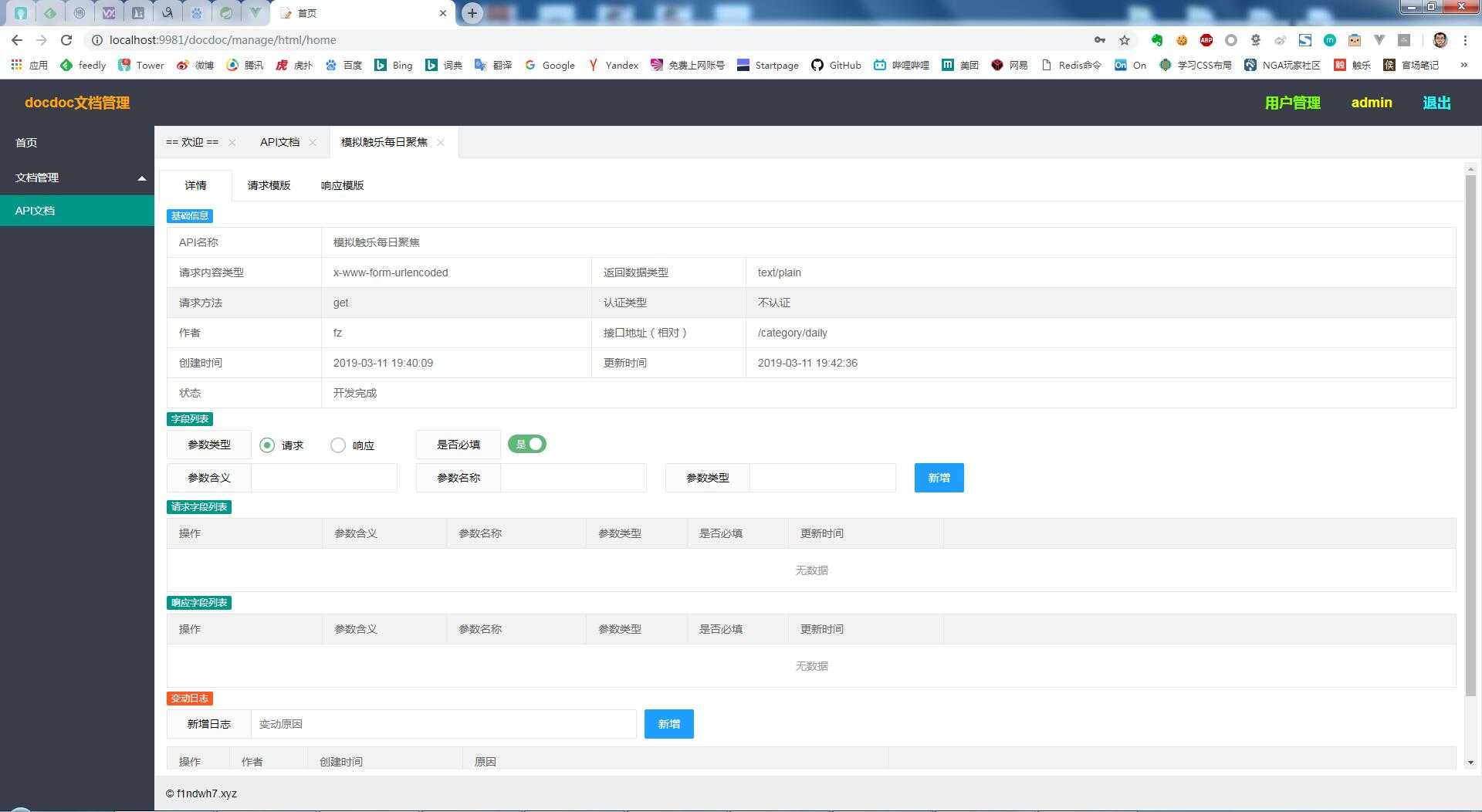
其中记录的内容可能为请求路径,请求类型,请求参数,响应参数,请求示例,响应示例,变更记录等
不过以上方式还存在那么一点不完美,那就是前端需要等待后端开发完接口才能有数据进行测试在此之前只能先画页面
这就有可能造成前端要等后端的情况,使工作变为串行
