标签:def new 数值 14. set font func oct hello
Vue组件 传送门

父组件向子组件传值:父组件通过属性向下传值的方式和子组件通信;
使用步骤:
1、定义组件:现有自定义组件com-a、com-b,com-a是com-b的父组件
2、准备获取数据:com-b要获取父组件data中的name属性
3、在<com-b :name=“name”></com-b> 使用v-bind 绑定name属性,红色部分为属性名称,可以随意写
4、在子组件定义部分里添加选项,值是个字符串数组 props:[‘name’],将上边红色的属性名称写在这里
5、之后就可定义在子组件中使用name属性了
Learn:
一、父组件向子组件传值
二、Props选项高级选项配置
目录结构

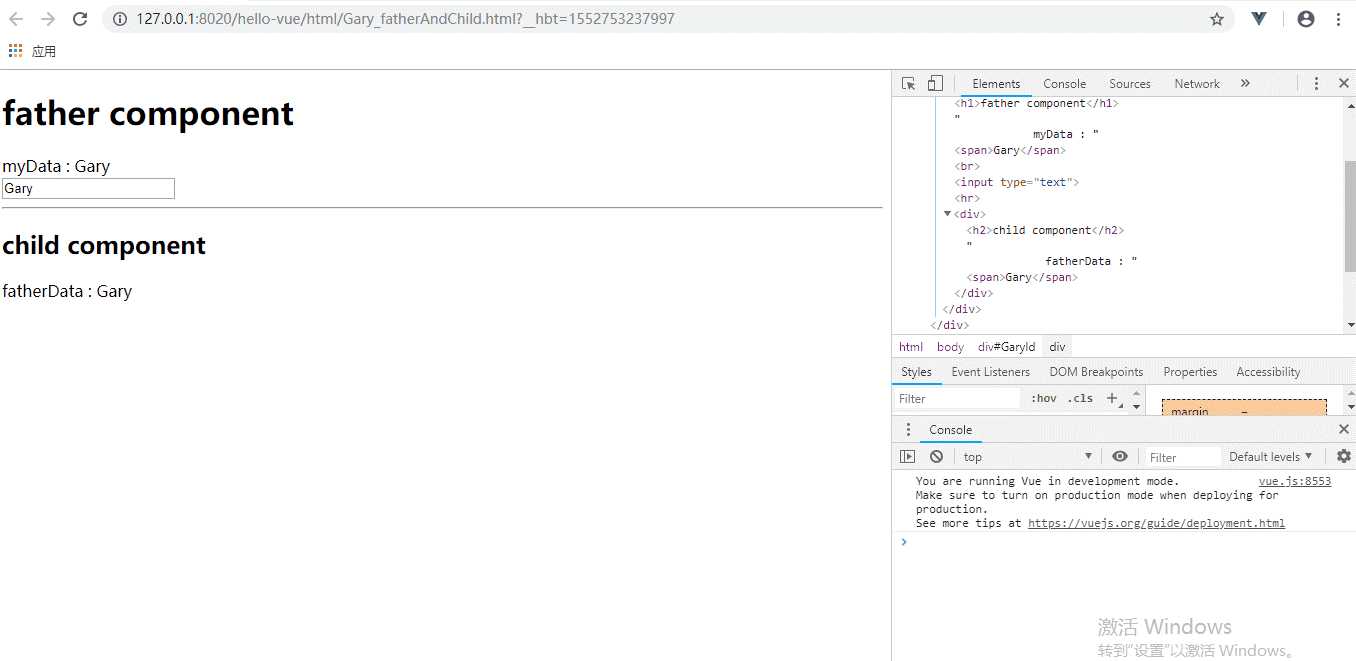
一、父组件向子组件传值
需要在父组件中用v-bind绑定name属性
<template id="father-template"> <div> <h1>father component</h1> myData : <span>{{name}}</span><br /> <input type="text" v-model="name"/> <hr /> <child-component :name="name"></child-component> </div> </template>
在Vue中components属性中通过props选项给子组件绑定name标签
new Vue({ data : { }, components : { "father-component" : { data(){ return { name : ‘Gary‘ } }, template : "#father-template", components : { "child-component" : { template : "#child-template", props:[‘name‘] } } } } }).$mount("#GaryId");
在子组件中就可以直接通过{{props}}将值传递过去
<template id="child-template"> <div> <h2>child component</h2> fatherData : <span>{{name}}</span> </div> </template>


