标签:bsp 注册 图片 hid 源码 char element dsc height
看到 MapV 的一个demo 的底图比较好看,练练手
MapV demos:https://mapv.baidu.com/examples/
参考的demo:https://mapv.baidu.com/examples/#baidu-map-polyline-time.html
需要注册一个百度地图密钥:http://lbsyun.baidu.com/index.php?title=jspopular/guide/getkey 免费的 注册很简单
需要的 js 包都换成在线的,另外直接使用 demo 的源码会报错,原因未找到,后来参考百度地图api帮助文档的 异步加载 demo 走通了。
代码如下: 只需要修改其中的 “您的百度地图ak”
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<canvas id="canvas"></canvas>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://mapv.baidu.com/build/mapv.min.js"></script>
<script type="text/javascript">
function loadScript() {
var script = document.createElement("script");
script.src = "http://api.map.baidu.com/api?v=2.0&ak="您的百度地图ak"&callback=initialize";
document.body.appendChild(script);
}
window.onload = loadScript;
function initialize() {
// 百度地图API功能
var map = new BMap.Map("map", {
enableMapClick: false
}); // 创建Map实例
map.centerAndZoom(new BMap.Point(114.321317, 30.598428), 12); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
// 地图自定义样式
map.setMapStyle({
styleJson: [{
"featureType": "water",
"elementType": "all",
"stylers": {
"color": "#044161"
}
}, {
"featureType": "land",
"elementType": "all",
"stylers": {
"color": "#091934"
}
}, {
"featureType": "boundary",
"elementType": "geometry",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "railway",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "highway",
"elementType": "geometry",
"stylers": {
"color": "#004981"
}
}, {
"featureType": "highway",
"elementType": "geometry.fill",
"stylers": {
"color": "#005b96",
"lightness": 1
}
}, {
"featureType": "highway",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "arterial",
"elementType": "geometry",
"stylers": {
"color": "#004981",
"lightness": -39
}
}, {
"featureType": "arterial",
"elementType": "geometry.fill",
"stylers": {
"color": "#00508b"
}
}, {
"featureType": "poi",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "green",
"elementType": "all",
"stylers": {
"color": "#056197",
"visibility": "off"
}
}, {
"featureType": "subway",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "manmade",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "local",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "arterial",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "boundary",
"elementType": "geometry.fill",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "building",
"elementType": "all",
"stylers": {
"color": "#1a5787"
}
}, {
"featureType": "label",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "poi",
"elementType": "labels.text.fill",
"stylers": {
"color": "#ffffff"
}
}, {
"featureType": "poi",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#1e1c1c"
}
}, {
"featureType": "administrative",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
},{
"featureType": "road",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}]
});
}
</script>
</body>
</html>
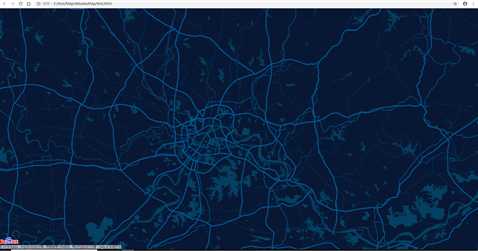
效果:

标签:bsp 注册 图片 hid 源码 char element dsc height
原文地址:https://www.cnblogs.com/mumu122GIS/p/10541392.html