因此我想能否有办法可以消除这种情况,让前端不必等待后端
经过一段时间的摸索,我想可以做一个mock server来模拟前端需要的数据
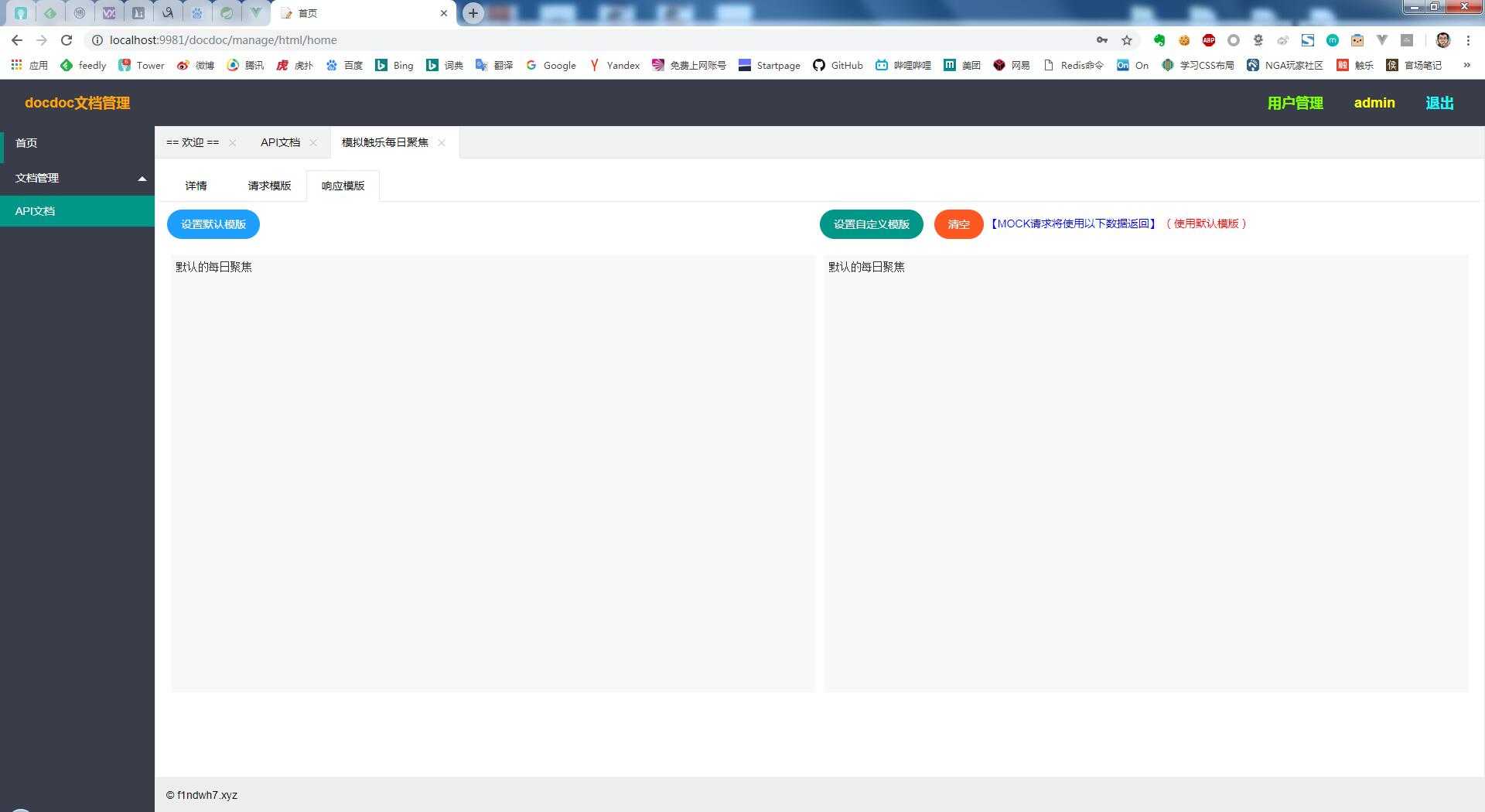
当前端请求某个url时,mock server会在其数据库中进行查询,匹配到这个url后就返回默认或者用户自定义的模拟数据
这样一来前端就可以在不依赖后端的情况下拿到数据进行测试了
