标签:target method 网站 关于 通过 hold put download div
一、问题:
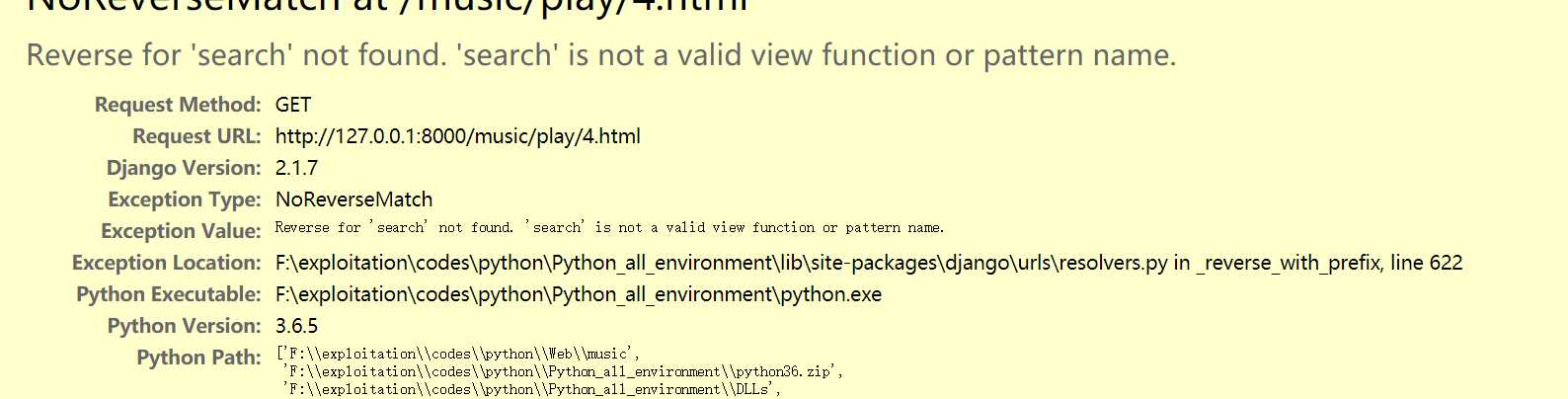
在做完第一个demo的时候,由于只是基础学习,所以对于name的使用并不需要很熟练,也不用理解的很深。但是在做音乐网站的时候遇到了关于如何使用name的内容。

由于一个app中会使用到另一个app的内容,所以在使用的时候没有找到search的映射。
二、解决:
对于无法找到映射的解决办法就是,确认App中的name和在templates中的调用能够完全对应起来。
1.templates中的play.html的代码:
1 <form id="searchForm" action="{% url ‘search:search_view‘ 1 %}" method="post" target="_blank">
2 {% csrf_token %}
3 <div class="search-keyword">
4 <input id="kword" name="kword" type="text" class="keyword" maxlength="120" placeholder="音乐节" />
5 </div>
6 <input id="subSerch" type="submit" class="search-button" value="搜 索" />
7 </form>
2.playApp中的urls.py的内容:
1 app_name = ‘play‘
2 urlpatterns = [
3 path(‘play/<int:song_id>.html‘, views.play_view, name=‘play_view‘),
4 path(‘download/<int:song_id>.html‘, views.download_view, name=‘download_view‘)
5 ]
3.playApp中的views.py的内容:
1 def play_view(request, song_id):
2 # hot search songs
3 search_song = Dynamic.objects.select_related(‘song‘).order_by(‘dynamic_search‘).all()[:6]
4 # songs information
5 song_info = Song.objects.get(song_id=int(song_id))
6 # play list
7 play_list = request.session.get(‘play_list‘, [])
1 def download_view(request, song_id):
2 # by way of the song_id to search the songs of information
3 song_info = Song.objects.get(song_id=int(song_id))
4 # add download times
5 dynamic_info = Dynamic.objects.filter(song_id=int(song_id)).first()
其中urls.py是主要的连接,.html通过{% ‘ url【app】:【name的映射】‘ 【param】 %}来完成对urls.py的映射,再通过urls.py调用views.py中的响应函数,通过这种方式就可以完成数据的交互、跳转。
三、总结:
利用name参数完成.html的响应,通过这种调用方式可以避免二义性以及.html不能准确找到对应函数的问题,使得在写.html时可以更加的准确。
因此name参数的使用显得更加的重要,可以用来指导.html文件的书写,以及完成界面的跳转和跨APP调用的问题,可见django的灵活性。
标签:target method 网站 关于 通过 hold put download div
原文地址:https://www.cnblogs.com/future-dream/p/10529469.html