标签:style blog http color ar for sp div 2014
不要指定border-width属性:
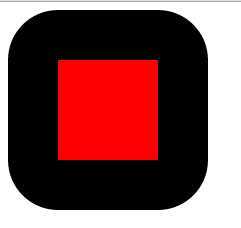
<html> <style type="text/css"> div{ border-style: solid; background-color: #f00; border-width: 50px; border-radius: 50px; width: 100px; height: 100px; } </style> <body> <div></div> </body> </html>
效果:

去掉border-width属性
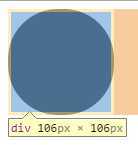
<html> <style type="text/css"> div{ border-style: solid; background-color: #f00; border-radius: 50px; width: 100px; height: 100px; background-color: #000; } </style> <body> <div></div> </body> </html>
效果:

怎么是106和106?
去掉
border-style: solid;
<html> <style type="text/css"> div{ background-color: #f00; border-radius: 50px; width: 100px; height: 100px; } </style> <body> <div></div> </body> </html>
所以如果你想要在:before中画一个圆,则必须让:before是一个block
<html> <style type="text/css"> div{ margin: 400px; } div:before{ content: ""; display: block; background-color: #f00; border-radius: 50px; width: 100px; height: 100px; } </style> <body> <div></div> </body> </html>
标签:style blog http color ar for sp div 2014
原文地址:http://www.cnblogs.com/ghgyj/p/4034089.html