但如果只是仅仅依赖mock server,那么一些已开发的接口将无法得到正常的请求
那么问题就又变成了如何使正常接口与mock接口共存
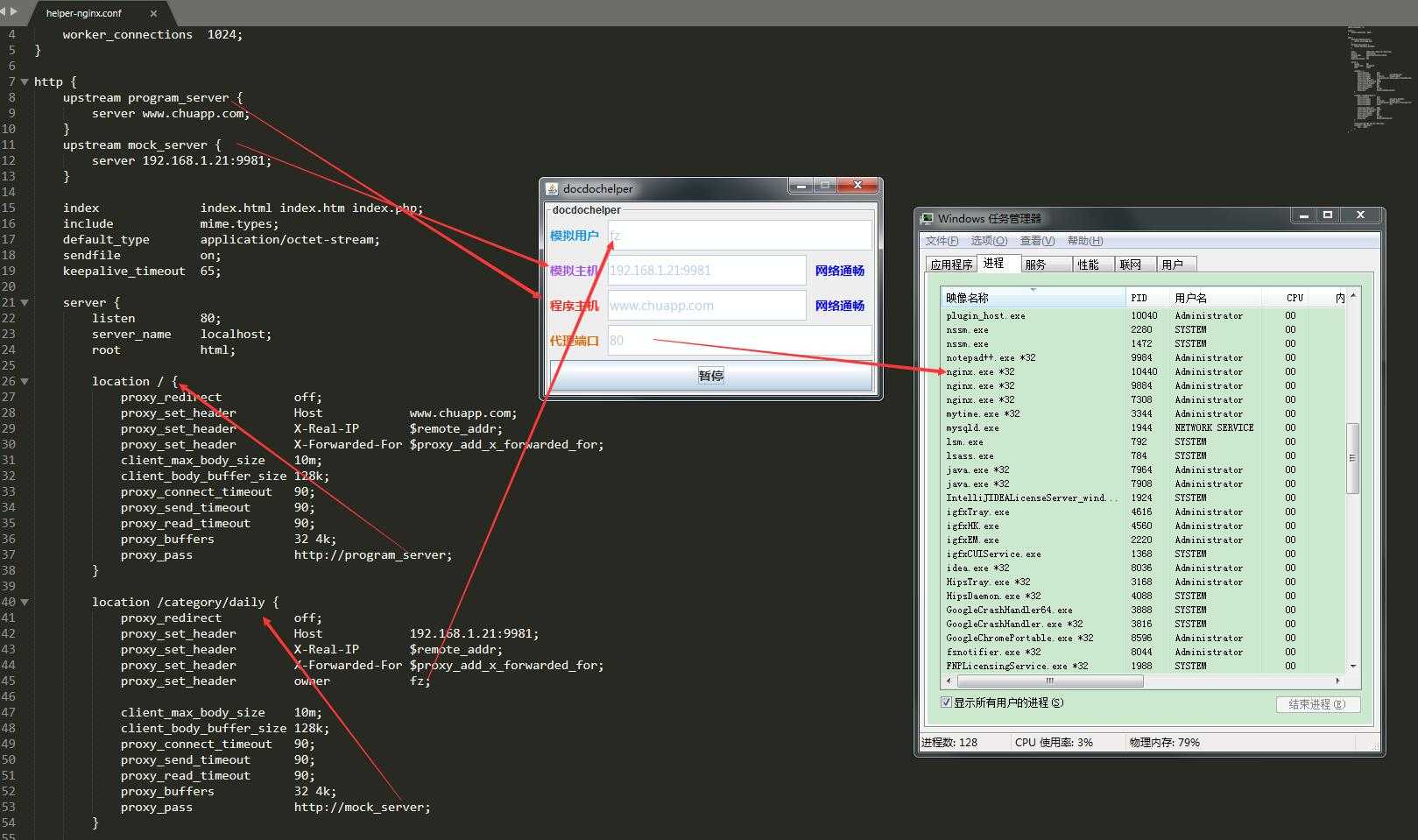
很容易想到的就是使用nginx反向代理,将未开发完的接口匹配到mock server,剩余的接口匹配正常程序
