标签:border offset set src width alt 相对 属性 div
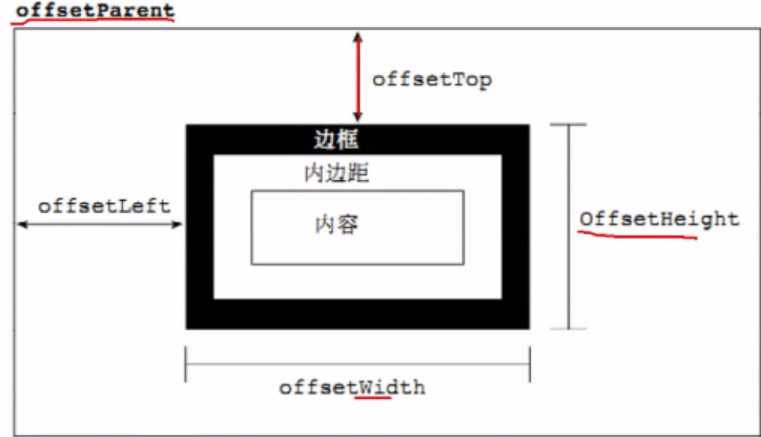
offset系列属性
offsetTop是相对于已经定位的最近的父元素的距离,包括父元素的border , 如果没有定位父元素 ,则此时父元素是body
offsetWidth 是div的左右padding+width
offsetHeight 是div的上下padding+height

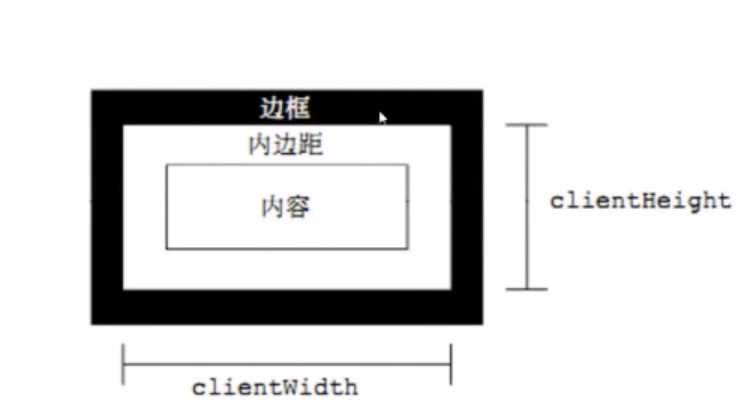
client
clientHeight是不包括边框的高度
clientWidth是不包括边框的宽度
clientTop是上边框的宽度
clientLeft是左边框的宽度

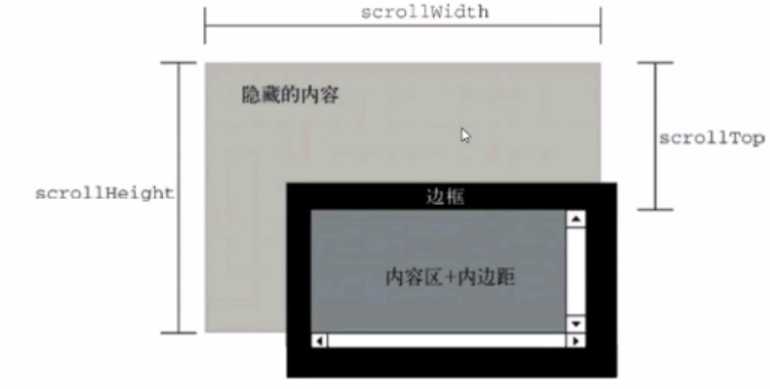
scroll
scrollWidth是包括隐藏的内容的宽度
scrollHeight是包括隐藏的内容的高度
scrollTop是隐藏的内容的高度

标签:border offset set src width alt 相对 属性 div
原文地址:https://www.cnblogs.com/lac759/p/10545070.html