标签:ocs container 媒体查询 info meta center x64 red 最新
?
| ??OS | ??Windows 10 x64 |
| ??browser | ??Firefox 65.0.2 |
| ??framework?? | ??Bootstrap 3.3.7 |
| ??editor | ??Visual Studio Code 1.32.1?? |
| ??typesetting | ??Markdown |
?
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- IE将使用最新的引擎渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 页面的宽度与设备屏幕的宽度一致
初始缩放比例 1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<meta name="author" content="www.cnblogs.com/kemingli">
<!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- start : demo -->
<div class="container">
<!--
table-bordered:给表格加外边框
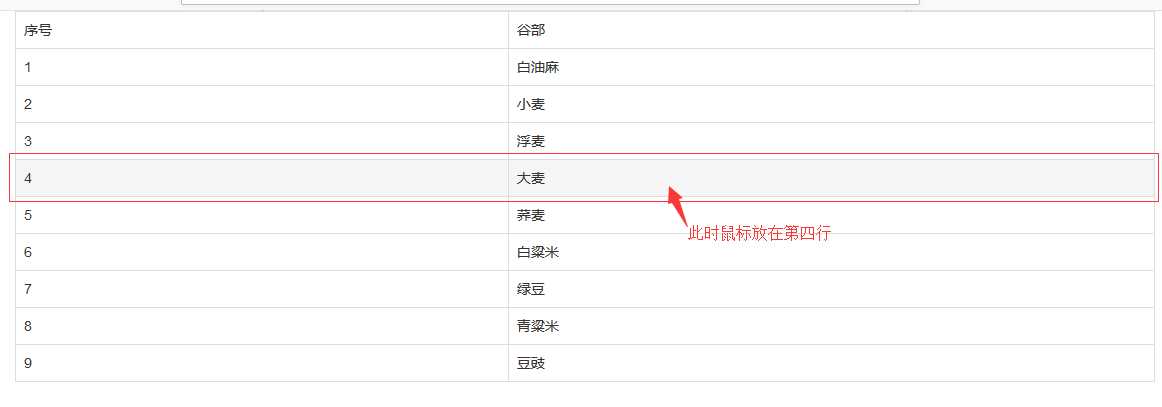
table-hover:鼠标悬停时,对应的行变色
-->
<table class="table table-bordered table-hover">
<tr>
<td>序号</td>
<td>谷部</td>
</tr>
<tr>
<td>1</td>
<td>白油麻</td>
</tr>
<tr>
<td>2</td>
<td>小麦</td>
</tr>
<tr>
<td>3</td>
<td>浮麦</td>
</tr>
<tr>
<td>4</td>
<td>大麦</td>
</tr>
<tr>
<td>5</td>
<td>荞麦</td>
</tr>
<tr>
<td>6</td>
<td>白粱米</td>
</tr>
<tr>
<td>7</td>
<td>绿豆</td>
</tr>
<tr>
<td>8</td>
<td>青粱米</td>
</tr>
<tr>
<td>9</td>
<td>豆豉</td>
</tr>
</table>
</div>
<!-- end : demo -->
<!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>?


?
?
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。
Firefox是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!
Bootstrap3基础 table-bordered/hover 表格加外边框和鼠标悬停对应行的背景色加深
标签:ocs container 媒体查询 info meta center x64 red 最新
原文地址:https://www.cnblogs.com/kemingli/p/10545406.html