所以前端开发时自己启动一个nginx,然后需要mock什么接口自己去配置即可
但是。。。。当接口很多时,前端得自己手动去配置nginx,还要在对nginx进行重启等等操作,很繁琐
为了解决这个问题我又想能不能让这一切自动化的去完成
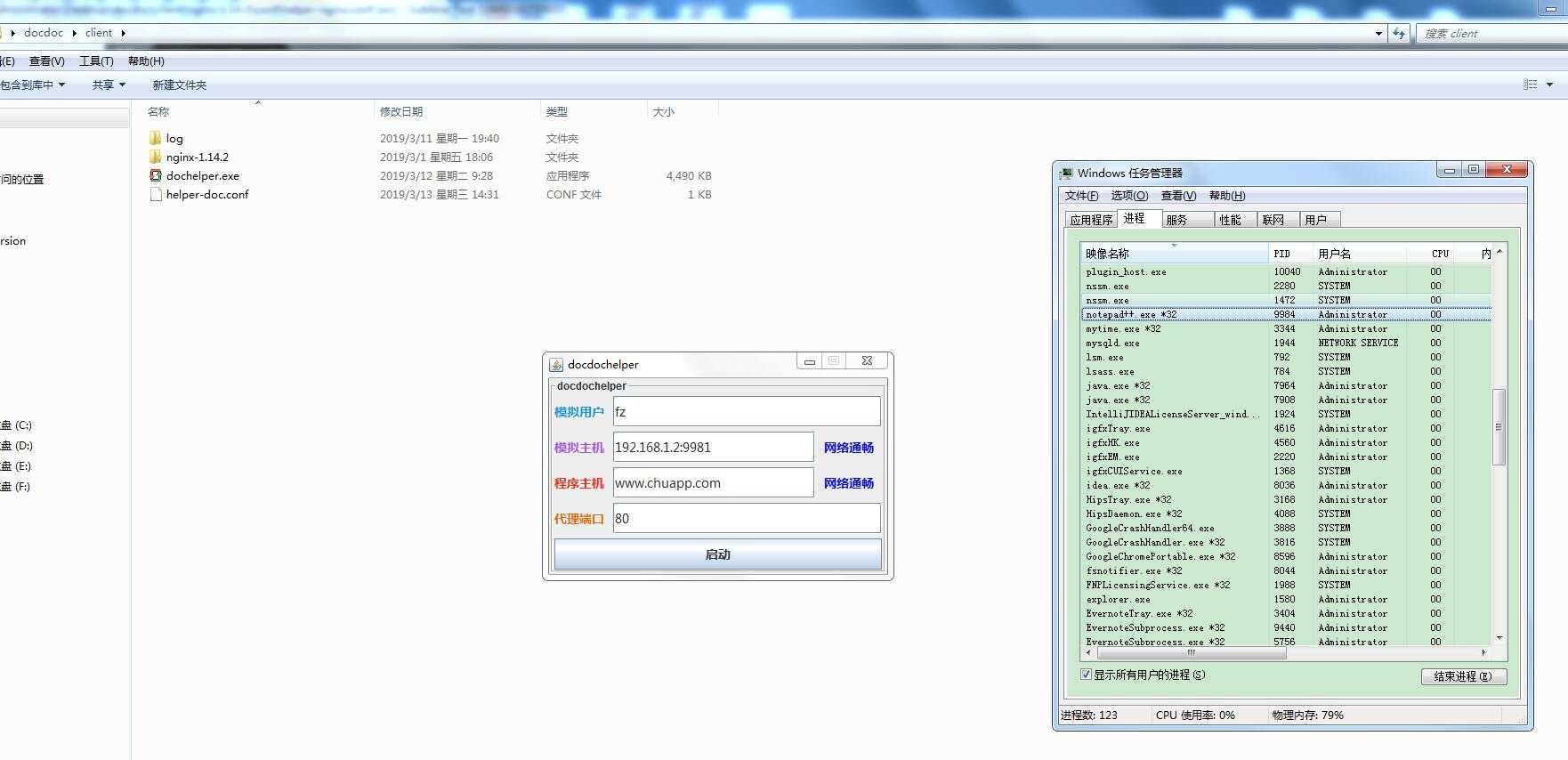
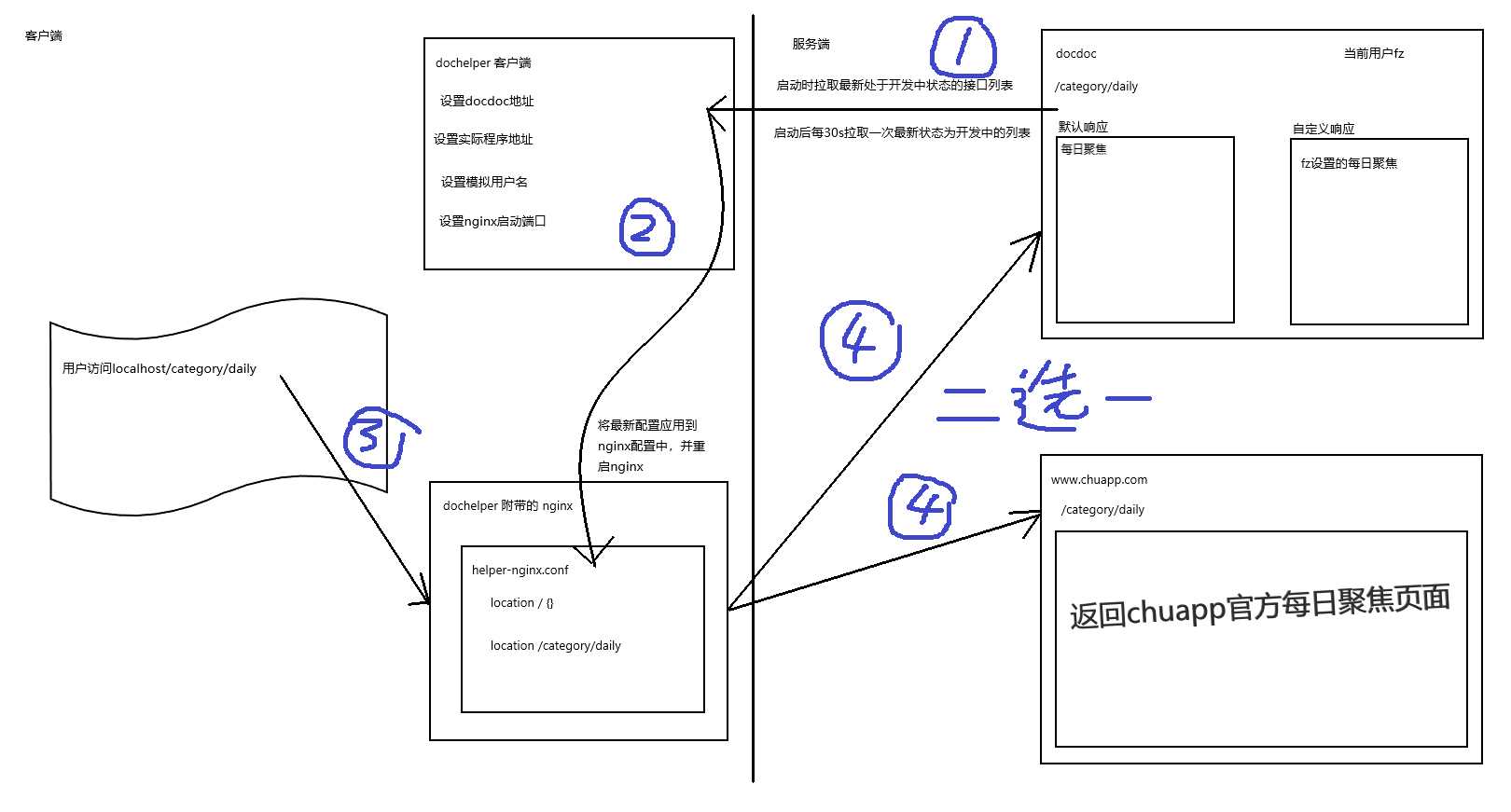
