标签:back 样式 cursor idt query this top filename css

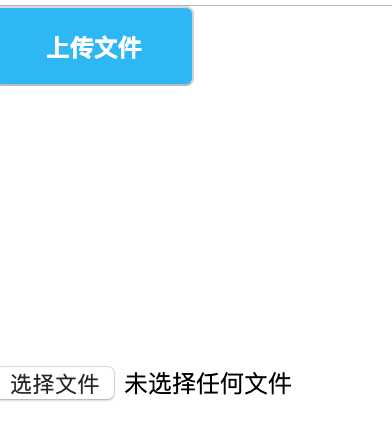
1 <!doctype html> 2 <html> 3 <head> 4 <title>file自定义上传样式</title> 5 <style> 6 * 7 { 8 margin: 0; 9 padding: 0; 10 } 11 /*蓝色按钮,绝对定位*/ 12 .btn 13 { 14 position: absolute; 15 width: 100px; 16 height: 40px; 17 background-color: #2db7f5; 18 color: #fff; 19 text-align: center; 20 font-weight: 900; 21 border-radius: 4px; 22 } 23 /*自定义上传,位置大小都和btn完全一样,而且完全透明*/ 24 .file-upload 25 { 26 position: absolute; 27 display: block; 28 width: 100px; 29 height: 40px; 30 opacity: 0; 31 cursor: pointer; 32 } 33 .file-name 34 { 35 position: absolute; 36 top:40px; 37 width: 100%; 38 height: 30px; 39 } 40 </style> 41 </head> 42 <body> 43 <button class="btn">上传文件</button> 44 <input type="file" class="file-upload" /> 45 <div class="file-name"></div> 46 </body> 47 </html> 48 <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> 49 <script> 50 $(document).ready(function() 51 { 52 $(".file-upload").change(function() 53 { 54 var arrs=$(this).val().split(‘\\‘); 55 var filename=arrs[arrs.length-1]; 56 $(".file-name").html(filename); 57 }); 58 }); 59 </script>
标签:back 样式 cursor idt query this top filename css
原文地址:https://www.cnblogs.com/yuzhongyu/p/10523044.html