标签:文件夹 nginx 接口 参考 建立 简单 文件中 ima 后端
我们可以自己在本地开发,使用后端的接口,开发完成后,我们将打包生成的dist文件夹丢给自己的静态文件服务器。
然后问题来了,我们该怎么搭建自己的静态文件服务器呢?
这里我们只讨论nginx
nginx是什么请自行搜索,我们这里讲述如何配置多个nginx的多端口映射。
步骤如下:
1、首先你得有个nginx的环境吧,这很简单,从官网随便下载一个nginx就好了,解压后如下

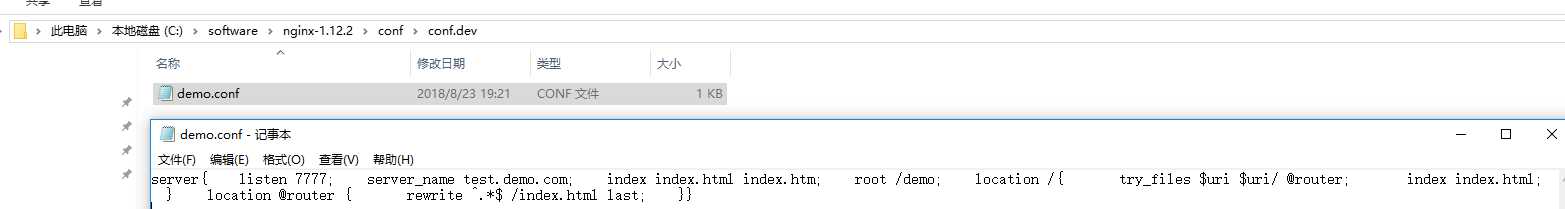
2、打开conf文件夹,在里面新建一个conf.dev文件夹,这里存放每个开发人员自己nginx配置及默认的nginx配置
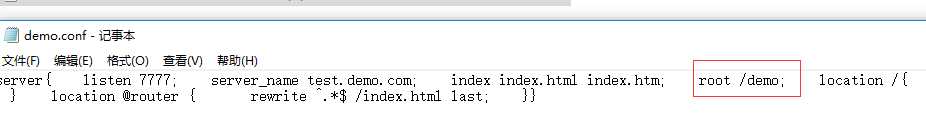
如下,我在conf.dev文件夹下面新建了一个配置文件:demo.conf,这个文件里面注意的有:端口号,域名,域名及端口指向的静态文件根目录,及一些路由映射关系

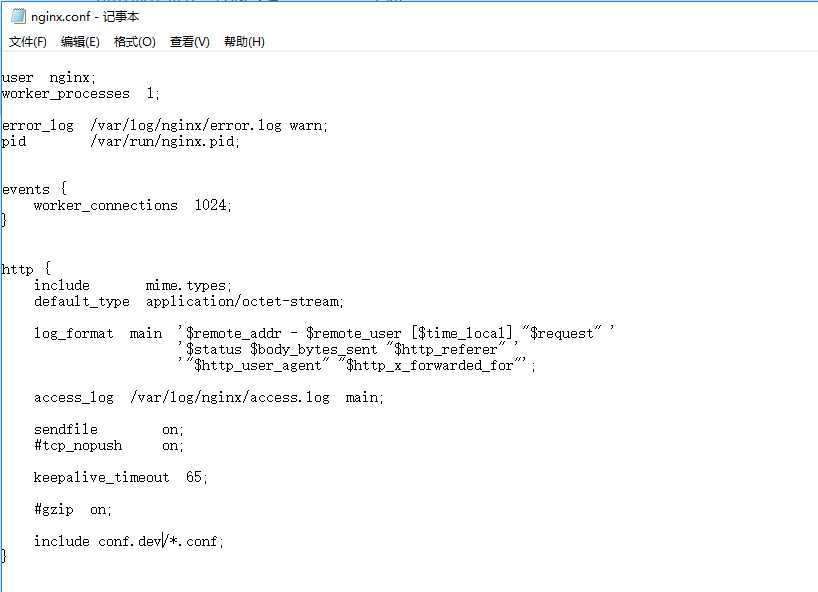
3、修改主配置文件如下,这里主要是将默认的server配置移除,以及从conf.dev文件夹引入所有配置文件,移除了可不能丢啊,得找个地方放

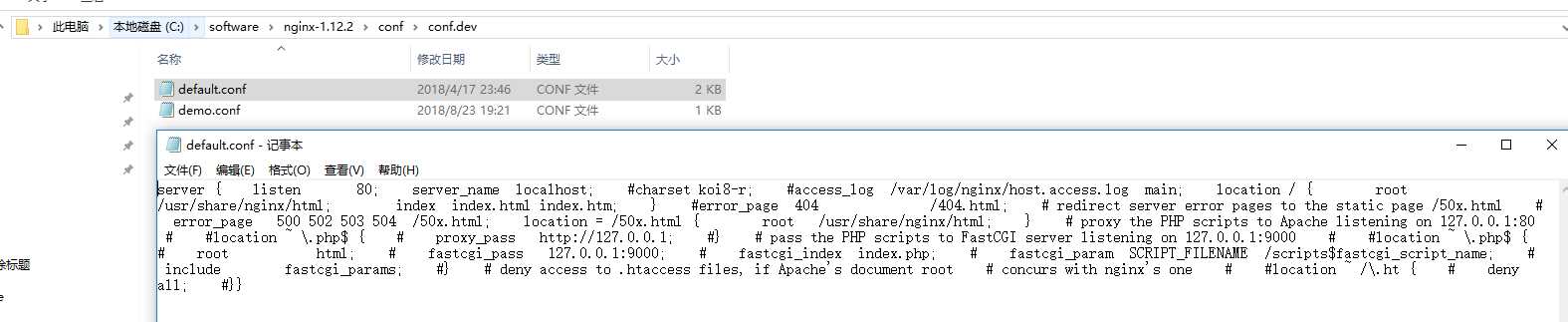
4、在conf.dev文件夹下新建默认的server文件

可以看到,这里是将主配置文件中的server配置拉过来了
5、根目录建立demo文件夹
别忘了我们的设置

demo里面随便存放一个index.html
6、重启nginx
7、配置host文件(127.0.0.1为test.demo.com),不会的可以参考我的配置host文件步骤。
访问:"test.demo.com:7777/",就能看到你的index.html内容啦。
标签:文件夹 nginx 接口 参考 建立 简单 文件中 ima 后端
原文地址:https://www.cnblogs.com/ke-nan/p/10550589.html