有一个客户端程序,自动的对nginx进行相关配置并启动nginx,将开发中的接口转发给mock server,将其余接口转发给正常程序
显然这个思路是可行的,为了让程序好用,客户端制作成了GUI,并且打包成了exe,使以上nginx配置步骤变为一键操作
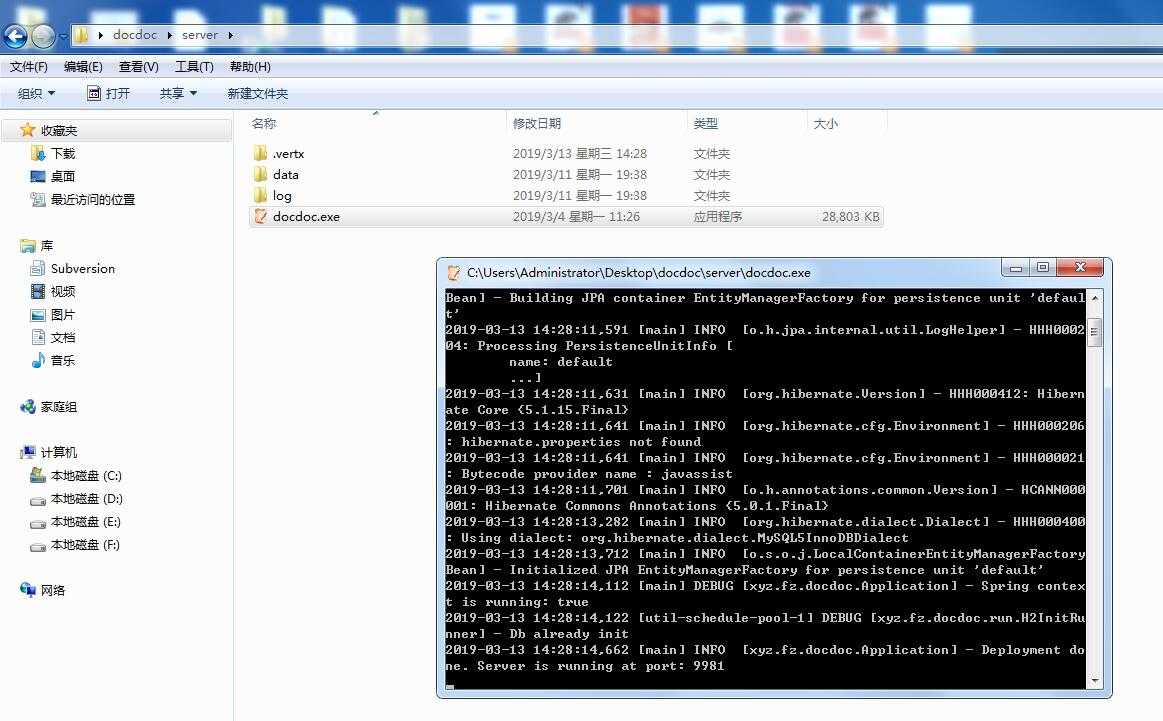
