标签:更新 组件 概念 动态 问题 实时 mamicode tin png
很多时候,我们的页面数据是动态的。所以,我们需要实时渲染页面:
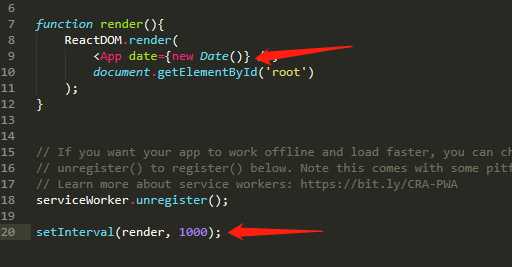
一、用定时函数setInterval()
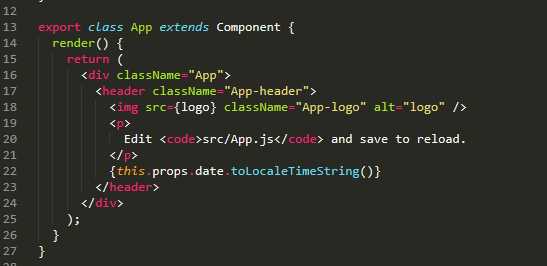
组件(输出当前时间):

index.js:

这样每隔1秒页面就会重新渲染一次,这样传进去的时间数据也会更新了。
但是,用setInterval()是有问题的(这里就不作深究),所以引入了下面要说的,组件状态和生命周期概念
注意:以下的内容,你必须用class(类)的方式来编写react组件!
标签:更新 组件 概念 动态 问题 实时 mamicode tin png
原文地址:https://www.cnblogs.com/eco-just/p/10559427.html