标签:gis image default 配置使用 element -- rect ret vba
安装包还是要打开命令行工具,使用npm来进行安装。
npm install --save react-router react-router-dom
页面a:
import React from ‘react‘
export default class pagea extends React.Component{
render(){
return(
<div>
<div><br/><br/><br/><br/>页面A</div>
</div>
)
}
}
页面B:
import React from ‘react‘
export default class pageb extends React.Component{
render(){
return(
<div>
<div>page2</div>
</div>
)
}
}
nav.js:
import React from ‘react‘;
import {NavLink} from ‘react-router-dom‘;
const NavBar = () =>(
<div>
<div>
<NavLink exact to=‘/‘>index</NavLink><br/>
<NavLink to=‘/pagea‘>pagea</NavLink><br/>
<NavLink to=‘/pageb‘>pageb</NavLink>
</div>
</div>
)
export default NavBar;
index.js:
import React from ‘react‘;
import ReactDOM from ‘react-dom‘;
import * as serviceWorker from ‘./serviceWorker‘;
import {BrowserRouter as Router ,HashRouter,MemoryRouter, Route , Switch ,Redirect} from ‘react-router-dom‘;
import Pagea from ‘./components/pagea‘
import Pageb from ‘./components/pageb‘
import Nav from ‘./nav‘;
ReactDOM.render(
<HashRouter basename="" >
<div>
<Nav/>
<Route exact path="/" component={Pagea} />
<Route path="/pagea" component={Pagea} />
<Route path="/pageb" component={Pageb} />
</div>
</HashRouter>,
document.getElementById(‘root‘)
)
serviceWorker.unregister();
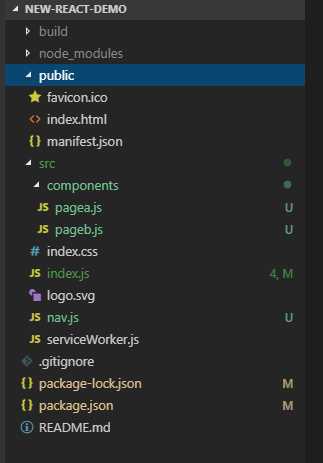
项目结构:

标签:gis image default 配置使用 element -- rect ret vba
原文地址:https://www.cnblogs.com/lan-cheng/p/10541694.html