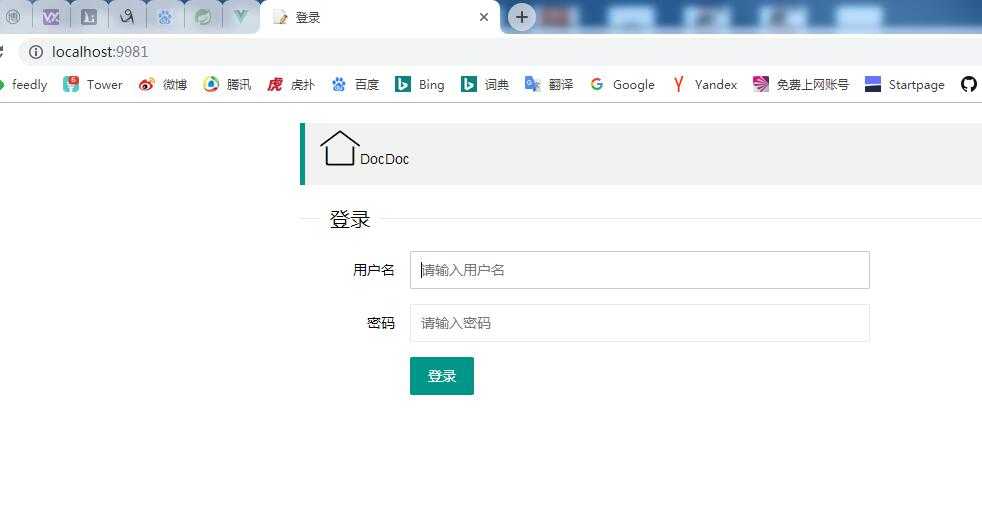
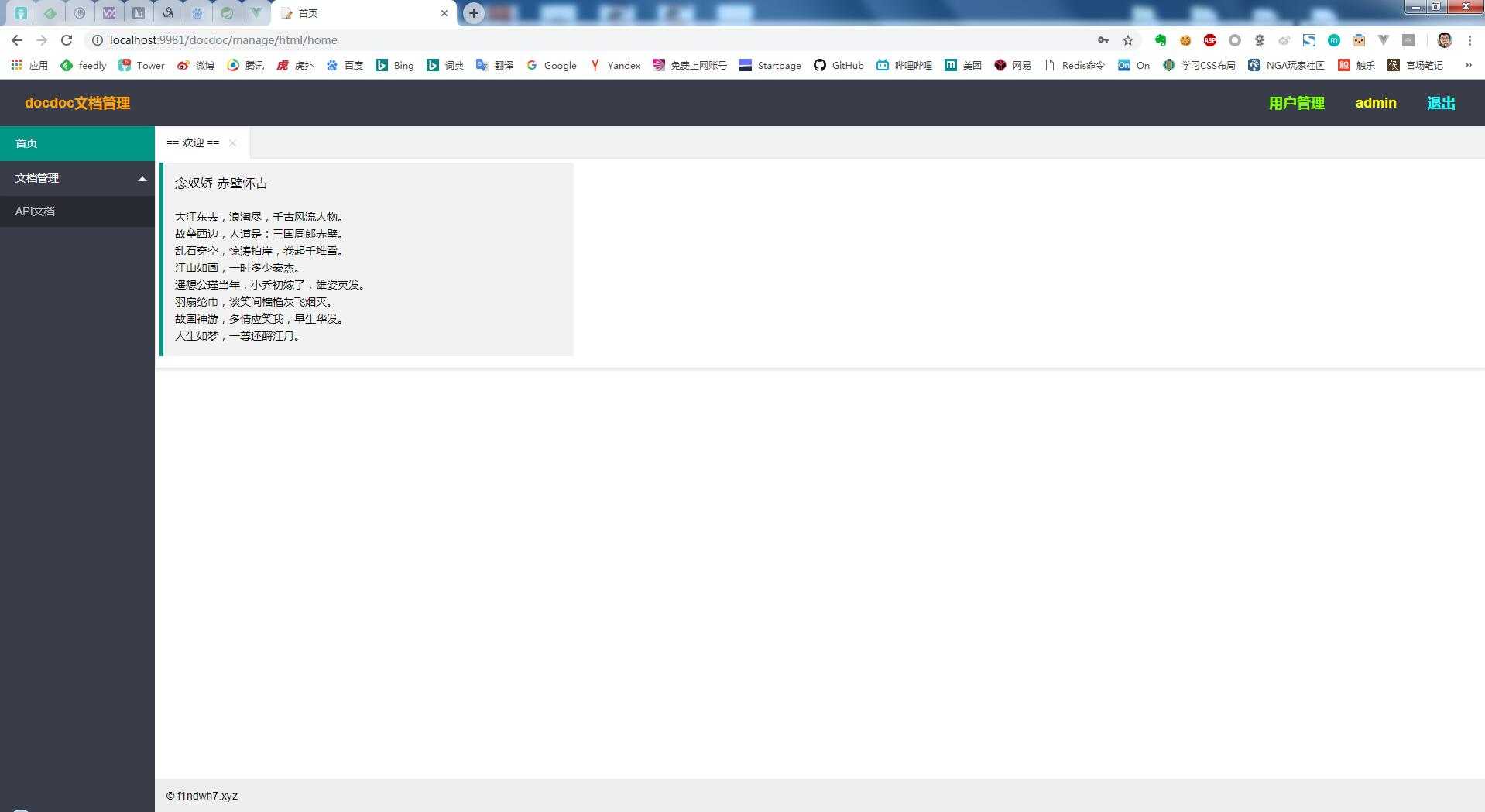
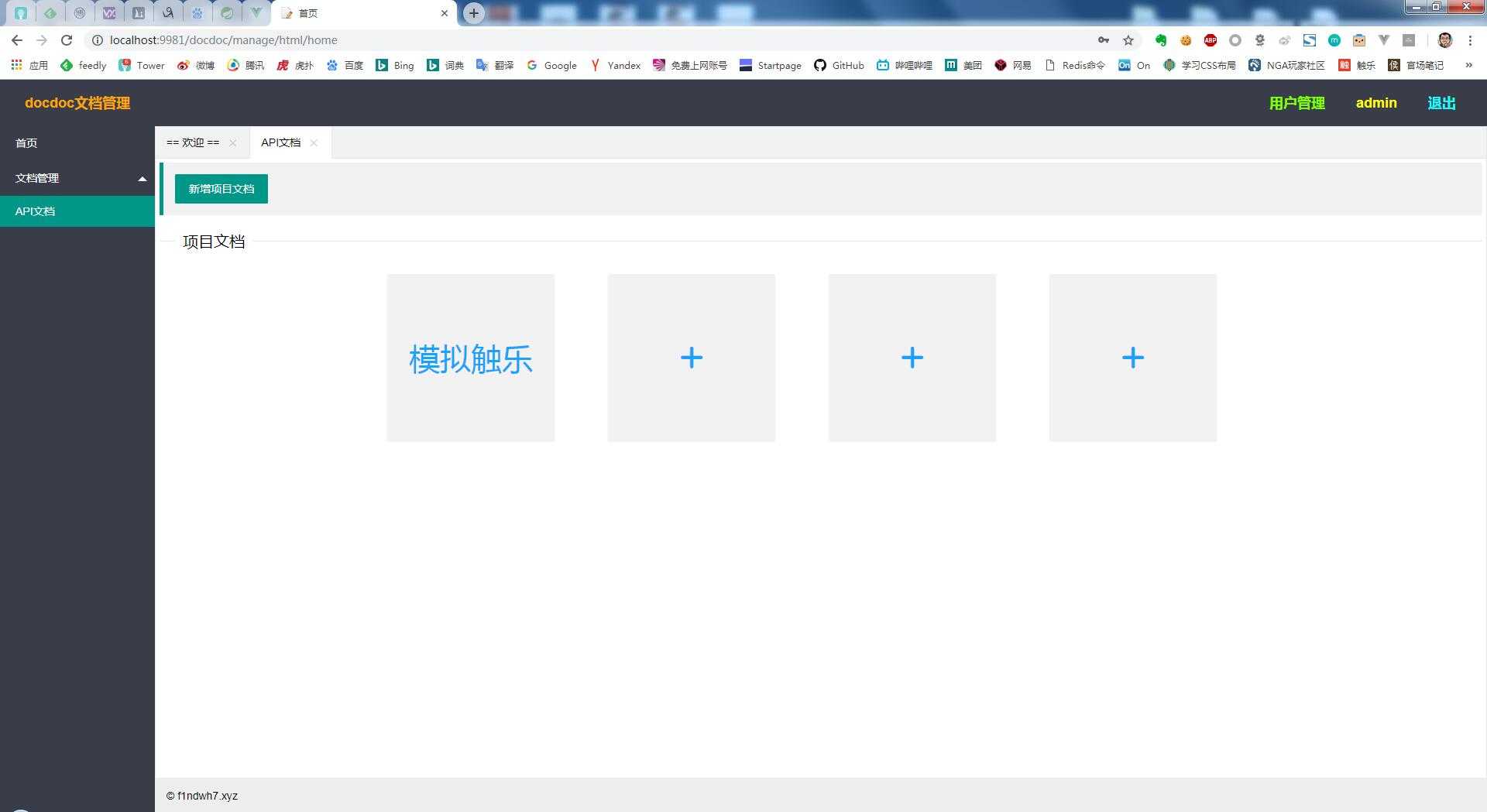
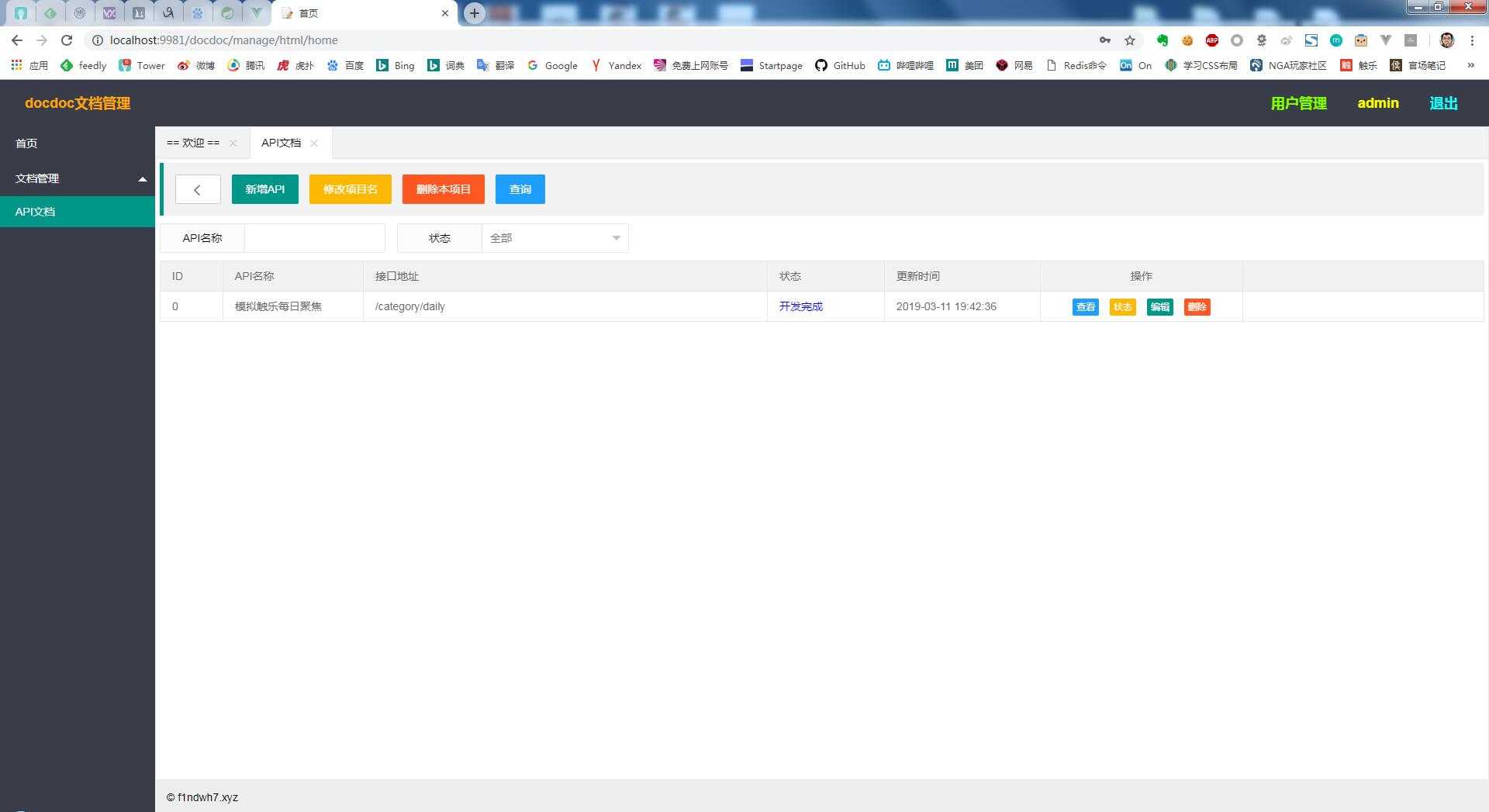
以下是根据以上思路制作完毕的docdoc及dochelper截图,及一个简单的演示视频:
视频地址:https://www.bilibili.com/video/av46052020
github docdoc:https://github.com/github20120522/docdoc
github dochelper:https://github.com/github20120522/docdochelper















前后端分离之【接口文档管理及数据模拟工具docdoc与dochelper】
标签:自动 因此 http请求 根据 bilibili 技术 配置 com 一键
原文地址:https://www.cnblogs.com/xiayudashan/p/10518500.html