标签:color ram work 引擎 bootstrap ora utf-8 参数 inf
?
| ??OS | ??Windows 10 x64 |
| ??browser | ??Firefox 65.0.2 |
| ??framework?? | ??Bootstrap 3.3.7 |
| ??editor | ??Visual Studio Code 1.32.1?? |
| ??typesetting | ??Markdown |
?
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- IE将使用最新的引擎渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 页面的宽度与设备屏幕的宽度一致
初始缩放比例 1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<meta name="author" content="www.cnblogs.com/kemingli">
<!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<style type="text/css">
.container {
border: 1px solid black;
}
div[class*="col-lg-"] {
background-color: aqua;
border: 1px solid black;
height: 30px;
}
div[class*="col-md-"] {
background-color: coral;
border: 1px solid black;
height: 30px;
}
div[class*="col-sm-"] {
background-color: darkseagreen;
border: 1px solid black;
height: 30px;
}
div[class*="col-xs-"] {
background-color: lightblue;
border: 1px solid black;
height: 30px;
}
</style>
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- start : demo -->
<div class="container">
<div class="row">
<!--
大于1200px,相互配合排成一行
小于1200px,分别占一行
-->
<div class="col-lg-4">col-lg-4</div>
<div class="col-lg-4">col-lg-4</div>
<div class="col-lg-4">col-lg-4</div>
</div>
<br />
<div class="row">
<!--
大于992px,相互配合排成一行
小于992px,分别占一行
-->
<div class="col-md-3">col-md-3</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-5">col-md-5</div>
</div>
<br />
<div class="row">
<!--
大于768px,相互配合排成一行
小于768px,分别占一行
-->
<div class="col-sm-3">col-sm-3</div>
<div class="col-sm-5">col-sm-5</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<br />
<div class="row">
<!--
始终排列成一行
-->
<div class="col-xs-3">col-xs-1</div>
<div class="col-xs-9">col-xs-11</div>
</div>
</div>
<!-- end : demo -->
<!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>?
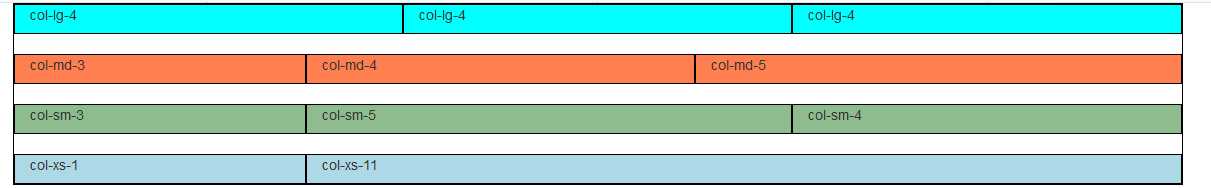
浏览器宽度最大时, lg/md/sm/xs 都各安方位,列是列。

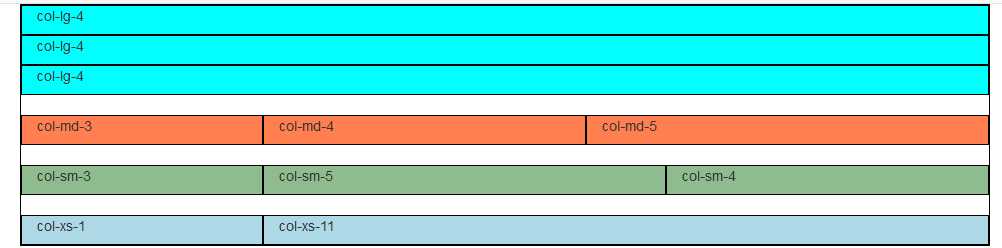
缩小浏览器的宽度,当小于1200px时,lg 的列变成一行。

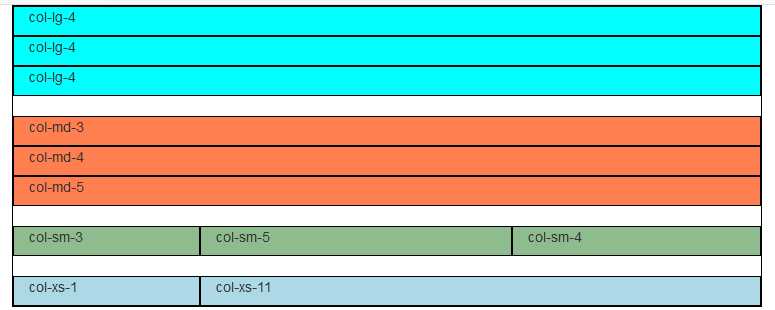
缩小浏览器的宽度,当小于992px时,md 的列变成一行。

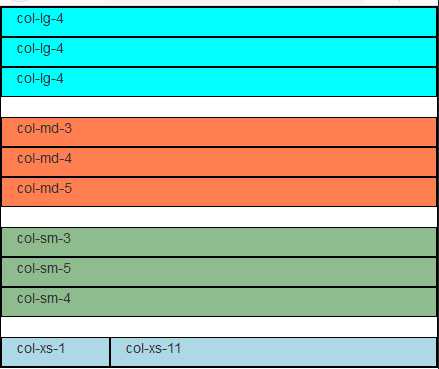
缩小浏览器的宽度,当小于768px时,sm 的列变成一行。

?
?
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。
Firefox是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!
Bootstrap3基础 栅格系统 col-lg/md/sm/xs-* 简单示例
标签:color ram work 引擎 bootstrap ora utf-8 参数 inf
原文地址:https://www.cnblogs.com/kemingli/p/10545641.html