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> </head> <body> <div id="GaryId"> <father-component></father-component> </div> </body> <template id="father-template"> <div> <h1>father component</h1> myData : <span>{{name}}</span><br /> <input type="text" v-model="name"/> <hr /> <child-component :name="name"></child-component> </div> </template> <template id="child-template"> <div> <h2>child component</h2> fatherData : <span>{{name}}</span> </div> </template> <script type="text/javascript" src="../js/vue.js" ></script> <script type="text/javascript"> new Vue({ data : { }, components : { "father-component" : { data(){ return { name : ‘Gary‘ } }, template : "#father-template", components : { "child-component" : { template : "#child-template", props:[‘name‘] } } } } }).$mount("#GaryId"); </script> </html>
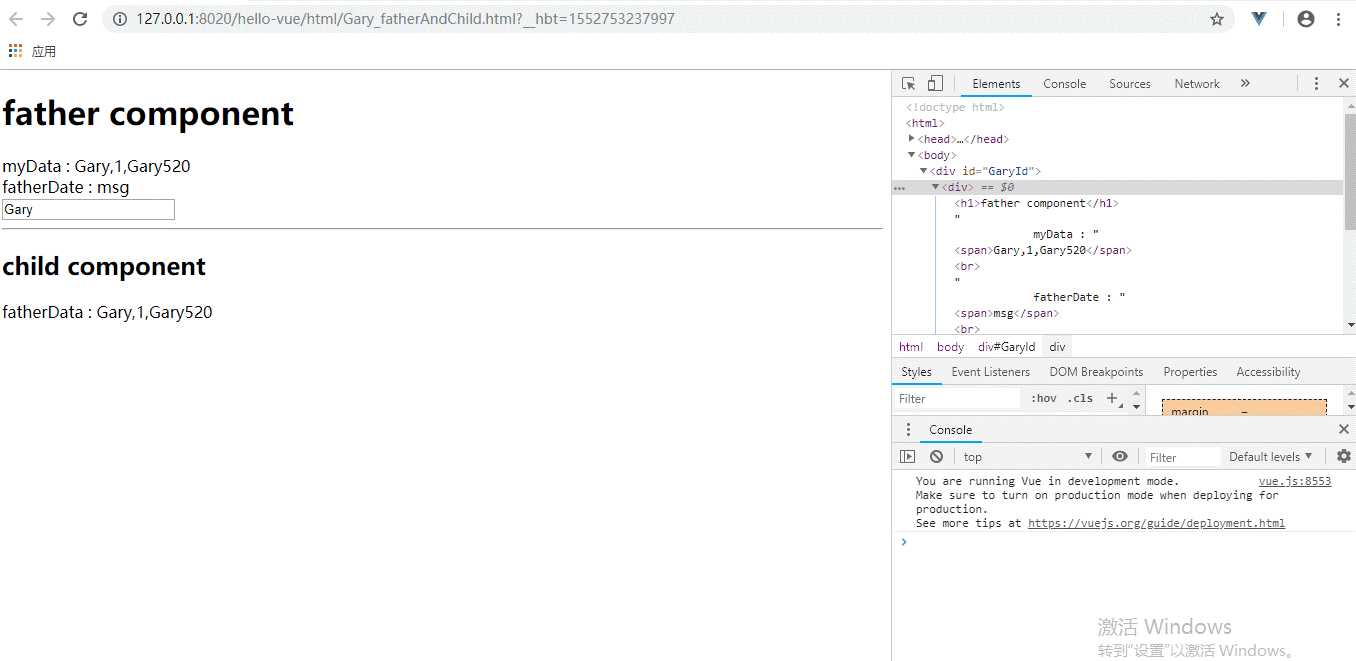
在father组件的<child-component>组件中使用多个v-bind属性可实现多组数值传递
<template id="father-template"> <div> <h1>father component</h1> myData : <span>{{name}},{{id}},{{user.username}}</span><br /> fatherDate : <span>msg</span><br /> <input type="text" v-model="name"/> <hr /> <child-component :name="name" :id="id" :user="user"></child-component> </div> </template>
Vue中给子组件添加user对象,以及给对象初始值msg:‘helloVue‘并在父组件中通过<father-component :msg="msg"></father-component>中直接使用
new Vue({ data : { msg:‘helloVue‘ }, components : { "father-component" : { data(){ return { id:1, name : ‘Gary‘, user:{ username:‘Gary520‘, password:‘5201314‘ } } }, props:[‘msg‘], template : "#father-template", components : { "child-component" : { template : "#child-template", props:[‘name‘,‘id‘,‘user‘] } } } } }).$mount("#GaryId");
同理在父组件中调用数据
<template id="child-template"> <div> <h2>child component</h2> fatherData : <span>{{name}},{{id}},{{user.username}}</span> </div> </template>


