标签:状态 多层 官方 异步操作 步骤 comm 应用程序开发 strong compute
官方解释: Vuex是一个专为Vue.js应用程序开发的状态管理模式
当项目比较庞大的时候,每个组件的状态比较多,为了方便管理,需要把组件中的状态抽取出来,放入Vuex中进行统一管理。
当我们需要构建一个中大型的单页面应用程序是,Vuex可以更好的帮助我们在组件外部统一管理状态。
const Counter = {
template: `<p>{{total}}</p>`,
computed: {
total(){
return this.$store.state.total
}
}
}通过Getters可以派生出一些新的状态
// 创建一个Vuex的实例
const store = new Vuex.Store({
state: {
goods: [
{id: 1, name: '....', show: true},
{id: 2, name: '....', show: false},
.......
]
},
getters: {
showGoods: state => {
return state.goods.filter(good => good.show);
}
}
});更改Vuex的store中的状态的唯一方法时提交mutation
const store = new Vuex.Store({
state: {
total: 1
},
mutations: {
add (state){
// 更改状态
state.total++;
}
}
});//调用:
store.commit('add');Action提交的是mutation,而不是直接变更状态,
Action可以包含任何的异步操作, 但mutation必须是同步操作,即所有的异步操作都写在Action里
const store = new Vuex.Store({
state: {
total: 0
},
mutations: {
add (state){
// 更改状态
state.total++;
}
},
actions: {
add(context){
context.commit('add');
}
}
});面对复杂的应用程序,当管理的状态比较多时, 我们需要将Vuex的store对象分割成多个模块(modules)
const moduleA = {
state: { ... },
mutations: { ... },
actions: { ... },
getters: { ... }
}
const moduleB = {
state: { ... },
mutations: { ... },
actions: { ... },
getters: { ... }
}
const store = new Vuex.Store({
modules: {
a: moduleA,
b: moduleB
}
});即 多个组件共享状态 时:
传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力,采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝,模式脆弱,导致代码难以维护。
所以,Vuex就是把组件的共享状态抽取出来,以一个全局单例模式管理。在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
另外,通过定义和隔离状态管理中的各种概念并强制遵守一定的规则,我们的代码将会变得更结构

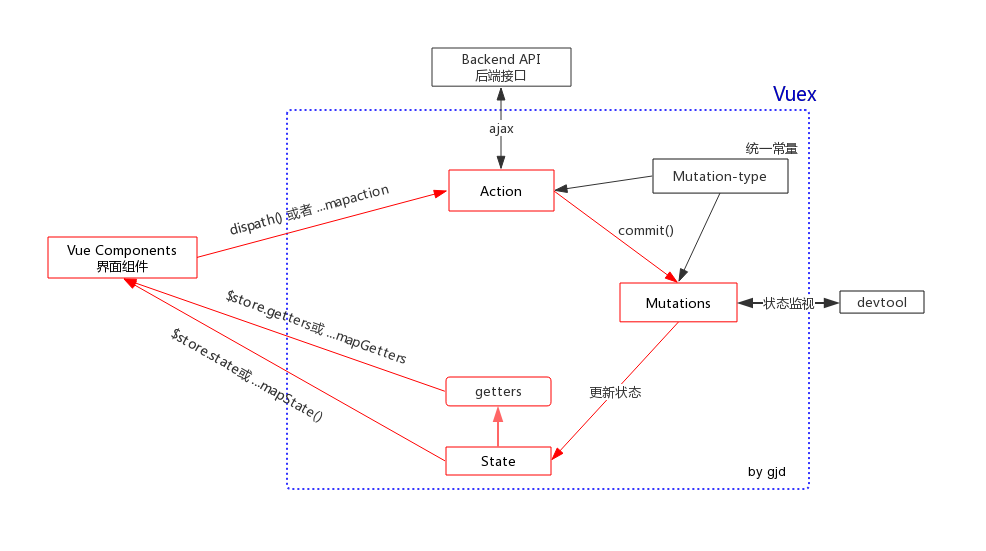
以上是官网的截图,下面这个是自己画的
操作步骤: 当组件中的状态发生改变,通过dispatch函数提交到Action,Actions再通过Commit函数提交到Mutations, 此时,状态发生改变都会实时的去渲染组件。

什么情况下使用Vuex?
中大型单页应用,需要更好的在组件外管理各种状态,使用Vuex。
标签:状态 多层 官方 异步操作 步骤 comm 应用程序开发 strong compute
原文地址:https://www.cnblogs.com/friday69/p/10536068.html