标签:android style blog http color io os ar 使用
最近忙着俱乐部招新的事情,每一次培训都会给学员布置作业,但是作业积累在手上并没有长久的保存价值,于是萌生了一个创建俱乐部网站平台的想法。为了充当好PM这个角色,学习了Axure软件的用法,并且首次制作页面的交互原型。也算是体验了一回ID角色。
我们的平台应该是一个展示型的网站,将来功能可以类似花瓣网,蘑菇街的首页瀑布流展示学员的作品。
前不久刚刚温习了web语义化的知识,今天看到了花瓣网的顶部header条,根据最近所学提出一点改进:
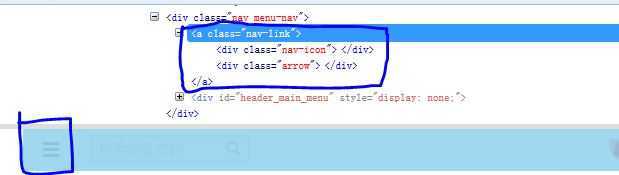
1.根据web语义化知识,行内元素是不建议嵌套块级元素的:
![]()
我们来看一下花瓣网的源代码(关于header里面的menu布局):

我的建议是:一般针对小三角,小图标签,常常用<i></i> ;<b></b>;<s></s>这3个标签:
HTML结构如下:
<div class="header"> <div class="wrapper"> <div class="btn-menu header-icon"> //***************************1.左边的菜单 <i></i> //定义菜单符号 <b></b> //定义下拉三角符号 <div class="main-menu"></div> </div> <div class="btn-add header-icon">//*****************************2.右边的添加(加号):add <i></i> <div class="add-menu"></div> </div> <div class="btn-message header-icon">//*************************3.右边的消息(信封符号):message <i></i> <div class="message-menu"></div> </div> <div class="btn-notice header-icon">//*************************4.右边的通知(铃铛符号):notice <i></i> <div class="notice-menu"></div> </div> </div> </div>
2.针对header左右元素分布,采用绝对定位布局;
由于各个元素高度和宽度相等,唯一的差别是里面的图标不同:比如有的是menu,有的是message,有的是“+”,有的是“铃铛”;
如果能够抓住这些共同特点,全部进行绝对定位:唯一不同的是postion下面的right值,或者left值不同而已。![]()
下面是用less 所写:支持嵌套
.header-icon { position: absolute; width: 42px; height: 42px; border-left: 1px solid #F5F5F5; top: 0; &:hover { //**********************1.共性一:左右4个子元素btn(除去个人头像),鼠标划过时候背景变色相同 background: #F7F7F7; i { color: #212121; } } i { //***********************2.共性二:左右4个元素btn(这里使用了阿里巴巴icon font库自定义字体),字体,字号,以及相 对父级元素的绝对定位:left和top值是相同的 font-size: 21px; color: #999999; position: absolute; left: 10px; top: 9px; } b { //**************************3.共性三:第一个元素和最后一个元素的右下角,都有下拉三角符号 color: #CCCCCC; position: absolute; font-size: 6px; right: 3px; bottom: 3px; } &.btn-menu { //************************不同点:1.需要格外定义btn-menu的position left值 border-right: 1px solid #F5F5F5; width: 55px; left: 0; i { left: 17px; } } &.btn-add { //*****************2.每一个子元素btn的宽度是42px,在前面写好的共性基础上,轻松找到btn-add的position right值 right: 130px; &:hover { i { color: #C80D00; } } i { color: #000000; } } &.btn-message { //******************************轻松另外定义找到btn-message的position right值 right: 87px; } &.btn-notice { //*********************************轻松另外定义btn-notice的position right值 right: 44px; }
其实除了绝对定位外,还有一种方法是:ul >li 搭配浮动
例如京东商城的header条,顶部有“我的收藏”,“我的购物车”,,,,布局思想是:左右浮动,在每一边内部布局使用ul>li

3.header中间的logo图标居中方法:

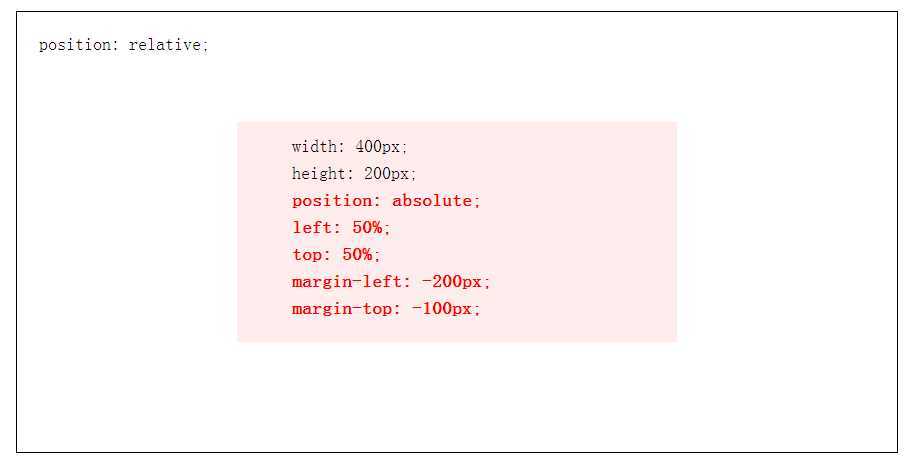
方法一):也就是花瓣网的方法:使用负margin值,结合positon下的left:50%和top:50%
其实这个方法,我在前面介绍《前端知识入门体系》一文也提到:

这样我们的元素就通过绝对定位的方法居中了。
方法二):可以把logo图片作为背景,background-positon居中
background: url("../img/logo.jpg") scroll center center no-repeat;
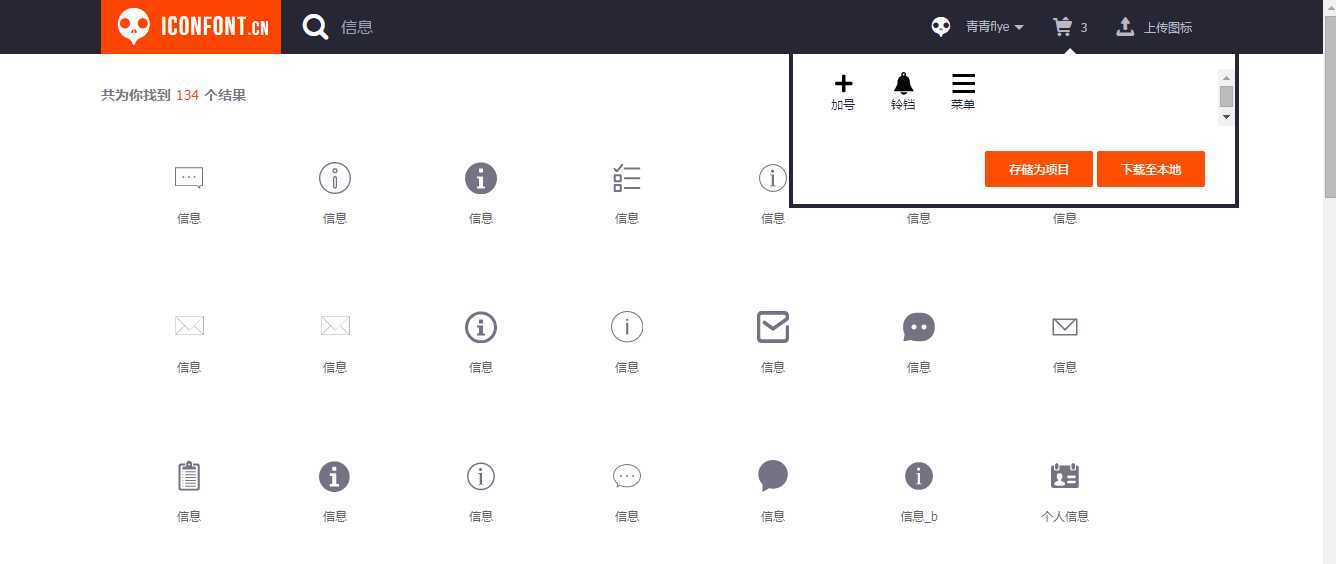
4.第一次尝试下载使用icon font字体库
Icon font 就是将一套图标集以字体文件的形式封装,并通过 CSS 3 的 @font-face 作为 Web Font 调用。通常一套 icon font 的数目不多,所以字体文件的体积亦会较小。同时因 icon font 中的图标为矢量,所以应对缩放也更为便利。并且 @font-face 属性甚至被 IE 6 支持,所以在尚需要考虑 IE 6 兼容性的时候,用于显示透明背景的单色图标,便不需要采取针对 .png 的 hack.

载成功后,在demo文件里会有提示:

在css文件中使用,需要先声明:
@font-face { font-family: ‘iconfont‘; src: url(‘../font/iconfont.eot‘), /* IE9*/ url(‘../font/iconfont.eot?#iefix‘) format(‘embedded-opentype‘), /* IE6-IE8 */ url(‘../font/iconfont.woff‘) format(‘woff‘), /* chrome、firefox */ url(‘../font/iconfont.ttf‘) format(‘truetype‘), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/ url(‘../font/iconfont.svg#uxiconfont‘) format(‘svg‘); /* iOS 4.1- */ } .iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; font-weight: normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale; }
那么这样我们最后的实际HTML结构是这样的:
<div class="header">
<div class="wrapper">
<div class="btn-menu header-icon">
<i class="iconfont"></i> //***********************和前面的差别是使用icon font编号代替图片
<b class="iconfont"></b>
<div class="main-menu"></div>
</div>
<div class="btn-add header-icon">
<i class="iconfont"></i>
<div class="add-menu"></div>
</div>
<div class="btn-message header-icon">
<i class="iconfont"></i>
</div>
<div class="btn-notice header-icon">
<i class="iconfont"></i>
<div class="notice-menu"></div>
</div>
<div class="btn-user header-icon">
<img src="/src/kingsoft/img/user.jpg" width="23" height="23" />
<b class="iconfont"></b>
<div class="user-menu"></div>
</div>
</div>
</div>
总结:通过这次的首页面,虽然忙活了几天,但是还是很快乐的。
从知识积累方面来讲:
1.告诫自己要多多思考,理解web语义化,树立良好的代码规范意识。
2.对使用绝对定位方法进行行内元素布局有了深刻的理解;
3..熟悉了less css的嵌套,混合等语法结构
4.第一次尝试使用ICON font,使用特殊的 "字体图标" 替代了常用的PNG图片,O(∩_∩)O
因为这是希望金山俱乐部走向规范的一次有意义的尝试,也希望通过建立这个平台,鼓励俱乐部同学多多创造自己的作品,学会分享,学会展示。第一次充当PM,ID的角色还是很有挑战性的;当然更重要的角色还是FE啦,前端路漫漫,要学的真的还有很多。希望:每天都要保持100%的热情和1.01的状态,加油,加油,go go go!!!
标签:android style blog http color io os ar 使用
原文地址:http://www.cnblogs.com/QingFlye/p/4034515.html