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> </head> <body> <div id="GaryId"> <father-component :msg="msg"></father-component> </div> </body> <template id="father-template"> <div> <h1>father component</h1> myData : <span>{{name}},{{id}},{{user.username}}</span><br /> fatherDate : <span>msg</span><br /> <input type="text" v-model="name"/> <hr /> <child-component :name="name" :id="id" :user="user"></child-component> </div> </template> <template id="child-template"> <div> <h2>child component</h2> fatherData : <span>{{name}},{{id}},{{user.username}}</span> </div> </template> <script type="text/javascript" src="../js/vue.js" ></script> <script type="text/javascript"> new Vue({ data : { msg:‘helloVue‘ }, components : { "father-component" : { data(){ return { id:1, name : ‘Gary‘, user:{ username:‘Gary520‘, password:‘5201314‘ } } }, props:[‘msg‘], template : "#father-template", components : { "child-component" : { template : "#child-template", props:[‘name‘,‘id‘,‘user‘] } } } } }).$mount("#GaryId"); </script> </html>
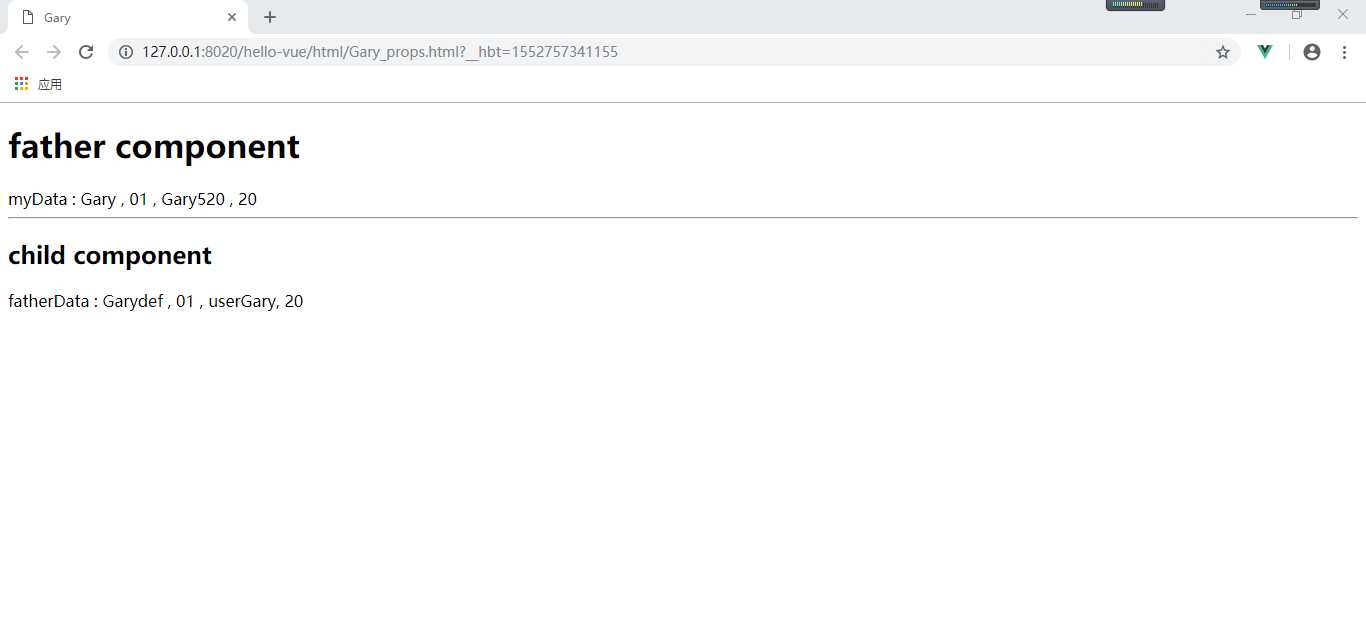
二、Props选项高级选项配置 传送门
使用Props还可以实现许多功能,如设置默认值、数据校验、设置返回值
new Vue({ data : { }, components : { "father-component" : { data(){ return { id : ‘01‘, name : ‘Gary‘, user : { username : ‘Gary520‘, password : ‘5201314‘ }, age : 20 } }, props : [‘msg‘], template : "#father-template", components : { "child-component" : { template : "#child-template", //props : [‘username‘, ‘id‘, ‘user‘] props : { name : { type : String, //必须得传值可使用required : true, default : "Garydef" }, id : [Number, String], user : { type : Object, default : function(){ return {username : ‘userGary‘, password : ‘pw123‘}; } }, age : { type : Number, validator : function(value){ return value >= 0; } } } } } } } }).$mount("#GaryId");


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> </head> <body> <div id="GaryId"> <father-component></father-component> </div> </body> <template id="father-template"> <div> <h1>father component</h1> myData : <span> {{name}} , {{id}} , {{user.username}} , {{age}} </span><br /><hr /> <child-component :id="id" :age="age"></child-component> </div> </template> <template id="child-template"> <div> <h2>child component</h2> fatherData : <span> {{name}} , {{id}} , {{user.username}}, {{age}} </span> </div> </template> <script type="text/javascript" src="../js/vue.js" ></script> <script type="text/javascript"> new Vue({ data : { }, components : { "father-component" : { data(){ return { id : ‘01‘, name : ‘Gary‘, user : { username : ‘Gary520‘, password : ‘5201314‘ }, age : 20 } }, props : [‘msg‘], template : "#father-template", components : { "child-component" : { template : "#child-template", //props : [‘username‘, ‘id‘, ‘user‘] props : { name : { type : String, //必须得传值可使用required : true, default : "Garydef" }, id : [Number, String], user : { type : Object, default : function(){ return {username : ‘userGary‘, password : ‘pw123‘}; } }, age : { type : Number, validator : function(value){ return value >= 0; } } } } } } } }).$mount("#GaryId"); </script> </html>
标签:def new 数值 14. set font func oct hello
原文地址:https://www.cnblogs.com/1138720556Gary/p/10545195.html