标签:分割线 src com spl max class ima min 大发
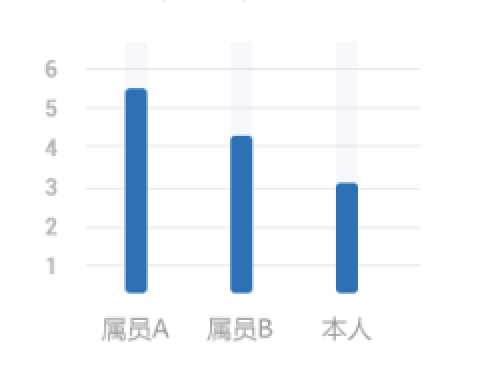
需求图

1====>label 最大最小值还好弄,
yAxis{
axisLabel{
showMinLabel: false,
showMaxLabel: false,
}
}
2====>Y轴分割线处理 这里用了障眼法:将最大最小值分割线颜色设置与背景色一致就可以了
color: [‘#F3F3F3‘,‘#ddd‘,‘#ddd‘,‘#ddd‘,‘#ddd‘,‘#ddd‘,‘#ddd‘,‘#F3F3F3‘ ]
note :如果color两个值 就可以实现间隔显示
yAxis: { type : ‘value‘, min:1, axisLine: { show: false }, axisTick: { show: false }, axisLabel: { showMinLabel: false, showMaxLabel: false, textStyle: { color: ‘#999‘ }, formatter:‘{value}‘ }, splitLine:{ show:true, lineStyle:{ type:‘solid‘, color: [‘#F3F3F3‘,‘#ddd‘,‘#ddd‘,‘#ddd‘,‘#ddd‘,‘#ddd‘,‘#ddd‘,‘#F3F3F3‘ ] } } },
echarts 隐藏Y轴最大最小值label及分割线 ----障眼大发好使
标签:分割线 src com spl max class ima min 大发
原文地址:https://www.cnblogs.com/xiaomaotao/p/10538648.html